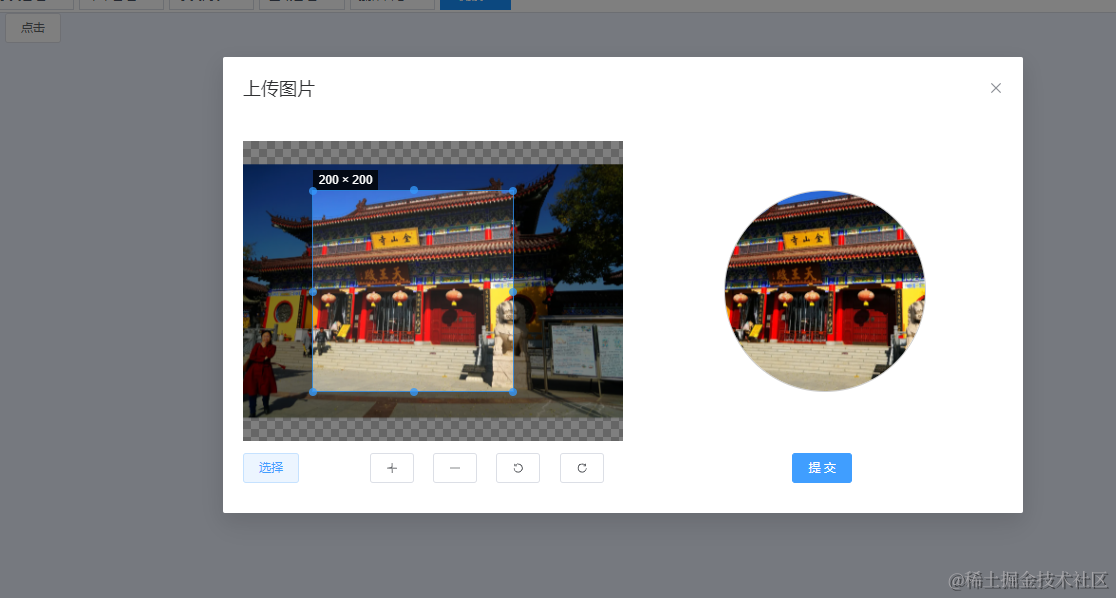
vue-img-cropper
vue-img-cropper是一个可以进行图片剪辑的插件,使用于vue
github地址:https://github.com/TonyXiang/vue-img-cropper
图片裁剪的基本原理
核心:借助canvas实现图片裁剪
处理思路
首先创建canvas对像。
指定canvas的高度宽度。
计算原图需要剪切的相关参数。
通过drawImage方法将需要的部分画上去。
通过toDataURL方法获取图片base64的值。
监听touch触摸方法,根据移动计算裁剪范围的变化,重新获取图片
关键方法
最主要的drawImage方法有一下传参方式:
drawImage(img, dx, dy)
drawImage(img, dx, dy, dw, dh)
drawImage(img, sx, sy, sw, sh, dx, dy, dw, dh)
各参数说明:
img:需要插入的img/video/canvas 元素。
dx/dy:canvas的开始绘制点位。
import vueImgCroppe from 'vue-cropper'; Vue.use(vueImgCroppe);dw/dh:canvas的绘制区域大小。
sx/sy:image的开始绘制点位。
sw/wh:image的绘制区域大小。
安装
npm install vue-img-cropper -S引入
main.js
import vueImgCroppe from 'vue-cropper';
Vue.use(vueImgCroppe);参数
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| height | 可选,裁剪后图片的高度(单位px) | Number |
500 |
| width | 可选,裁剪后图片的宽度(单位px) | Number |
500 |
| maxSize | 可选,图片最大尺寸(单位:b) | Number |
Number.MAX_VALUE |
| maxScale | 可选,图片最大的放大倍数 | Number |
4 |
| compressionRatio | 可选,图片压缩比例,范围为:0~1 | Number |
0.92 |
| footerHeight | 可选,裁剪页面底部栏的高度(单位px) | Number |
window.innerWidth * 0.1375 |
| confirmBtnText | 可选,底部栏确认按钮文案 | String |
'选取' |
| cancelBtnText | 可选,底部栏取消按钮文案 | String |
'取消' |
事件
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| cutImg | 确认裁剪时触发 | base64格式的图片数据 |
| oversize | 图片体积超过maxSize时触发 |
Object: { fileSize, maxSize } ;(fileSize、maxSize为 Number 类型的数据,单位:b) |
| showLoading | 加载时触发 | -- |
| hideLoading | 加载完成后触发 | -- |
| showError | ErrorMsg, String |
'***' |
方法
| 名称 | 说明 |
|---|---|
| getImg | 打开相册/相机 |
getImg
该方法是通过使用input实现对相机/相册的调用
<form ref="fileForm" hidden>
<input
ref="fileInput"
type="file"
accept="image/*"
hidden="hidden"
@change="changeFun"
id="myInput"
/>
</form>
<div @click="getImg">
<slot></slot>
</div>getImg() {
this.$refs.fileInput.click();
},Slot
| 名称 | 说明 |
|---|---|
| (默认) | 触发打开相机/相册的按钮 |
代码实例
<vue-img-cropper
ref="cropper"
:height="800"
:width="800"
:maxScale="3"
:compressionRatio="0.8"
@cutImg="showCutImg"
@showLoading="showLoading"
@hideLoading="hideLoading"
@showError="showError"
>
<div class="cut-btn">图片裁剪</div>
</vue-img-cropper>// 也可以调用组件的 getImg 方法来打开相册/相机
this.$refs.cropper.getImg()