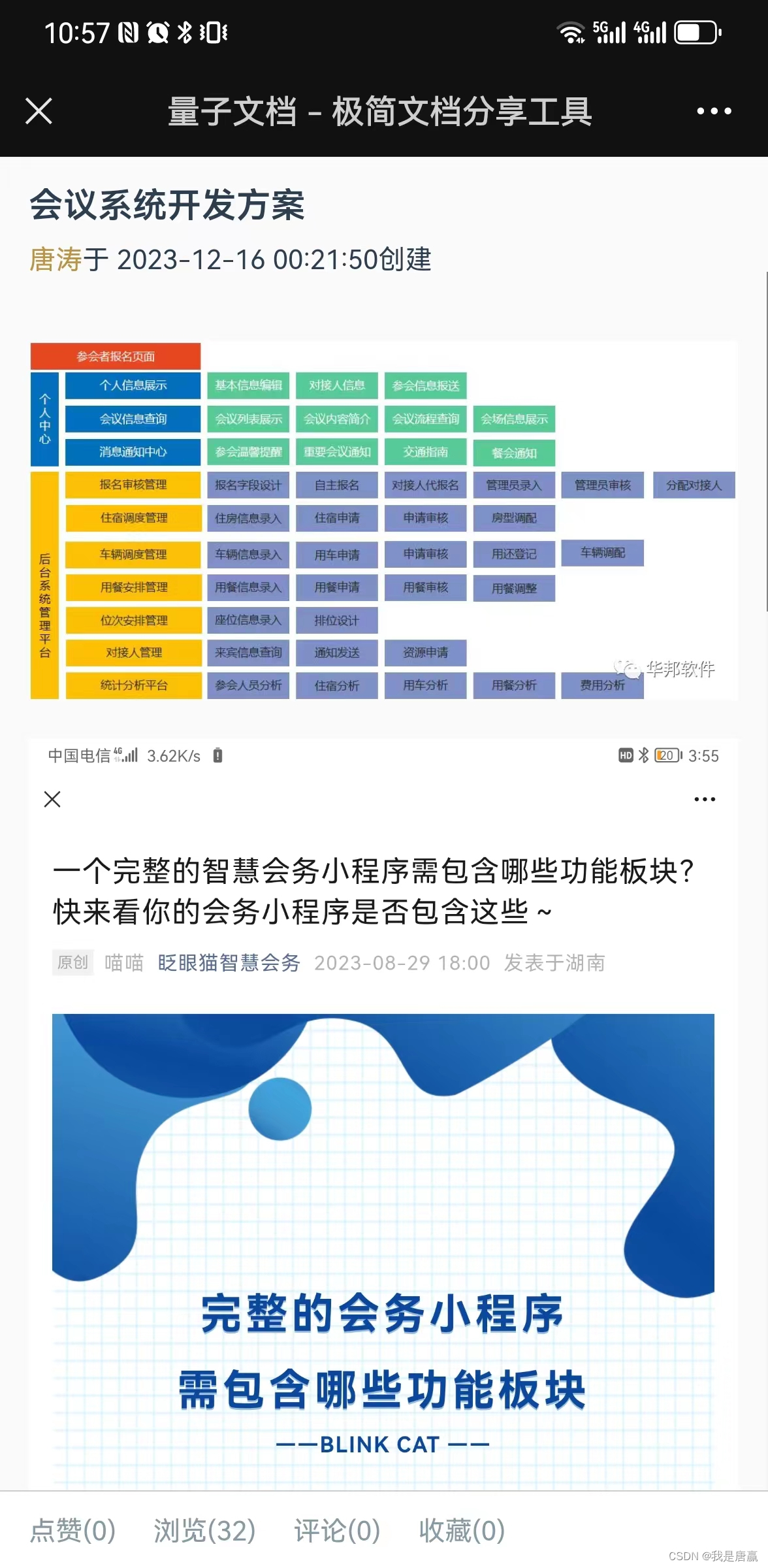
之前图片如下,图片已经超出了页面的展示范围

对v-html增加样式处理
<div class="body padding-l scroll " v-html="docData.content">
</div>
<style scoped>
.body >>> img {
max-width: 100% ;
}
