element plus 网址:点击跳转
初次使用element plus 组件库时不理解表格组件如何与分页组件配合使用,本文傻瓜式教学,简单好抄。
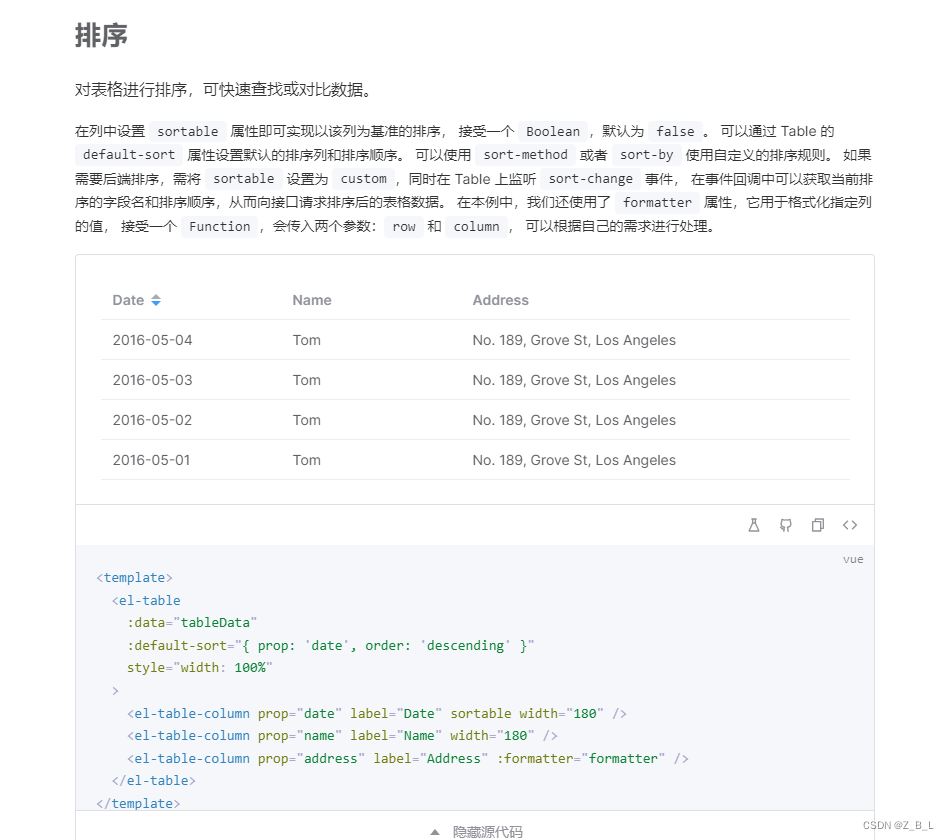
表格
随便找一段表格代码:

<el-table
:data="tableData"
:default-sort="{ prop: 'date', order: 'descending' }"
style="width: 100%"
>
<el-table-column prop="date" label="Date" sortable width="180" />
<el-table-column prop="name" label="Name" width="180" />
<el-table-column prop="address" label="Address" :formatter="formatter" />
</el-table>讲上面的 :data='' '' 里的代码换成下方红线的代码

