BFC(解决高度塌陷的问题)
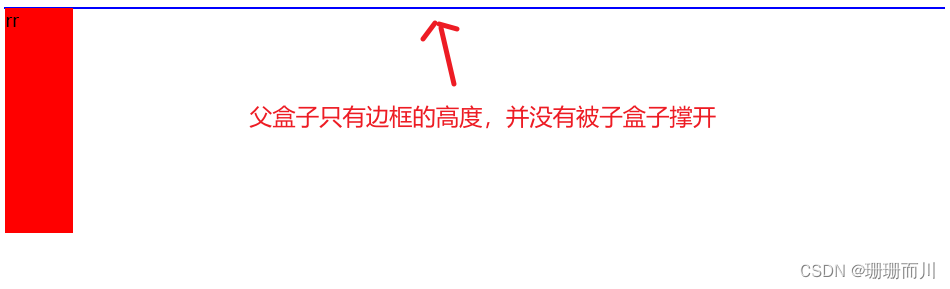
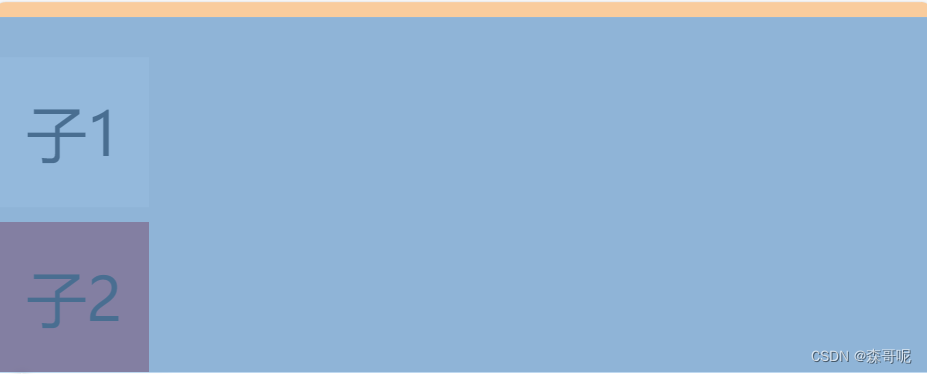
高度塌陷:子元素设置了浮动,父元素的高度随之x
元素开启BFC元素之后的特点:
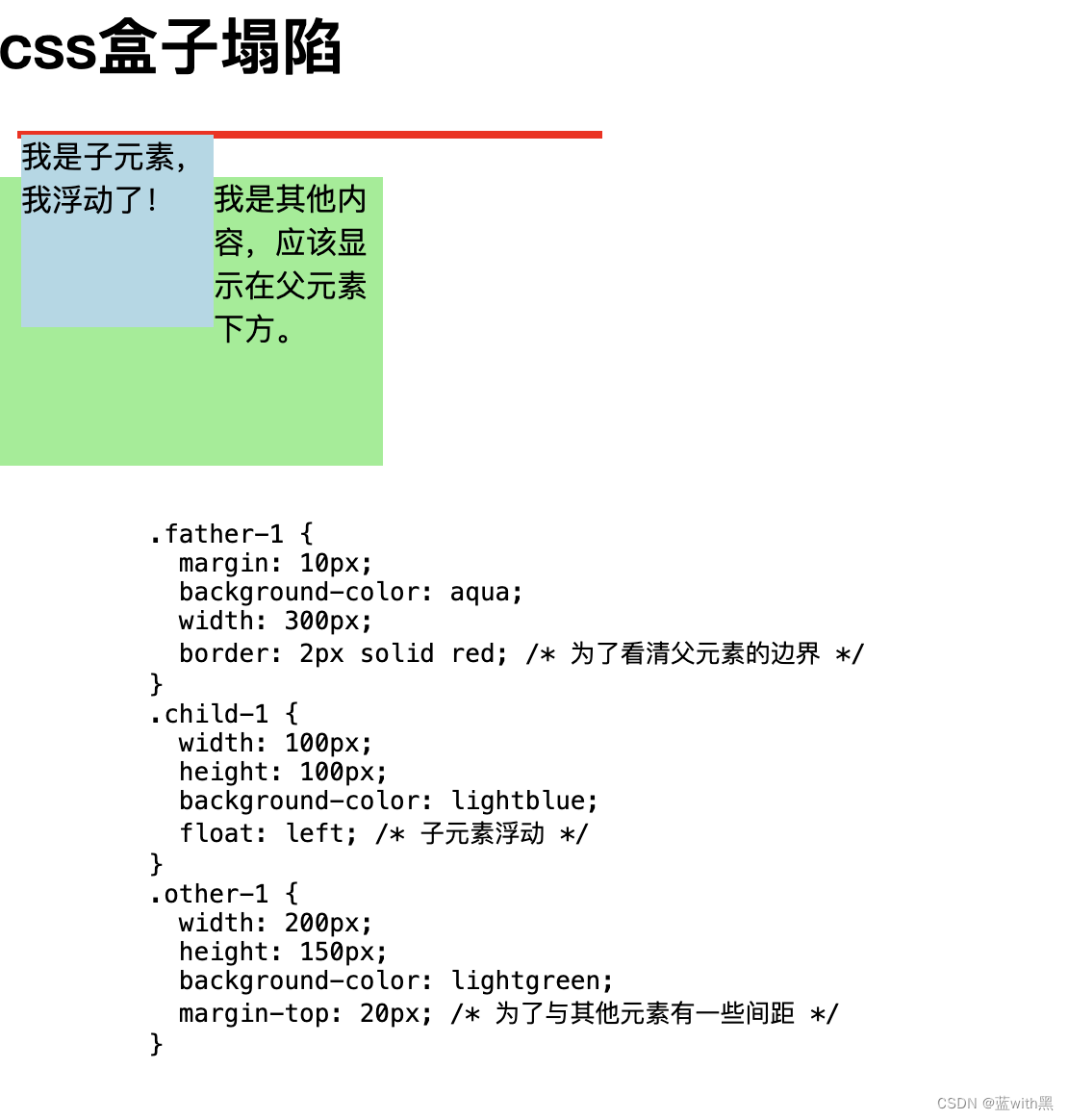
1.开启BFC的元素不会被浮动的元素所覆盖。
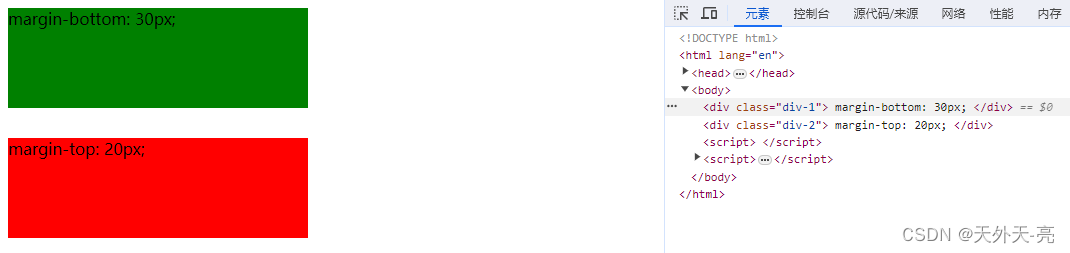
2.开启BFC的父元素和子元素的外边距不会重叠
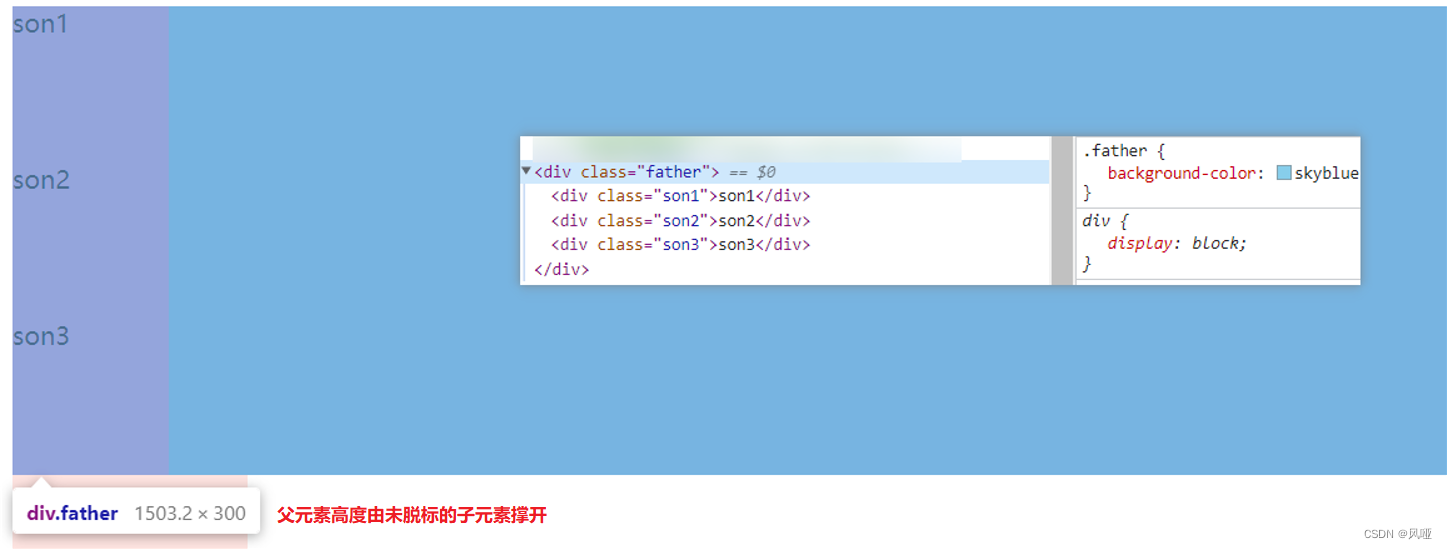
3.开启BFC的元素可以包含浮动的元素。
可以通过一些特殊的方式开启元素的BFC:
所有开启BFC的方式都不是直接开启都是间接开启的,所以都存在一些副作用。而我们要选的就是副作用比较小的。
1.设置元素的浮动。
将浮动的子元素的父元素也设置浮动,这样存在的问题就是:高度没有消失,但是宽度消失了,因为父元素和子元素都脱离文档流了。
