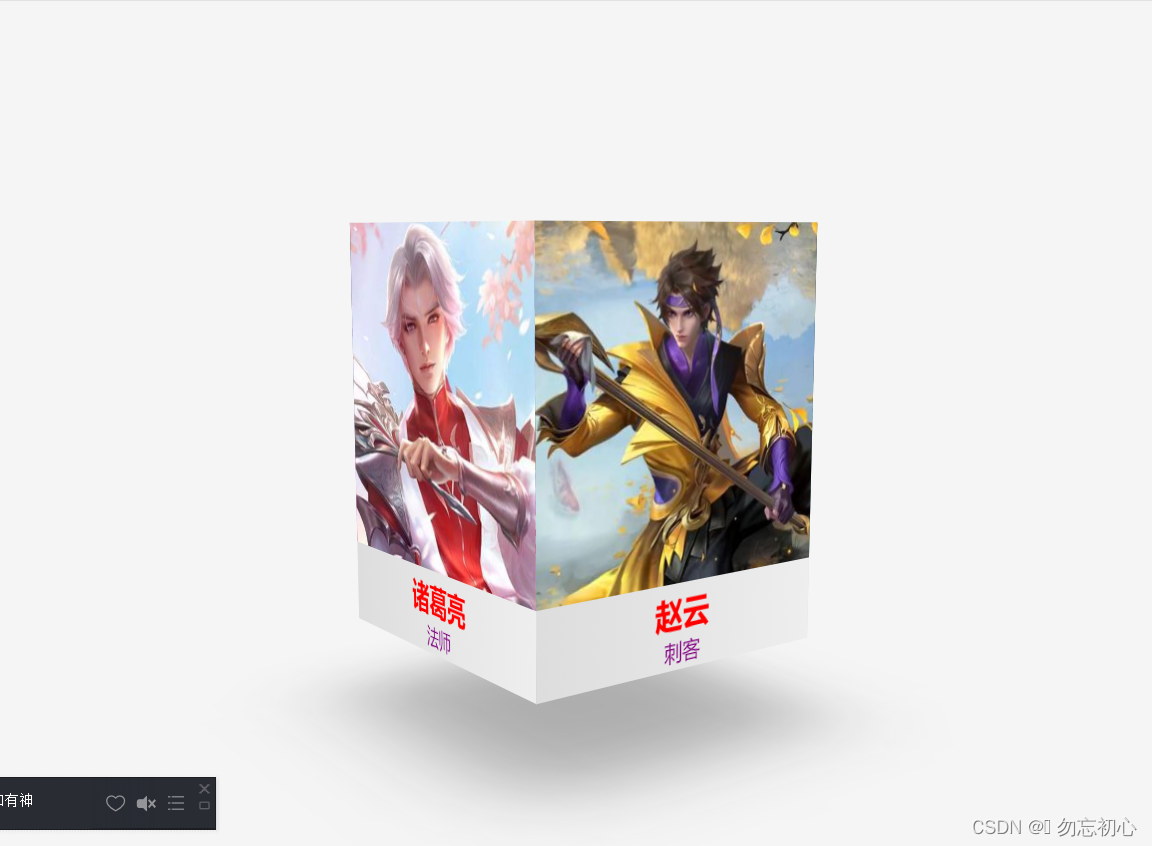
综合运用CSS转换知识,编写了一个简单的可旋转的立体盒子,可以结合学习笔记六来进行学习。
HTML关键代码:
<body>
<div class="box">
<div class="top">1</div>
<div class="bottom">2</div>
<div class="left">3</div>
<div class="right">4</div>
<div class="before">5</div>
<div class="back">6</div>
</div>
</body>
CSS关键代码:
<style>
* {
margin: 0;
padding: 0;
list-style: none;
box-sizing: border-box;
}
.box {
margin: 20px auto;
width: 100px;
height: 100px;
background-color: aqua;
position: relative;
transition: all 2s ease;
transform-style: preserve-3d;
}
.box div {
width: 100px;
height: 100px;
position: absolute;
left: 0px;
top: 0px;
text-align: center;
line-height: 100px;
font-size: 40px;
}
.box:hover{
transform: rotateX(360deg) rotateY(360deg);
}
.top {
transform: translatey(-100px) rotateX(90deg);
transform-origin: center bottom;
background-color: rgba(255, 0, 0, 0.8);
}
.bottom {
background-color: rgba(0, 0, 0, 0.8);
transform: translatey(100px) rotateX(-90deg);
transform-origin: center top;
}
.left {
background-color: rgba(0, 255, 0, 0.8);
transform: translateX(-100px) rotateY(-90deg);
transform-origin: right center;
}
.right {
background-color: rgba(0, 0, 255, 0.8);
transform: translateX(100px) rotateY(90deg);
transform-origin: left center;
}
.before {
background-color: rgba(255, 255, 0, 0.5);
z-index: 10;
}
.back {
background-color: rgba(255, 0, 255, 0.8);
transform: translateZ(-100px);
}
</style>





![[Unity<span style='color:red;'>3</span><span style='color:red;'>D</span>]--更换天空<span style='color:red;'>盒子</span>](https://img-blog.csdnimg.cn/direct/432ceafbd48946468a01371bf5140486.png)
































![第八章[字符串]:8.4:大小写转换](https://img-blog.csdnimg.cn/direct/5c434ee468f9492cb7f9f8861f745ce6.png)