<el-table
:data="tableData.slice((currentPage - 1) * pageSize, currentPage * pageSize)" stripe
:default-sort="{ prop: 'date', order: 'descending' }"
style="width: 100%"
>
<el-table-column prop="date" label="Date" sortable width="180" />
<el-table-column prop="name" label="Name" width="180" />
<el-table-column prop="address" label="Address" :formatter="formatter" />
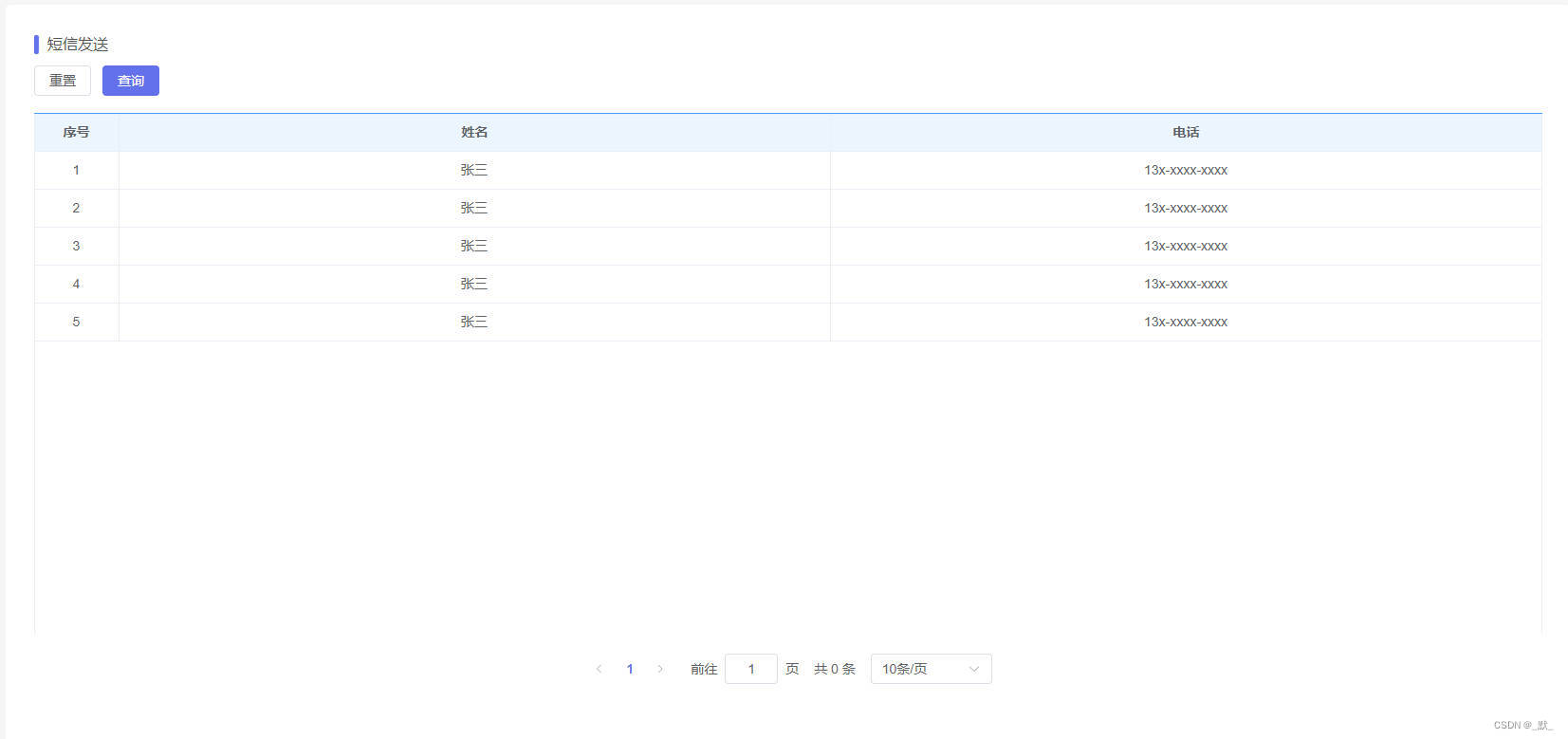
</el-table>到这里,表格配置完成
分页
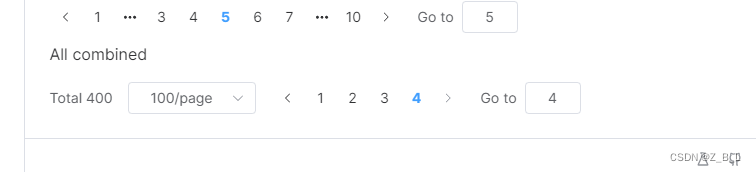
随便找一个,官方给的实例:


