react-rouer-dom是在react项目中使用的路由管理工具。它主要的作用是把路由与对应的组件建立映射,当我们访问一个路由时,就渲染对应的组件。
基本使用
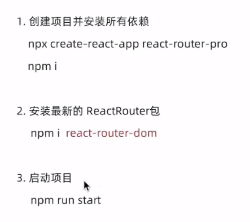
- 安装react-router-dom
npm install react-router-dom - 创建路由表
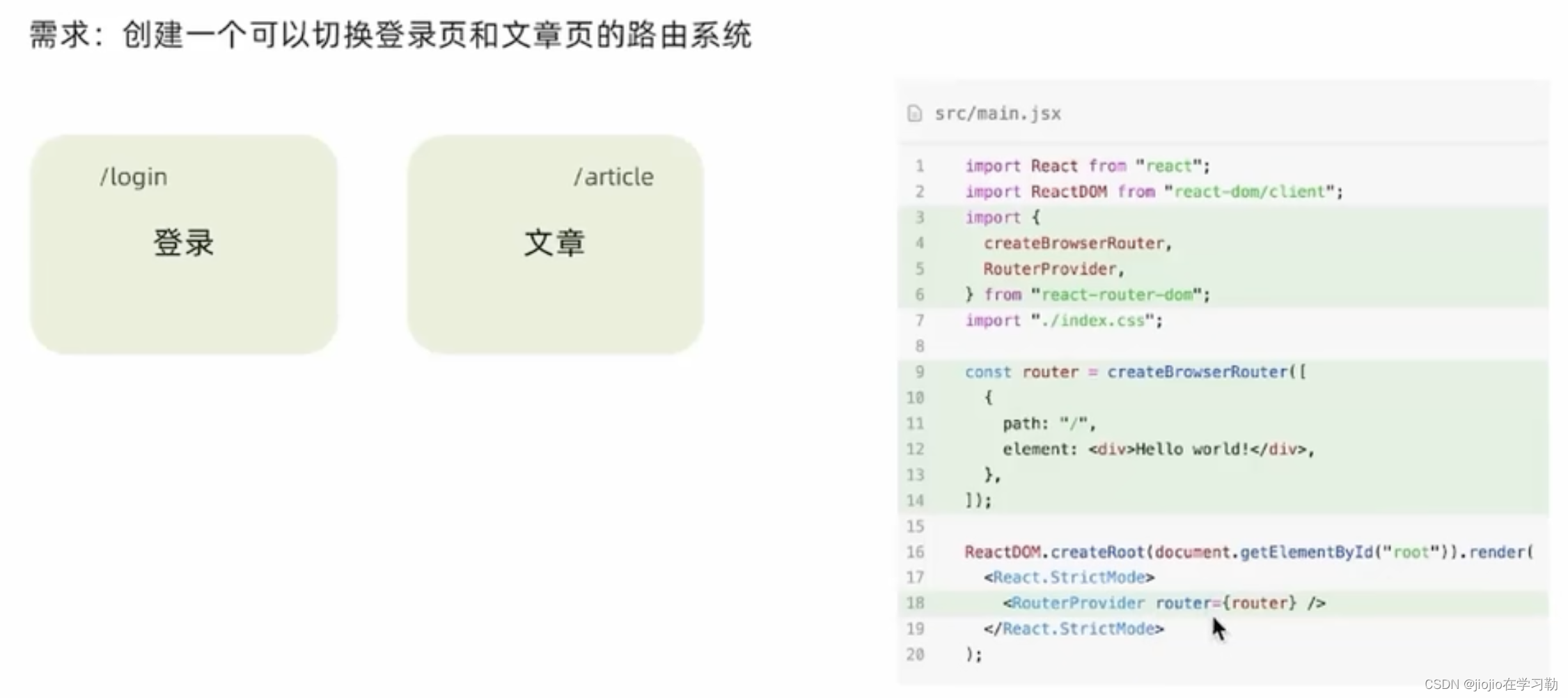
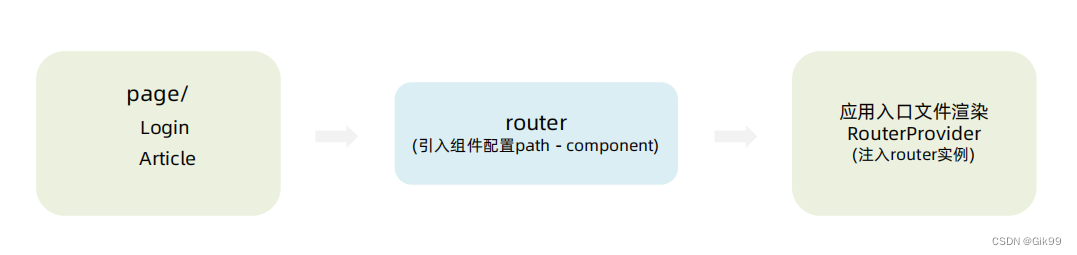
import { createBrowserRouter}from 'react-router-dom'; import App from '../App'; import Home from '../pages/Home' export default createBrowserRouter([{ path:'/', element:<App /> },{ path:'/home', element:<Home/> }]); - 创建路由导航
react-router-dom提供Link组件用于创建路由导航import { Link} from 'react-router-dom' const App = ()=>{ return <> <Link to="/home">Home</Link> </> } - 在index.js中引入router
import { RouterProvider} from 'react-router-dom' import router from './router'; const root = ReactDOM.createRoot(document.getElementById('root')); root.render( <BrowserRouter> <RouterProvider route={ router}></RouterProvider> </BrowserRouter> );
路由嵌套
在父路由的下面再创建子路由,需要在父路由设置children属性
import {
createBrowserRouter}from 'react-router-dom';
import App from '../App';
import Home from '../pages/Home';
import Article from '../pages/Article'
export default createBrowserRouter([{
path:'/',
element:<App />
},{
path:'/home',
element:<Home/>,
children:[{
path:'article',
element:<Article/>
}]
}]);
这样嵌套路由就声明完毕,为了当我们访问子路由时能够显示组件我们应当使用Outlet组件设置组件在父组件中显示的位置。
import {
Outlet} from 'react-router-dom';
const Home = ()=>{
return <>
<span>Home</span>
<Link to="article">Articcle</Link>
<Outlert></Outlet>
</>
}
设置默认路由
为了当我们访问父路由能够直接显示默认的子路由,我们可以设置index属性为true
import {
createBrowserRouter}from 'react-router-dom';
import App from '../App';
import Home from '../pages/Home';
import Article from '../pages/Article'
export default createBrowserRouter([{
path:'/',
element:<App />
},{
path:'/home',
element:<Home/>,
children:[{
index:true,
element:<Article/>
}]
}]);
这样当我们访问/home时就能直接显示Article组件,为了当我们点击路由导航仍能跳到article组件,需要设置link的to属性为空字符串
import {
Outlet} from 'react-router-dom';
const Home = ()=>{
return <>
<span>Home</span>
<Link to="">Articcle</Link>
