文本一般存在于 body下
段落标签:<p> </p>
换行标签:<br/> 放在一句话里可以换行
<p>这是一段话<br/>这是另一段话</p>
文本标签分以下几种:
粗体标签:strong,b
斜体标签:i , em ,cite
上标标签:sup
下标标签:sub
中划线标签: s
下划线标签: u
大字号标签: big
小字号标签: small
看看代码示例:
<!DOCTYPE html>
<html>
<head>
<title>这是一个标题</title>
<meta charset="utf-8"/>
</head>
<body>
<p><strong>这是粗体文本</strong>
<b>这也是粗体文本</b></p>
<p><i>这是斜体文本</i>
<em>这也是斜体</em>
<cite>这依然是斜体</cite></p>
<p>这里有一个上标标签<sup>TM</sup></p>
<p>这里有一个含下标文字 H<sub>2</sub>O</p>
<p><s>这句话是带中划线的,即删除线</s></p>
<p><u>这句话是带下划线的</u></p>
<p><big>这句话字体比较大</big></p>
<p><small>这句话字体比较小</small></p>
</body>
</html>
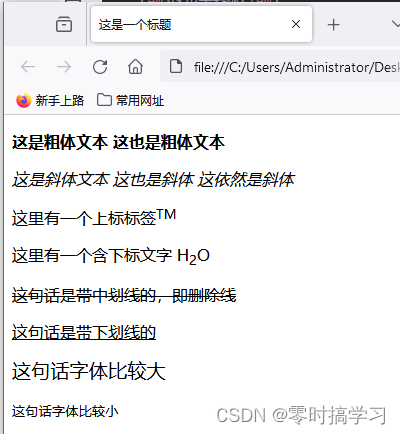
效果:

水平线标签:<hr/> 加了就会在文本中生成一条水平线,像下面这样
像 <hr/>和<br/>这两种标签都属于自闭合标签,我理解就是可以单独使用,而不用成对
自闭合标签:
<meta/> 定义网页的信息
<link/> 引入外部CSS文件
<br/> 换行标签
<hr/> 水平线标签
<img/> 图片标签
<input/> 表单标签
div标签,全称是 division分区
我们可以使用<div> </div>来划分HTML结构,配合CSS来整体控制某一块的样式
块元素(block)和行内元素(inline):
块元素独占一行,但是可以在其内部放其他元素结合,像上面例子一样:
常见的块元素:
| 块元素 | 说明 |
|---|---|
| h1~h6 | 标题元素 |
| p | 段落元素 |
| div | div元素 |
| hr | 水平线 |
| ol | 有序列表 |
| ul | 无序列表 |
常见的行内元素:
| 行内元素 | 说明 |
|---|---|
| strong | 粗体元素 |
| em | 斜体元素 |
| a | 超链接 |
| span | 常用行内元素,结合CSS定义样式 |
网页中的特殊符号:
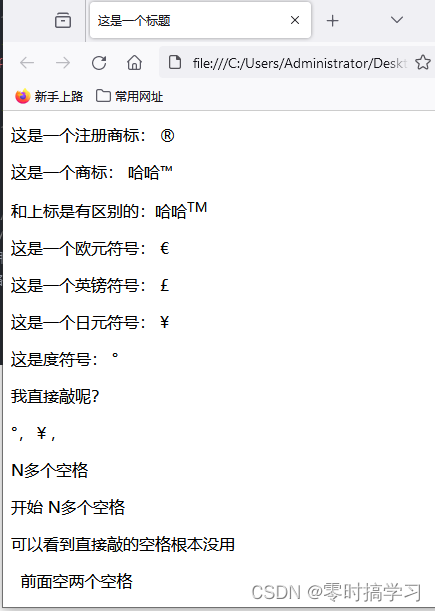
详情见下面代码:
<!DOCTYPE html>
<html>
<head>
<title>这是一个标题</title>
<meta charset="utf-8"/>
</head>
<body>
<p> 这是一个英文双引号: " </p>
<p> 这是一个左单引号: ‘ </p>
<p> 这是一个有单引号: ’ </p>
<p> 这是一个乘号:× </p>
<p> 这是一个除号: ÷ </p>
<p> 这是一个大于号: > </p>
<p> 这是一个小于号: < </p>
<p> 这是一个与号: & </p>
<p> 这是一个长破折号: — </p>
<p> 这是一个竖线: | </p>
<p> 你也可以直接打出来这些特殊字符:</p>
<p> ",',',x,÷,>,<,&,——,| </p>
<p> 下面是一些难以直接输入的字符:</p>
<p> 这是一个分节符: § </p>
<p> 这是一个版权符: © </p>
<p> 这是一个注册商标: ® </p>
<p> 这是一个商标: 哈哈™ </p>
<p> 和上标是有区别的:哈哈<sup>TM</sup></p>
<p> 这是一个欧元符号: € </p>
<p> 这是一个英镑符号: £ </p>
<p> 这是一个日元符号: ¥ </p>
<p> 这是度符号: ° </p>
<p> 我直接敲呢?</p>
<p> °,¥,</p>
<p> N多个空格 </p>
<p> 开始 N多个空格 </p>
<p>可以看到直接敲的空格根本没用</p>
<p> 前面空两个空格</p>
</body>
</html>









































![[软件工具]pdf多区域OCR识别导出excel工具使用教程](https://img-blog.csdnimg.cn/direct/0618306be7284b71b726d51c54690f3f.jpeg)