2.将元素设置为行内块元素
display;inline-block;行内块元素不适合作为外部的布局使用。设置为行内块元素之后,宽度又没了。
3.将元素的overflow设置为一个非visible的值。常用方式为设置overflow:hidden,开启BFC(方便快捷,副作用小),auto也可以。
overflow:hidden/auto;
4.使用after伪类来解决高度塌陷的问题
box3清除了box2的影响,把box1撑起来了。完美地解决了高度塌陷的问题,不会产生副作用
高度塌陷问题是表现上的问题,box3的存在没有实际意义,是为了解决高度塌陷的问题。
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>
高度塌陷相关学习
</title>
<style>
.box1{
border:10px solid red;
/*可以使用overflow:hidden开启BFC解决高度塌陷问题*/
}
.box2{
width:100px;
height:100px;
background-color: greenyellow;
float:left;
}
.box3{
clear:both;
}
</style>
</head>
<body>
<!--输入.box1+.box2+.box3然后按回车就可以出现下面的效果-->
<div class="box1"><div class="box2"></div>
<div class="box3"></div>
<!--box3撑开了box1的高度-->
</div>
</body>
</html>
























![Zabbix最详细教程Ubuntu部署Zabbix6.0[图文]](https://img-blog.csdnimg.cn/direct/bd2f541731584b0592751414d075be85.png)











![[Angular] 笔记 22:ElementRef](https://img-blog.csdnimg.cn/direct/c7355c1c66e64c3ba5e94f65d0de962b.png)