<Outlert></Outlet>
</>
}
路由传参
params参数
- 声明参数
params参数需要在配置路由时声明参数名作为占位符,当跳转路由的时候传递参数
import {
createBrowserRouter}from 'react-router-dom';
import App from '../App';
import Home from '../pages/Home';
import Article from '../pages/Article'
export default createBrowserRouter([{
path:'/',
element:<App />
},{
path:'/home/:id',
element:<Home/>,
children:[{
path:'article',
element:<Article/>
}]
}]);
- 传递参数
<Link to="/home/1"></Link>
- 接收参数
在组件中使用useParams()接收参数
import {
Outlet,useParams} from 'react-router-dom';
const Home = ()=>{
const params = useParams();
return <>
<span>Home</span>
<Link to="article">Articcle</Link>
<Outlert></Outlet>
</>
}
search 参数
- 传递参数
<Link to="/home?id=1"></Link>
- 接收参数
在组件中使用useSearchParams()接收参数
import {
Outlet,useSearchParams} from 'react-router-dom';
const Home = ()=>{
const params = useSearchParams();
return <>
<span>Home</span>
<Link to="article">Articcle</Link>
<Outlert></Outlet>
</>
}
state传参
state传参是在通过调用navigate跳转路由时传递一个state属性即可。
- 传递参数
import {
useNavigate} from 'react-router-dom'
const App = ()=>{
const navigate= useNavigate();
navigate('home',{
replace:false,
state:{
}
});
return <>
<button onClick={
redirectPage}>跳转</button>
</>
}
- 接收参数
在组件中通过useLocation()获取参数
import {
Outlet,useLocation} from 'react-router-dom';
const Home = ()=>{
const params = useLocation();
return <>
<span>Home</span>
<Link to="article">Articcle</Link>
<Outlert></Outlet>
</>
}
编程式导航
编程式导航使用useNavigate()以js的方式控路由的跳转而不是通过Link组件创建的链接跳转路由。
useNavigate()函数返回一个函数,接收一个要跳转的路由,以及一个配置对象。配置对象有一个replace参数,replace如果为true表示路由跳转replace模式,跳转的路由会替换当前路由,历史记录的数量不会增加。如果为false表示新跳转的路由会重新生成一个历史记录,历史记录会增加。
import {
useNavigate} from 'react-router-dom'
const App = ()=>{
const navigate= useNavigate();
navigate('home',{
replace:false,
state:{
}
});
return <>
<button onClick={
redirectPage}>跳转</button>
</>
}










































![[VUE]5-TypeScript](https://img-blog.csdnimg.cn/img_convert/ad293f5a3804ae30c40aeb162ab19005.png)