一个奇怪的问题,明明图片那边配置了允许跨域,但在禁用缓存的情况,js fetch 图片都正常。但不停用缓存时,就会有跨域问题。
图片所在域名是 b.com
页面域名是 a.com
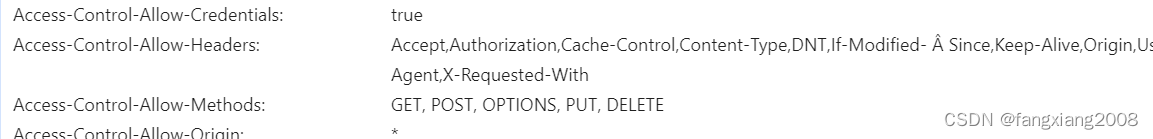
图片服务配置了Access-Control-Allow-Origin 允许a.com跨域访问
理论上,js fetch图片是没问题的,因为允许跨域。但实际上,遇到的场景是 在页面用img展示了图片后,通过js去fetch图片转base64时,报跨域。
定位问题步骤:
1. 查看network ,查看fetch 图片时发起的请求,报跨域。
2. 在console上运行代码fetch另一张图片,正常,network也有Access-Control-Allow-Origin
3. 在代码改用成功的那张图片地址,一切正常,在fetch时查看network发现,请求响应来自缓存
4. 勾选禁用缓存,原来有问题的图片,也能正常fetch了
5. 取消禁用缓存,换一张图片,再次跨域,查看原来 img的图片请求,确实没有Access-Control-Allow-Origin
结论: 当使用缓存时,img请求的图片没有响应头Access-Control-Allow-Origin,再次用js来fetch图片时复用了缓存请求,响应头并没有Access-Control-Allow-Origin,浏览器认为这个请求不支持跨域。
当不使用缓存时,fetch图片时重新发起了请求,此时响应头返回了Access-Control-Allow-Origin,支持跨域,于是正常。
一般我们不会去限制用户浏览器不能使用缓存,缓存是提高前端性能的一种有效手段。于是可以考虑,fetch时加入url参数来规避缓存,这样就能舒服的跨域请求图片了。
当然,如果图片本身就不允许你的域名跨域,再怎么取消缓存也无济于事。