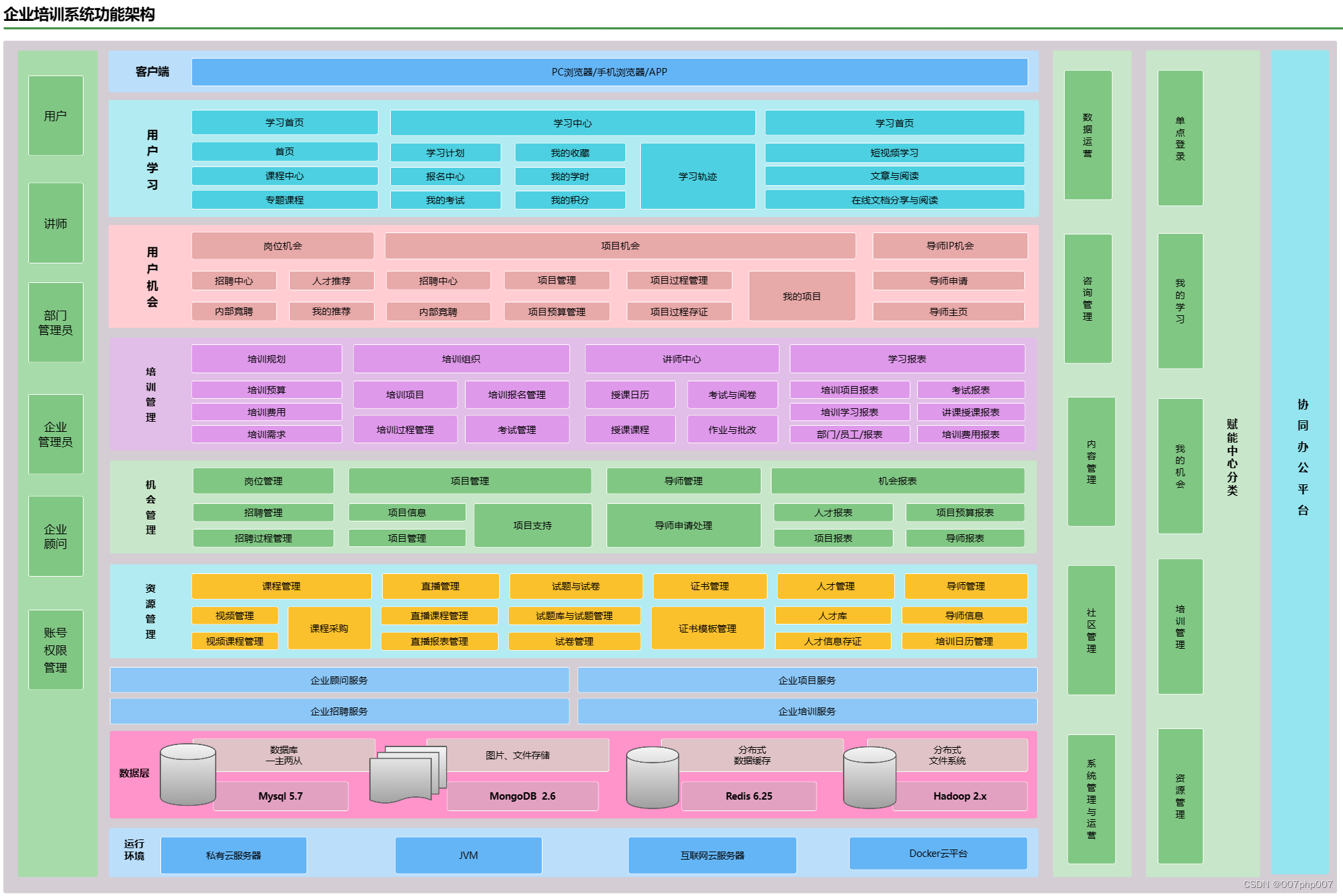
企业培训系统的开发在当今数字化时代是至关重要的。本文将介绍一些关键技术和代码示例,以帮助您构建一个灵活、高效的企业培训系统。

1. 技术选型
在开始企业培训系统的开发之前,首先需要选择合适的技术栈。以下是一个基本的技术选型示例:
前端开发: 使用React.js构建用户界面,采用Redux进行状态管理。
// 示例:React组件
import React, {
useState, useEffect } from 'react';
const TrainingSystemApp = () => {
const [courses, setCourses] = useState([]);
useEffect(() => {
// 获取课程数据的API调用
fetch('/api/courses')
.then(response => response.json())
.then(data => setCourses(data))
.catch(error => console.error('Error fetching courses:', error));
}, []);
return (
<div>
<h1>企业培训系统</h1>
<ul>
{
courses.map(course => (
<li key={
course.id}>{
course.title}</li>
))}
</ul>
</div>
);
};
export default TrainingSystemApp;
后端开发: 使用Node.js和Express构建服务器,MongoDB作为数据库存储课程信息。
// 示例:Express服务器
const express = require('express');
const mongoose = require('mongoose');
const app = express();
const PORT = 3000;
// 连接MongoDB数据库
mongoose.connect('mongodb://localhost/training_system', {
useNewUrlParser: true, useUnifiedTopology: true });
// 定义课程模型
const Course = mongoose.model('Course', {
title: String,
description: String,
// 其他课程信息字段
});
// 获取所有课程的API端点
app.get('/api/courses', async (req, res) => {
try {
const courses = await Course.find();
res.json(courses);
} catch (error) {
res.status(500).json({
error: 'Internal Server Error' });
}
});
// 启动服务器
app.listen(PORT, () => {
console.log(`Server is running on http://localhost:${
PORT}`);
});
2. 用户认证与权限管理
在企业培训系统中,用户认证和权限管理是至关重要的一部分。您可以使用JWT(JSON Web Tokens)实现安全的用户认证和管理用户权限。
// 示例:JWT认证中间件
const jwt = require('jsonwebtoken');
// 中间件函数,验证用户身份
const authenticateUser = (req, res, next) => {
const token = req.header('Authorization');
if (!token) {
return res.status(401).json({
error: 'Unauthorized' });
}
try {
const decoded = jwt.verify(token, 'secret_key');
req.user = decoded.user;
next();
} catch (error) {
res.status(401).json({
error: 'Invalid Token' });
}
};
// 示例:保护需要认证的API端点
app.get('/api/protected', authenticateUser, (req, res) => {
res.json({
message: 'Access Granted', user: req.user });
});
3. 数据分析与个性化推荐
通过使用数据分析工具和机器学习算法,您可以为用户提供个性化的学习推荐。
# 示例:Python中使用Scikit-Learn的机器学习模型
from sklearn.model_selection import train_test_split
from sklearn.ensemble import RandomForestClassifier
from sklearn.metrics import accuracy_score
# 加载训练数据
# ...
# 划分数据集
# ...
# 训练随机森林模型
# ...
# 进行预测
# ...
# 计算准确率
# ...
结论
企业培训系统的开发涉及多个技术层面,从前端界面到后端服务器再到数据分析和机器学习。以上示例代码仅为演示,实际开发中需根据项目需求和团队技术栈进行调整和扩展。希望这些示例代码能够为您构建出更强大、灵活的企业培训系统提供一些参考。