3.1 一般样式
<Grid Margin="10">
<TextBlock Text="Style test" Foreground="Red" FontSize="20"/>
</Grid>3.2内嵌样式
直接在控件上定义样式,如下所示:
<Grid Margin="10">
<TextBlock Text="Style test">
<TextBlock.Style>
<Style>
<Setter Property="TextBlock.FontSize" Value="36" />
</Style>
</TextBlock.Style>
</TextBlock>
</Grid>3.3父资源样式
使用控件的Resources部分,可以面向此控件的子控件(以及这些子控件的子控件等)。
<Grid Margin="10">
<Grid.Resources>
<Style TargetType="{x:Type TextBlock}">
<Setter Property="Foreground" Value="Red" />
<Setter Property="FontSize" Value="24" />
</Style>
</Grid.Resources>
<TextBlock Text="Style test"/>
</Grid>3.4窗口资源样式
写在Window窗口下面的资源样式,当前窗口下样式起作用。
<Window.Resources>
<Style TargetType="TextBlock">
<Setter Property="Foreground" Value="Red" />
<Setter Property="FontSize" Value="24" />
</Style>
</Window.Resources>
<Grid Margin="10">
<TextBlock Text="Style test"/>
</Grid>3.5应用程序资源样式
写在应用程序资源App.xaml中的,针对整个项目,都是可以用的
<Application x:Class="ImageTestTool.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
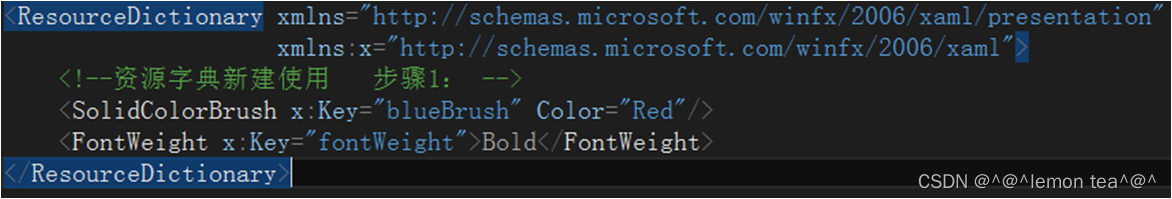
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Controls.xaml" />
<ResourceDictionary
</ResourceDictionary.MergedDictionaries>
<Style TargetType="TextBlock">
<Setter Property="Foreground" Value="Red" />
<Setter Property="FontSize" Value="24" />
</Style>
</ResourceDictionary>
</Application.Resources>
</Application>3.6样式引用
3.6.1全局引用
<Style TargetType="TextBlock">
<Setter Property="Foreground" Value="Red" />
<Setter Property="FontSize" Value="24" />
</Style>3.6.2 静态引用
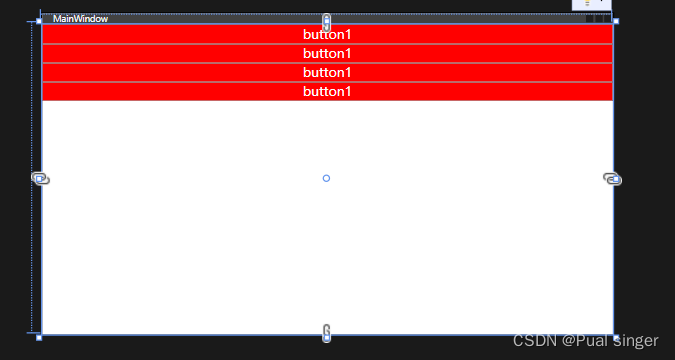
<RadioButton Style="{StaticResource BtnRadioButton}"/>3.6.3动态引用
<RadioButton Style="{DynamicResource BtnRadioButton}"/>3.7样式引用顺序
控件属性<-控件内样式<-父控件资源<-本窗体资源样式<-应用程序资源样式
**************************************************************************************************************