import {
createApp } from 'vue';
import App from './App.vue';
const app = createApp(App);
app.mount('#app');
以下例子用于解释在vue3.0的main.js中挂载公共的方法(foo)
import {
createApp } from 'vue';
import App from './App.vue';
import foo from '@/foo';
const app = createApp(App);
app.config.globalProperties.$foo = foo;
app.mount('#app');
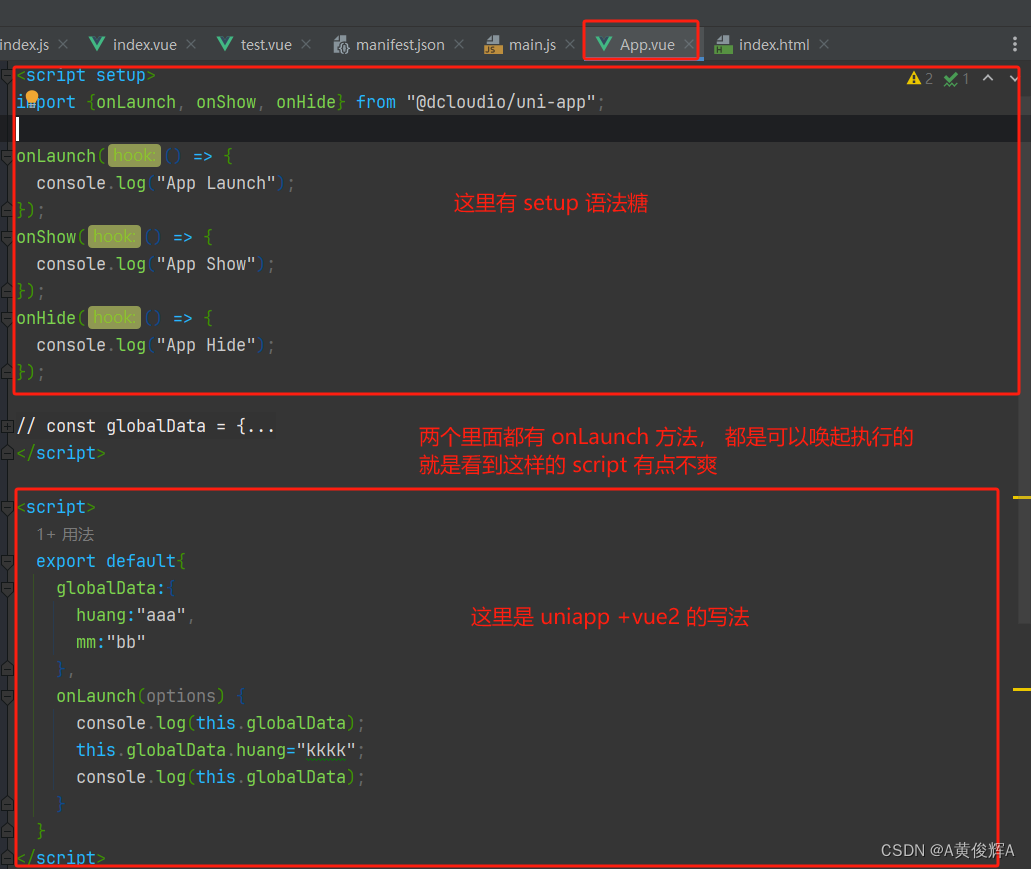
在页面中使用,这里只针对使用了setup语法糖的使用者
<templant>
<div></div>
</templant>
<script setup>
import {
getCurrentInstance } from 'vue';
const {
proxy } = getCurrentInstance ();
proxy.$foo()
</script>





























![[Linux进程(一)] 什么是进程?PCB的底层是什么?以及进程标识符pid与ppid](https://img-blog.csdnimg.cn/direct/00d05ffbf1b0419daf918a0e9d9223c4.gif#pic_center)