要在Vue项目中实现居中布局,您可以使用以下方法:
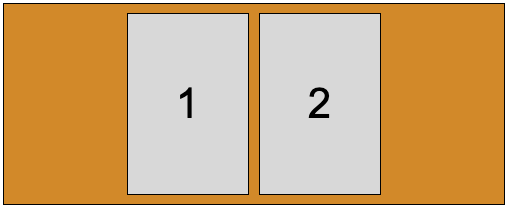
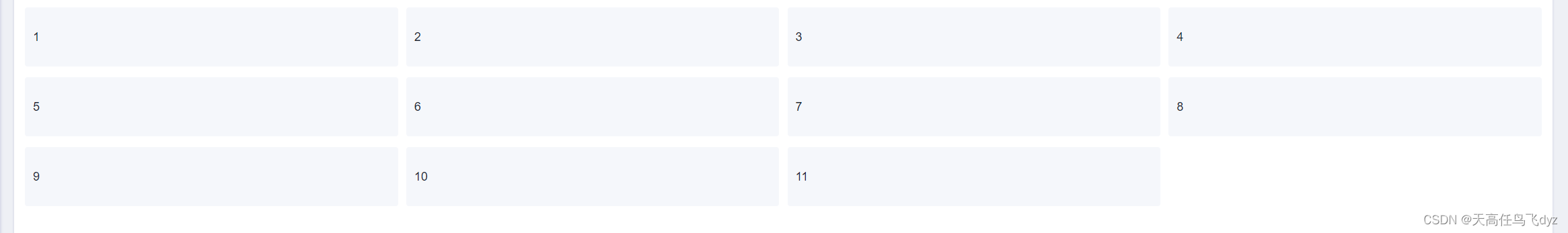
方法一:使用flexbox布局
在父元素的样式中,添加display: flex;和justify-content: center;属性。
<template>
<div class="parent">
<div class="child">
<!-- 内容 -->
</div>
</div>
</template>
<style>
.parent {
display: flex;
justify-content: center;
}
</style>
方法二:使用grid布局
在父元素的样式中,添加display: grid;和place-items: center;属性。
<template>
<div class="parent">
<div class="child">
<!-- 内容 -->
</div>
</div>
</template>
<style>
.parent {
display: grid;
place-items: center;
}
</style>
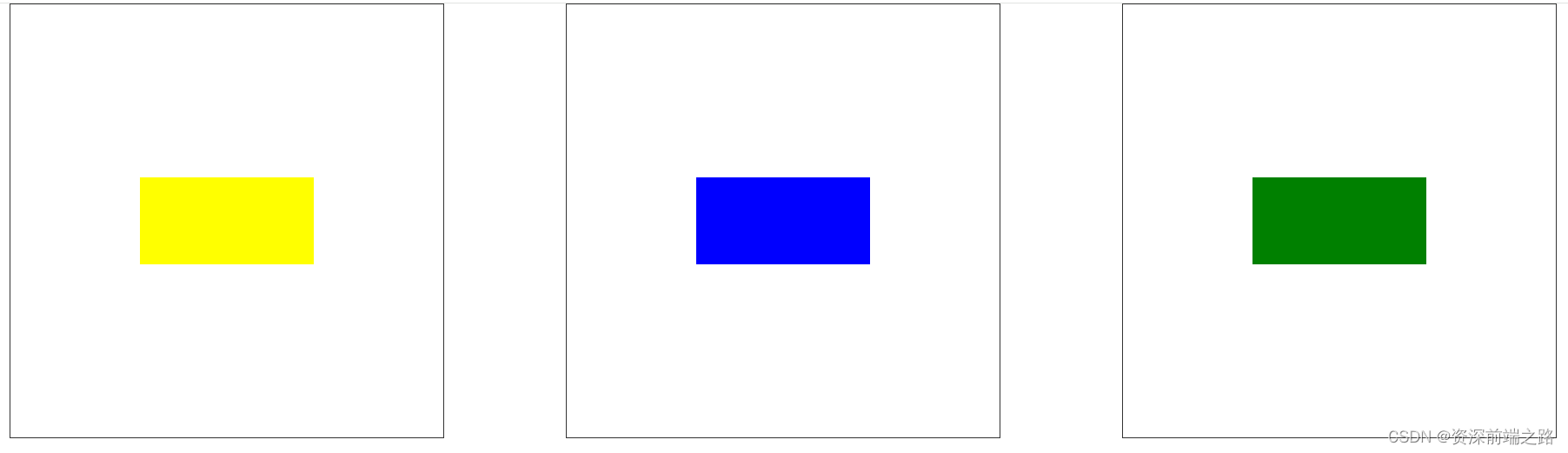
方法三:使用绝对定位和transform属性
将子元素的样式设置为绝对定位,然后使用transform属性将它居中。
<template>
<div class="parent">
<div class="child">
<!-- 内容 -->
</div>
</div>
</template>
<style>
.parent {
position: relative;
}
.child {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
</style>
以上是三种常见的居中布局方法,在Vue项目中可以根据具体的需求选择其中一种来实现居中效果。