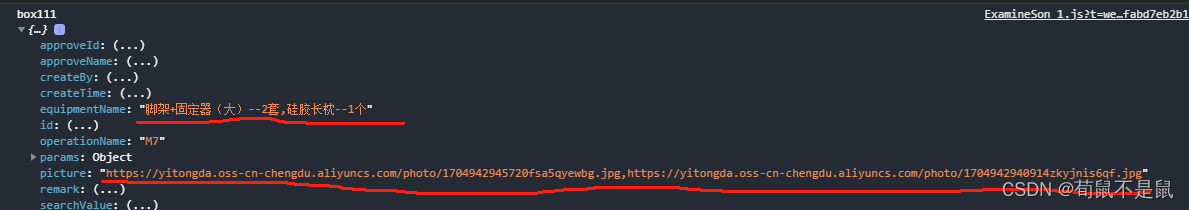
在实际开发工程中我们会遇到我们调用后端接口获取图片、文件、视频甚至选择的对象时,如果是这样的:

这种数据类型如果想渲染在html中的话就会很麻烦,我们可以通过","号为切割点将它放入数组中,通过列表进行渲染
由于实际项目中的数据很多可能说起来会很乱,所以我举一个简单的例子:
// 假设我们有一个字符串
let str = "apple,banana,orange,grape";
// 创建一个空数组
let arr = [];
// 使用split方法根据逗号分割字符串,然后使用push方法将分割后的元素添加到数组中
str.split(',').forEach(item => {
arr.push(item);
});
// 打印数组
console.log(arr); // 输出: ["apple", "banana", "orange", "grape"]遍历字符串str,通过split方法根据需要切割字符串,我这里是“,”号,然后再用用push方法将分割后的元素添加到新的数组中即可完成该功能,然后再data域中获取定义新的数组array,将arr赋值给array,然后再template中通过v-for列表渲染数据即可。