微信小程序开发学习笔记《8》tabBar
博主正在学习微信小程序开发,希望记录自己学习过程同时与广大网友共同学习讨论。tabBar官方文档
tabBar这一节还是相当重要的。
一、什么是tabBar
tabBar是移动端应用常见的页面效果,用于实现多页面的快速切换。小程序中通常将其分为:
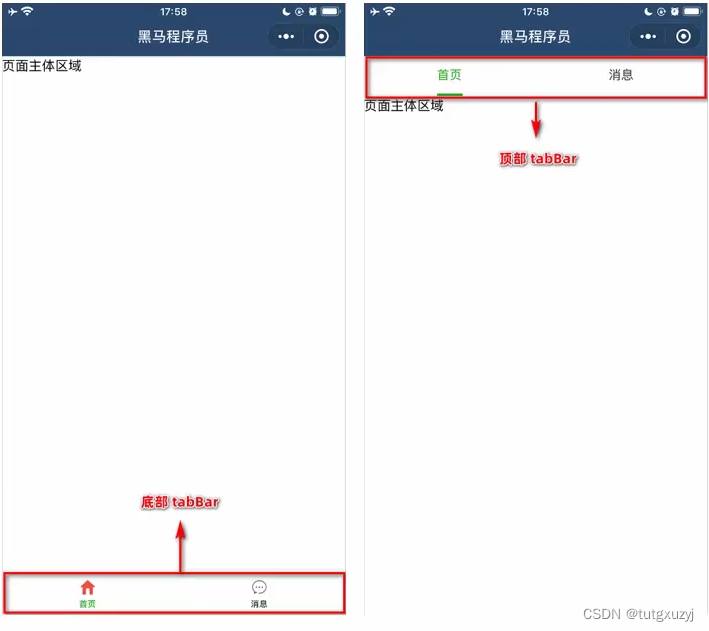
- 底部 tabBar
- 顶部 tabBar

注意: tabBar中只能配置最少2个、最多5个tab页签; 当渲染顶部 tabBar时,不显示icon,只显示文本.
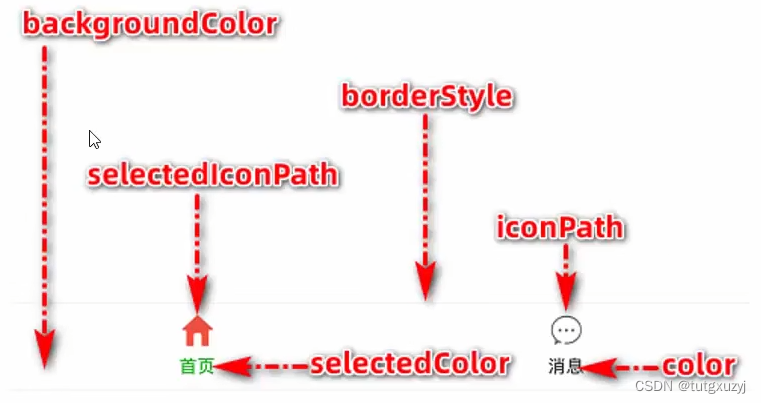
二、tabBar的六个组成部分

①backgroundColor: tabBar的背景色
②selectedlconPath:选中时的图片路径
③borderStyle: tabBar上边框的颜色
④iconPath:未选中时的图片路径
⑤selectedColor: tab 上的文字选中时的颜色
⑥color: tab上文字的默认(未选中)颜色
三、 如何配置tabBar
设置步骤:app.json -> tabBar
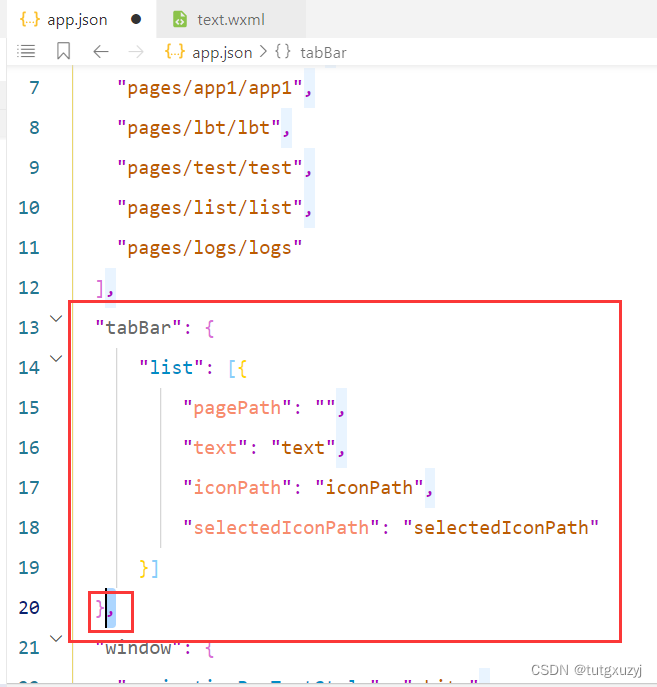
就是进入app.json,在和pages同级使用tabBar配置。当你输入tabBar敲回车,会自动弹出默认配置,如下图:

注意,中间项与项之间需要逗号隔开。
tabBar节点可选的配置项

list中每一个tab配置选项。

这个pagePath感觉就是路由,填写好页面路径(直接复制pages项中的路径)即可,感觉很方便。
代码如下:
"tabBar": {
"list": [{
"pagePath": "pages/text/text",
"text": "首页"
},
{
"pagePath": "pages/index/index",
"text": "我的"
}
]
},
对应效果如下:

图片代码左侧为tabBar中list第一项“首页”,通过点击“我的”,成功跳转至另一个页面,如图右侧所示。
使用"iconPath" 和 "selectedIconPath"配置项
上述tabBar基本功能实现了,但是ui界面太丑了,所以我们使用"iconPath" 和 "selectedIconPath"配置项,为我们的tabBar设置未选中图标和选中图标。
代码如下:
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "/image/search0.png",
"selectedIconPath": "/image/search.png"
},
{
"pagePath": "pages/text/text",
"text": "消息",
"iconPath": "/image/msg0.png",
"selectedIconPath": "/image/msg.png"
},
{
"pagePath": "pages/test/test",
"text": "我的",
"iconPath": "/image/home0.png",
"selectedIconPath": "/image/home.png"
}]
},
效果如下:

通过上述图片阔以看到,文本上都有一个图标,并且选中与不选中的图标是有区别的,更加美观。
注:这里附上我常用的阿里的icon图标库
再有:pages页面中首页必须是有tabBar的,不然tabBar不会显示出来。
四、总结:
配置tabBar 选项
- 打开 app.json配置文件,和pages、window平级,新增tabBar节点
- tabBar节点中,新增list数组,这个数组中存放的,是每个tab项的配置对象
- 在list数组中,新增每一个tab项的配置对象。对象中包含的属性如下:
pagePath 指定当前tab 对应的页面路径【必填】
text指定当前tab上按钮的文字【必填】
iconPath指定当前tab 未选中时候的图片路径【可选】
selectedlconPath 指定当前tab被选中后高亮的图片路径【可选】
以上学习笔记都是博主在B站学习黑马程序员课程时的学习笔记,如果有什么问题,烦请联系我删除。