安装前端路由的顺序通常如下:
安装前端框架:选择并安装适合你的项目的前端框架,如React、Vue或Angular等。
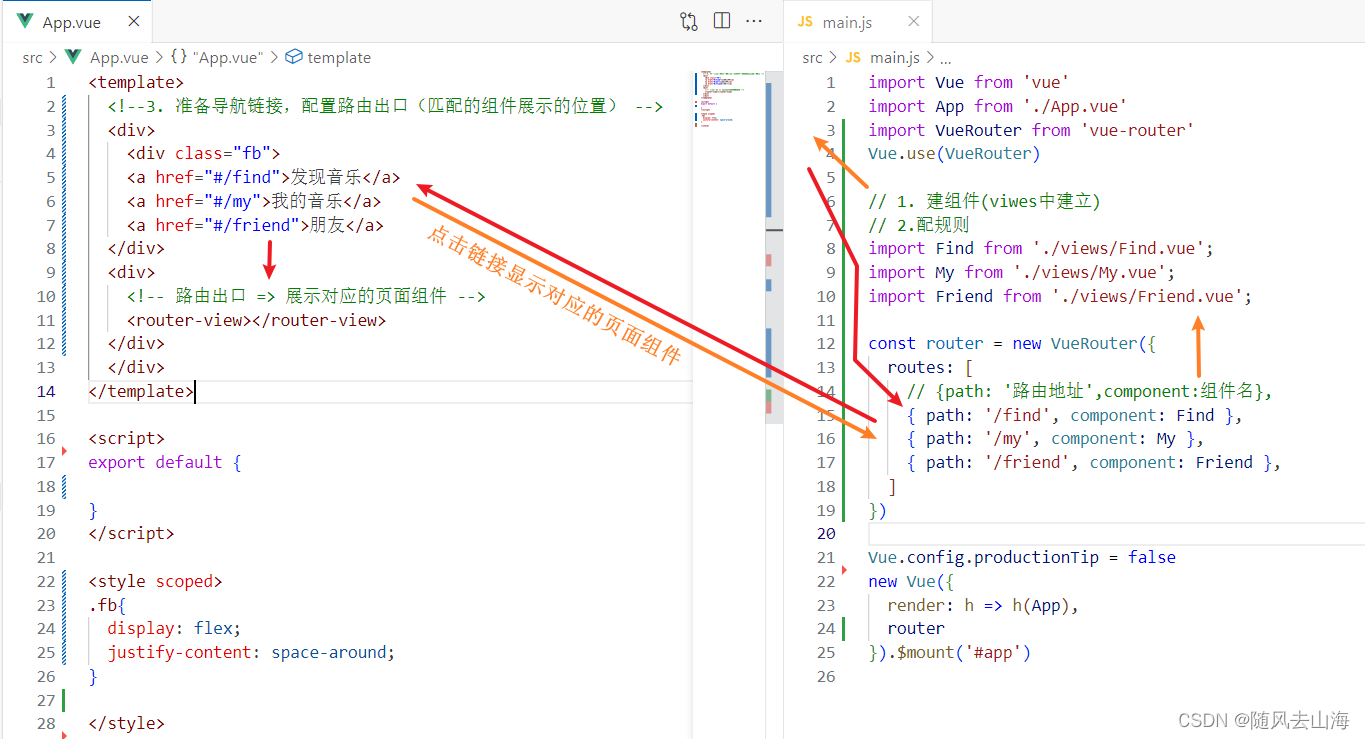
创建路由配置文件:在项目根目录下创建一个路由配置文件,比如router.js或routes.js等,用于定义路由的配置信息。
定义路由组件:根据你的项目需求,创建对应的组件文件,用于展示不同的页面或视图。
导入并配置路由:在路由配置文件中导入前端框架的路由模块,并配置路由信息。例如,对于React来说,可以使用react-router-dom库来实现路由功能。
设置路由规则:在路由配置文件中设置路由规则,即定义每个URL路径对应的组件。
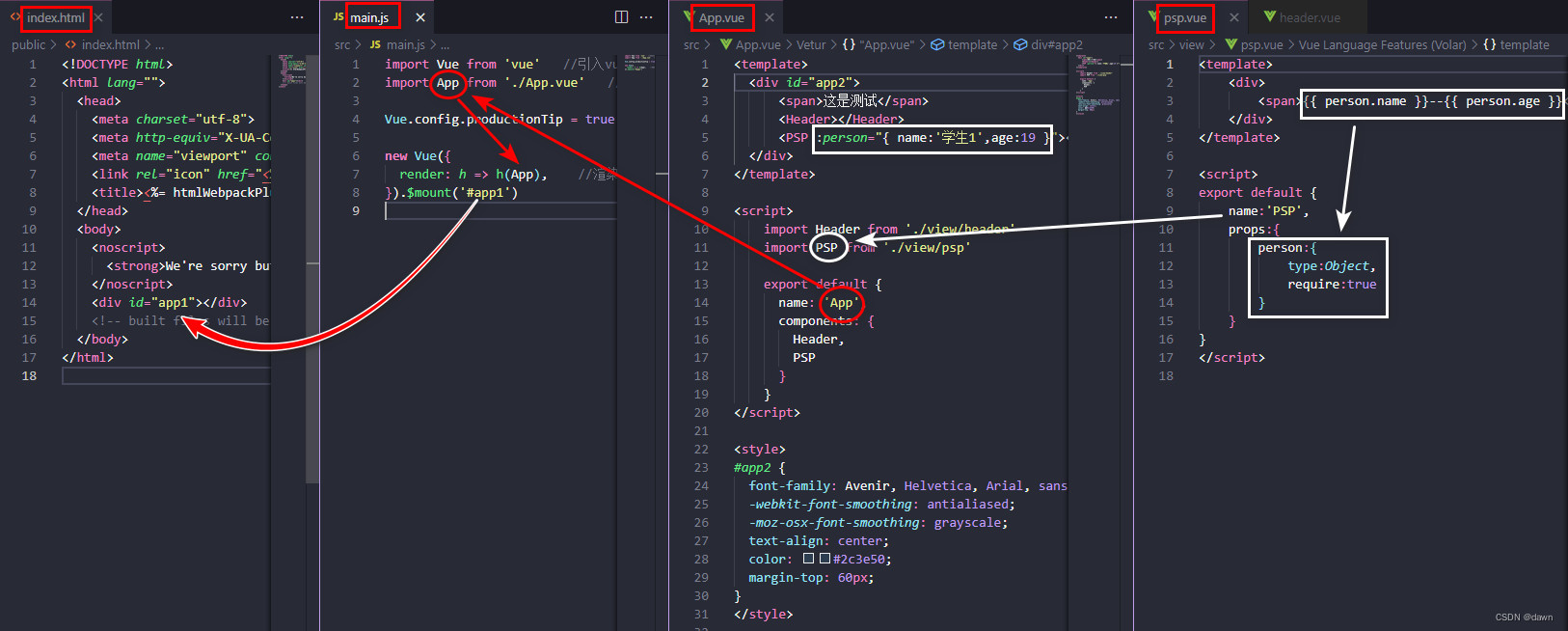
渲染路由组件:在项目的主组件中(如App.js或Main.js等)导入路由组件,并在渲染方法中使用路由组件来展示不同的页面内容。
添加导航链接:在你的页面中,使用导航链接来引导用户切换不同的页面。根据前端框架的不同,你可以使用不同的导航组件(如Link组件或<a>标签等)来创建导航链接。
运行项目并测试:使用命令行工具启动你的项目,并在浏览器中访问你的应用程序以测试路由是否正常工作。
这是一个简单的前端路由安装顺序的例子,具体的安装步骤可能会因所使用的前端框架而有所不同。对于每个特定的前端框架,建议查阅其官方文档或教程,以了解更详细的安装和配置步骤

































![# [NOIP2016 提高组] 玩具谜题#洛谷](https://img-blog.csdnimg.cn/img_convert/ff0ee9545bab74e7aa00ccbd7c0a962b.png)