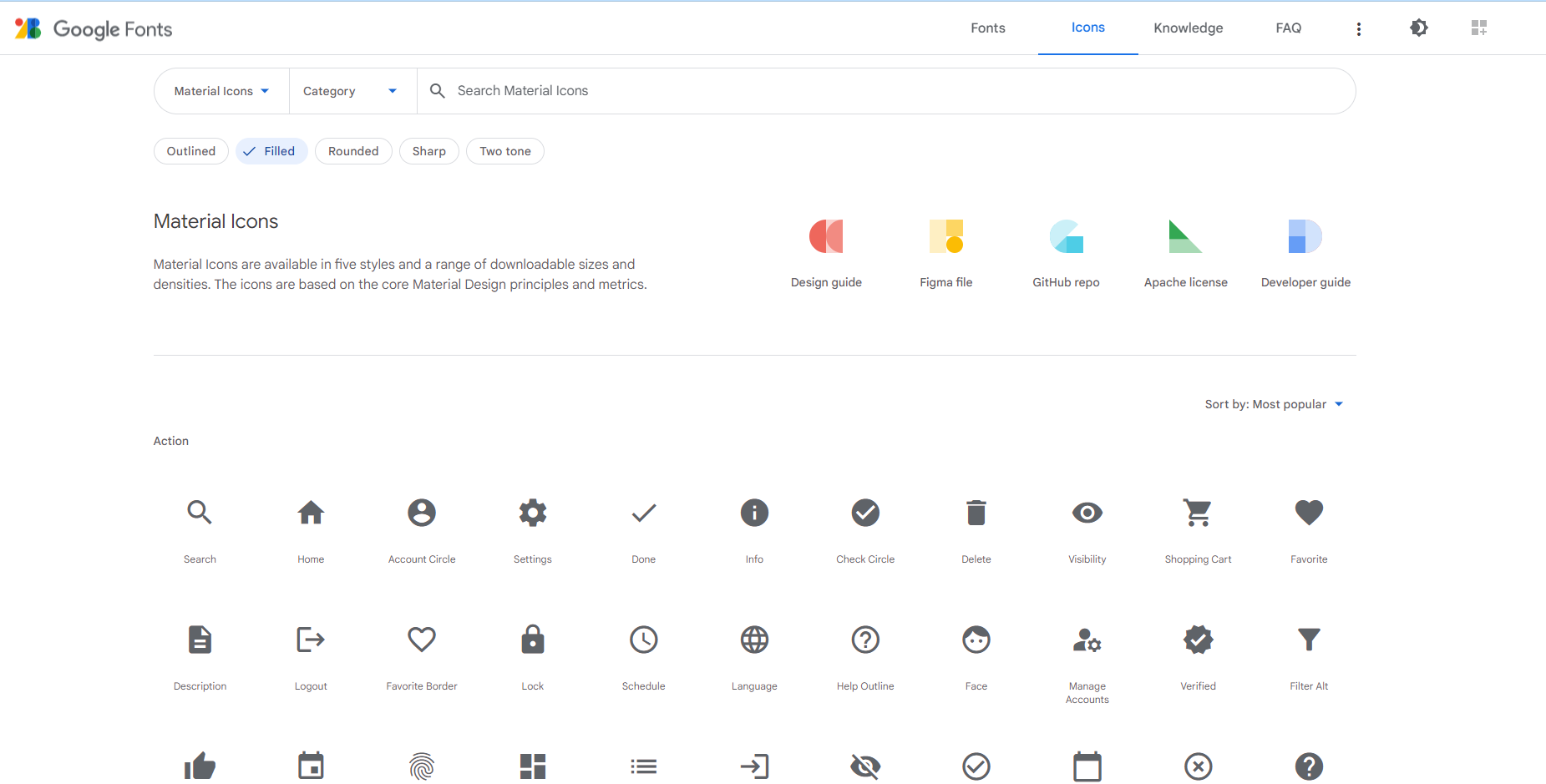
Flutter Icon URL : https://fonts.google.com/icons:

在Flutter中使用 Icon 步骤如下:
导入图标库
在Dart 文件中导入 material.dart 包,该包包含了 Flutter 的图标库。
import 'package:flutter/material.dart';
使用图标组件
通过 Icon 来创建图标组件,Icon 组件接受一个 IconData 对象作为参数,用于指定要显示的具体图标。
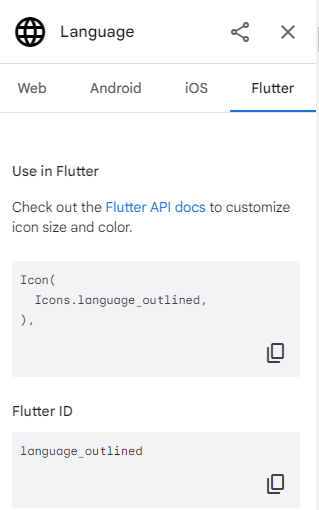
具体图标可以去 该网站找,然后复制对应的 Icon name 即可。

Icon 参数:如下
Icon(
IconData? icon, {
Key? key,
double? size,
double? fill,
double? weight,
double? grade,
double? opticalSize,
Color? color,
List<Shadow>? shadows,
String? semanticLabel,
TextDirection? textDirection,
})
- color:设置图标的颜色。
- size:设置图标的大小。
- semanticLabel:设置图标的语义标签,用于辅助功能。
完整示例:
Icon(
Icons.favorite, // 使用预定义的图标名称
size: 30.0, // 设置图标大小为 30.0 像素
semanticLabel: 'Accessibility', // 设置语义标签为 "Accessibility"
textDirection: TextDirection.rtl, // 设置文本方向为从右到左
)
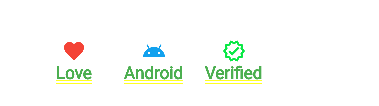
使用示例:

Row(
children: [
Container(
width: 80.0,
child:Column(
children: [
Icon(
Icons.favorite,
color: Colors.red,
size: 24.0,
semanticLabel: 'Favorite',
),
Text("Love",
style: TextStyle(
fontSize: 17,
color:Colors.green,
)),
],
),
),
Container(
width: 80.0,
child:Column(
children: [
Icon(
Icons.android_outlined,
color: Color.fromARGB(255, 18, 161, 238),
size: 24.0,
semanticLabel: 'Favorite',
),
Text("Android",
style: TextStyle(
fontSize: 17,
color:Colors.green,
)),
],
),
),
Container(
width: 80,
child:Column(
children: [
Icon(
Icons.verified_outlined,
color: Color.fromARGB(255, 9, 232, 69),
size: 24.0,
semanticLabel: 'Favorite',
),
Text("Verified",
style: TextStyle(
fontSize: 17,
color:Colors.green,
)),
],
),
),
],
),



























![第八章[字符串]:8.9:字符串内容类型的判断](https://img-blog.csdnimg.cn/img_convert/6cf5860dafced56e9169963706731c87.jpeg)



![[蓝桥杯学习] 树状树组](https://img-blog.csdnimg.cn/direct/f8635e4439ac4f1ca6f77b24a848757e.png)