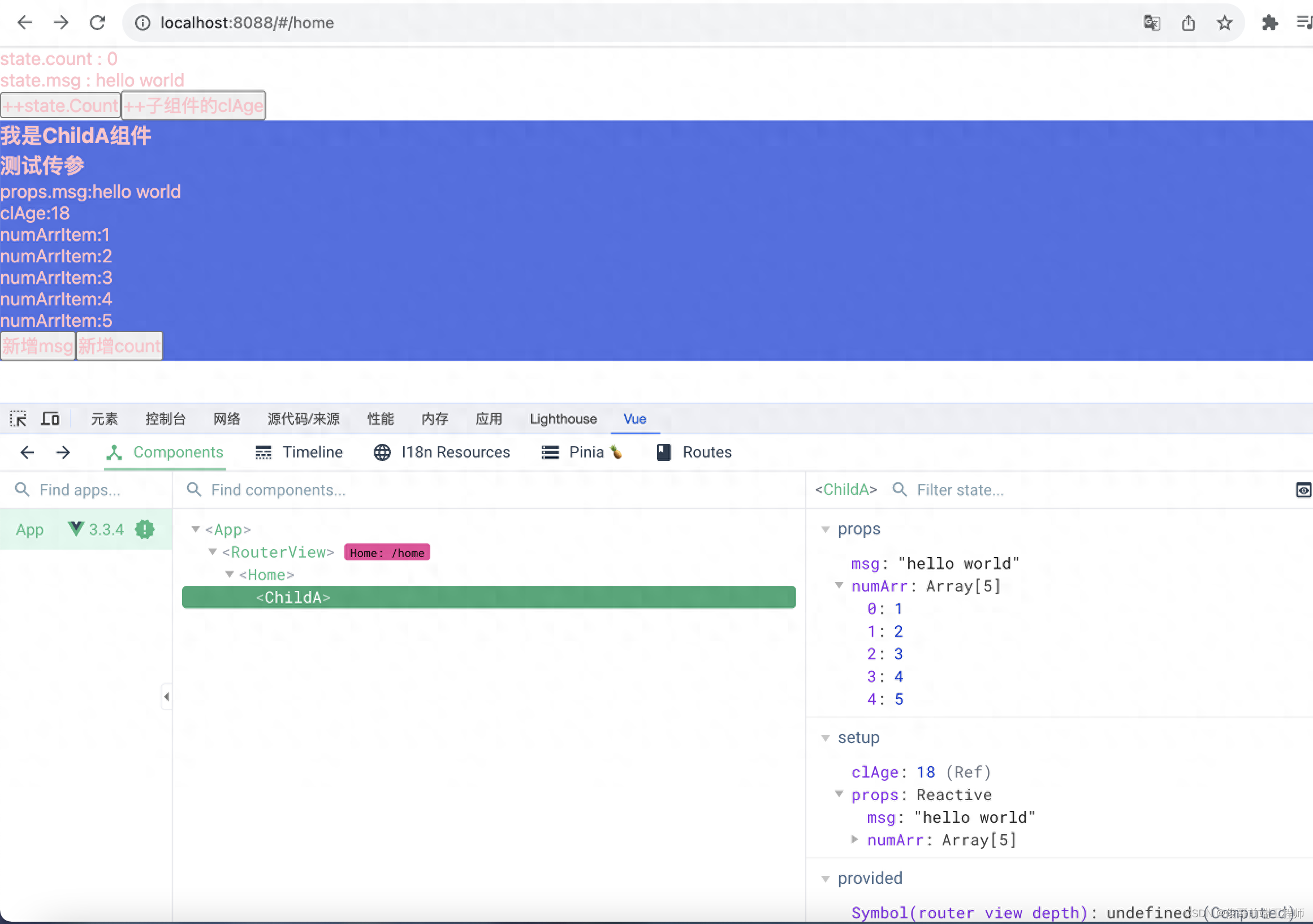
在 Vue 3 中,引入了一个新的功能叫做 setup。setup 函数是用于设置组件的入口点,它可以替代 Vue 2.x 中的 data、computed、methods 等选项,用来配置组件的状态、计算属性、方法等。
setup 函数的基本结构如下:
setup(props, context) {
// 在这里进行状态初始化、计算属性定义、事件处理等操作
return {
// 返回需要在模板中使用的数据和方法
};
}setup 函数接收两个参数:props 和 context。
props:包含了组件接收到的 props。
context:包含了一些上下文相关的信息,例如 attrs、slots、emit 等。
在 setup 函数内部,你可以通过普通的 JavaScript 代码来设置组件的状态、计算属性、方法,然后将它们以对象的形式返回,从而使得这些数据和方法能够在模板中使用。
使用 setup 函数的好处在于,它让组件的逻辑更加清晰和灵活。同时,由于 setup 函数是基于函数的,它也更容易进行单元测试和重用。另外,setup 函数内部的响应式数据和计算属性都是基于 Vue 3 的响应式系统实现的,因此具有自动更新视图的特性。
总的来说,setup 函数是 Vue 3 中用于配置组件逻辑的新方式,它为开发者提供了更多的灵活性和控制力,使得组件的编写更加简洁和高效。