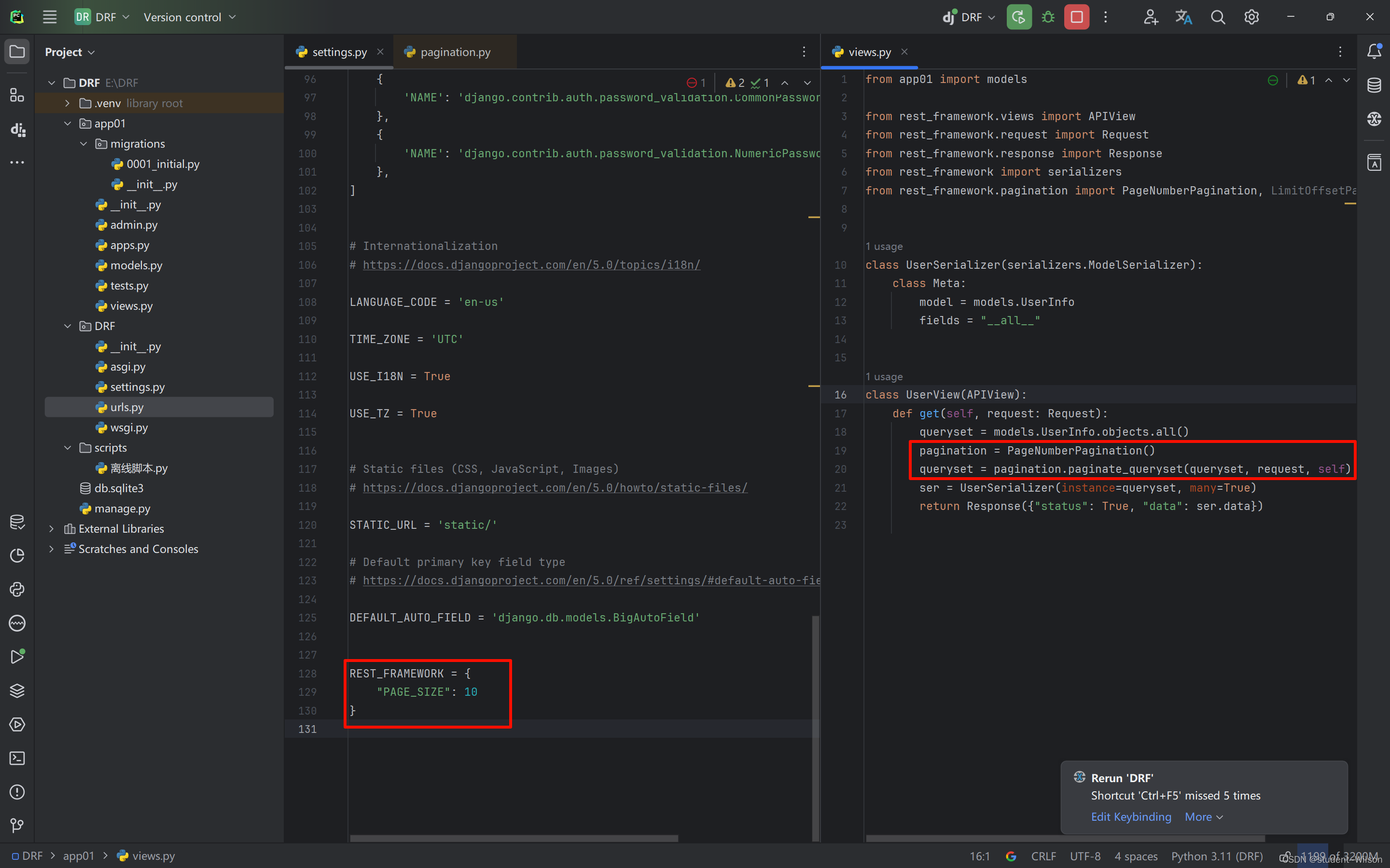
在原来的代码中加入:

这样两者就可以组合起来使用了,其他优化操作还有很多,本文不再演示 ˙Ⱉ˙ฅ ,感兴趣的可以自己去研究研究 ฅ ˘ฅ






![基于ElementUI二次封装el-table与el-pagination<span style='color:red;'>分</span><span style='color:red;'>页</span><span style='color:red;'>组件</span>[实际项目<span style='color:red;'>使用</span>]](https://img-blog.csdnimg.cn/direct/35796df8a19544eb9e777e66efdf50c6.gif)