1.安装
工程目录下运行cmd
npm install vue-cropper -S
2.引用组件
全局引入,在main.js中添加
import VueCropper from 'vue-cropper'
Vue.use(VueCropper)
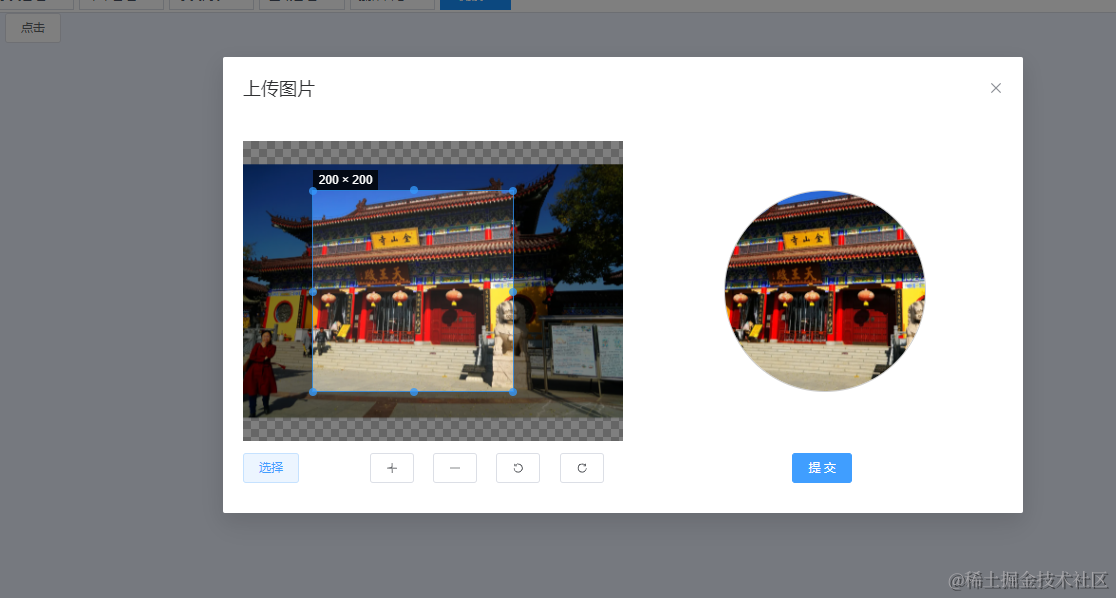
3.使用裁剪框
这里httpUrl可以随意选择一张网络图片的连接作测试
<!-- 图片裁剪框 -->
<div style="width: 400px;height: 400px;">
<vue-cropper autoCrop :img="httpUrl" ref="cropper" centerBox fixed :fixedNumber="[1,1]"/>
</div>
<button @click="getCropData()">获取截图后图片</button>
获取的数据是base64的格式,发送给后端进行解码。
//获取裁剪后图片
getCropData(){
this.$refs.cropper.getCropData(data=>{
console.log(data);
//发起axios post请求
this.$http.post("/saveImg",
{
base64ImageData:data,
}
)
.then((response)=>{
if(response.data.code === 0){//发送成功
this.$message({
message: '截取成功!!!',
type: 'success',
});
this.$router.go(0);
}
else{
this.$message.error(response.data.data.message);
}
})
.catch((error)=>{
//未接受到response的网络传输等错误
console.log(error);
});
})
},
后端代码根据实际情况可能有稍微差别,主要提供思路(这里默认保存为jpg格式,其它格式需要改后缀)
//存储截取后的图片
@PostMapping("/saveImg")
public CommonResult<Object> saveImg(@RequestBody String base64ImageData){
//先解析token是否合法
User currentUser = JwtTokenUtils.getCurrentUser();
// 去掉base64前缀 data:image/jpeg;base64,一定一定 同时去掉末尾"}两个符号
base64ImageData = base64ImageData.substring(base64ImageData.indexOf(",", 1) + 1,base64ImageData.length() - 2);
//解码为二进制
byte[] imageBytes = Base64.getDecoder().decode(base64ImageData);
String outputPath = System.getProperty("user.dir")+"/upload/image/" + currentUser.getImg();
Path path = Paths.get(outputPath);
try {
//存在则覆盖,不存在则新建
Files.write(path, imageBytes, StandardOpenOption.WRITE);
return CommonResult.success();
} catch (IOException e) {
// 输出文件发生写入错误信息
e.printStackTrace();
return CommonResult.failed(ErrorCode.FILE_WRITE_FAIL.getCode(), Message.createMessage(ErrorCode.FILE_WRITE_FAIL.getMessage()));
}
}

































![[RK3308H_Linux] 关于8+2(8路模拟麦克风 + 2路es7243e回采)的调试心得](https://i-blog.csdnimg.cn/direct/1e2bc49ccae64638b3cc2176556106dc.png)





