1. 前言
本篇将结合Promise、WebSocket、EventEmitter和Queue,做一次实践:用WebSocket来模拟HTTP的功能。先不用关心它的用处,就当一次对知识点的整合吧。
2. MockHTTP
| 方法 | 说明 |
| request(params, callback?) | 功能:发起请求,生成uuid标记数据params,将回调逻辑once到事件发射器中,返回一个Promise对象,等待receive触发emit,执行回调逻辑 输入: params - 发送给服务端的数据 callback? - 可选,采用回调函数方式接收数据 输出:Promise<any> |
| send(params) | 功能:将数据推入队列中,待loop取出 输入:params |
| loop() | 功能:定时从队列队头取出数据,发给服务端 |
| receive(e) | 功能:接收响应数据,触发事件发射器emit方法 输入:e - 事件对象 |
| close() | 功能:关闭WebSocket连接 |
import EventEmitter from './EventEmiter';
import Queue from './Queue';
export default class MockHTTP {
constructor(url) {
this.ws = new WebSocket(url);
this.eventEmitter = new EventEmitter();
this.queue = new Queue();
this.ws.onmessage = this.receive;
}
loop() {
if(this.queue.size() && this.ws.readyState === this.ws.OPEN) {
// 发起请求
const params = this.queue.dequeue();
this.ws.send(JSON.stringify(params));
}
requestAnimationFrame(this.loop);
}
// 接收数据
receive(e) {
const data = e.data;
const uuid = data.uuid;
if(uuid) {
this.eventEmitter.emit(uuid);
}
}
send(params) {
// 发起的请求放到队列中
this.queue.enqueue(params);
}
// 请求
request(params, callback) {
return new Promise((resolve, reject) => {
// 生成uuid,用来匹配发起的ws请求 和 ws响应
const uuid = `${new Date().valueOf()}${Math.round(Math.random() * 1000)}`;
// 将回调函数放入事件发射器
this.eventEmitter.once(uuid, (data) => {
// 采用回调函数接收响应数据
if(callback) {
callback(data);
}
// resolve
resolve(data);
});
params.uuid = uuid;
this.send(params);
});
}
// 关闭websocket连接
close() {
this.ws.close();
}
}注:本篇未考虑WebSocket创建失败或连接异常的情况。
3. request执行周期
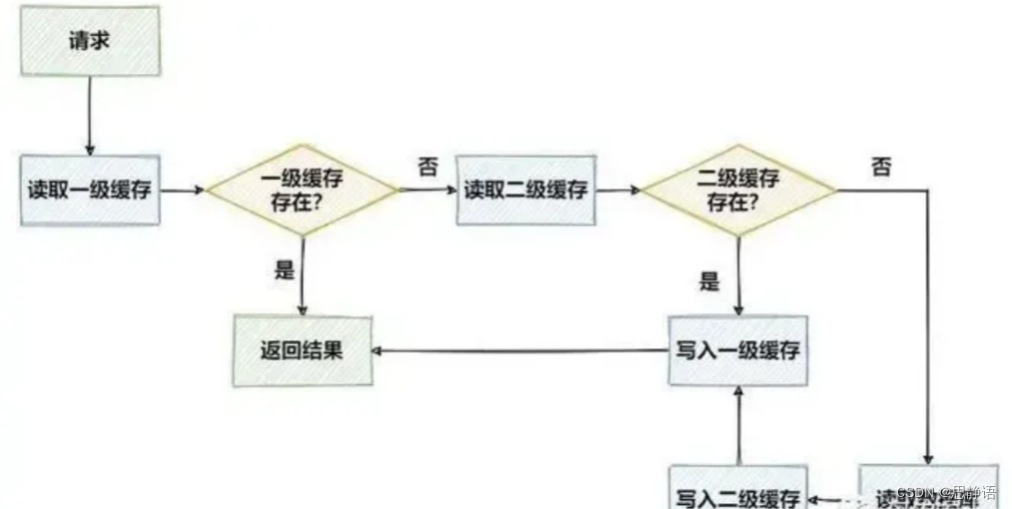
从第1步发起请求,最第8步最终响应,经历的过程如下图所示。

其中,
- 第2步订阅和第7步发布,是事件发射器EventEmitter的订阅/发布功能;
- 第3步入队和第4步出队,是队列Queue的入队/出队功能;
- 第5步发送消息和第6步监听响应,是WebSocket的发送send/接收onmessage的功能;
- 第1步发起请求和第8步执行回调,是用于构建Promise的函数的功能,第8步会使得Promise状态从pending转成fulfilled。
4. Demo源码
const HTTP = new MockHTTP('http://localhost:8080/ws');
const params = {
method: 'add',
data: {
name: '小明',
sex: '男',
age: 13
}
};
HTTP.request(params).then((data) => {
console.dir(data);
});有兴趣的同学,可参考我的博文。
【ECMAScript】自己动手实现ES6的Promise-CSDN博客
【网络协议】WebSocket知识点梳理和总结-CSDN博客
【ECMAScript】基于Map和Set手写一个简单EventEmitter实现事件的发布和订阅-CSDN博客
【数据结构】自己动手使用JavaScript实现栈、队列、双端队列(第一篇)-CSDN博客
注:以上,如有不合理之处,还请帮忙指出,大家一起交流学习~