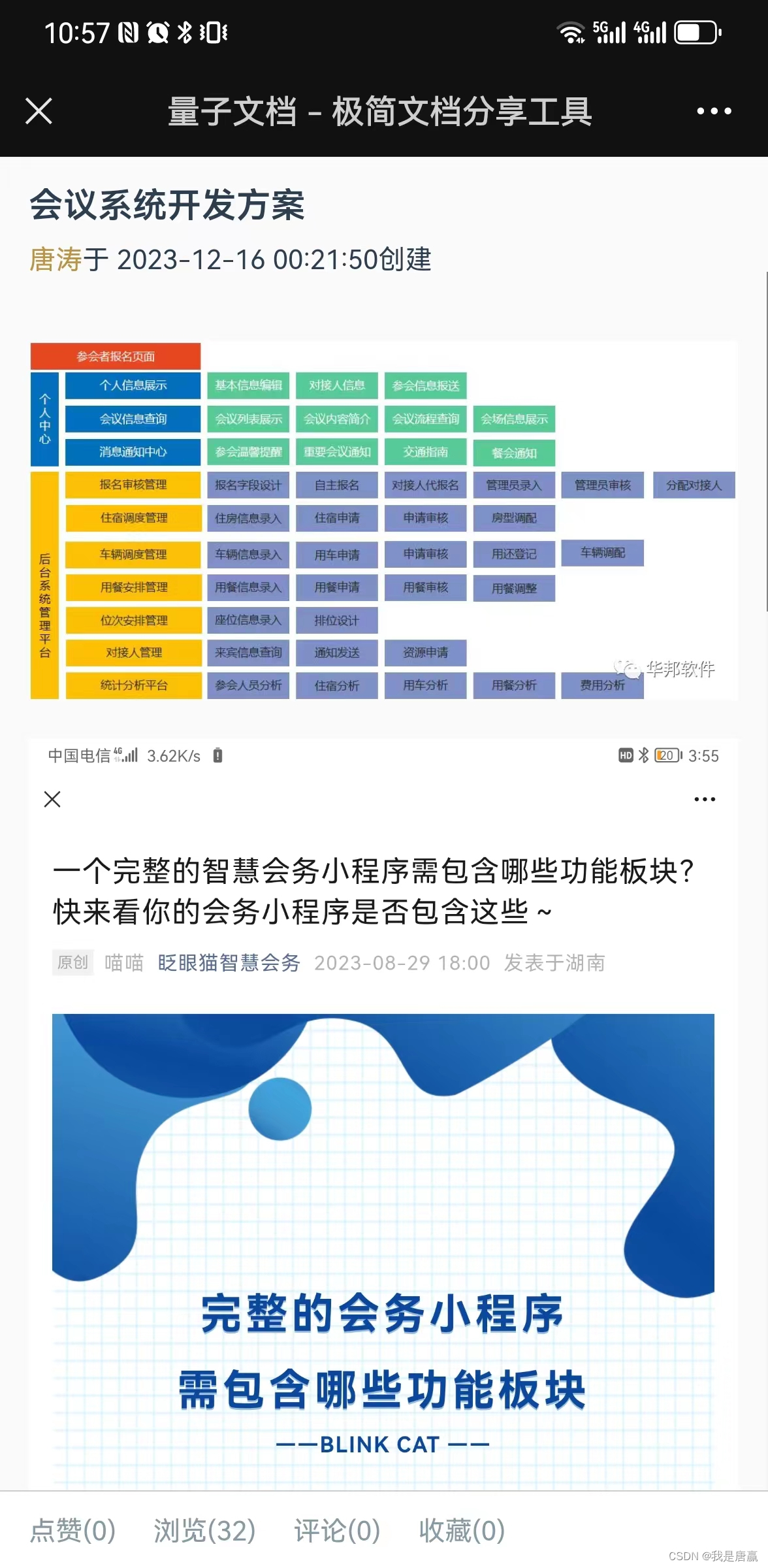
</style>效果如下:

之前图片如下,图片已经超出了页面的展示范围

对v-html增加样式处理
<div class="body padding-l scroll " v-html="docData.content">
</div>
<style scoped>
.body >>> img {
max-width: 100% ;
}
</style>效果如下: