目录
前言
即时设计 - 可实时协作的专业 UI 设计工具
即时设计是一款可在线编辑的专业UI设计工具,支持原型、交互、智能动画、切图等功能,满足产品创造和交付的全流程体验。
面试题目源码:前端面经
一面
git 常见命令
初始化仓库:git init
远程仓库地址:git clone / git remote add origin
查看关联的远程仓库列表 git remote -v
显示当前工作目录和暂存区的状态 git status
添加到暂存区 git add .
提交本地仓库 git commit -m "提交日志"
提交日志信息 git log
推送远程仓库 git push origin <本地分支名>
创建分支 git branch 分支名称
切换分支 git checkout 分支名称
合并分支 git merge 分支名称
跨窗口通信
https://juejin.cn/post/7306040473542213644
- 可以借助 web scoket 通过后端这个载体,进行跨页面通信
- Broadcast Channel:遵循浏览器的同源策略,基于发布-订阅模式,允许一个窗口发送消息,并由其他窗口接收,本质上是一个数据共享池子
- SharedWorker:是 HTML5 中提供的一种多线程解决方案,它可以在多个浏览器 TAB 页面之间共享一个后台线程,从而实现跨页面通信
- 本地化存储 API:利用本地存储实现同域下的数据共享,window 监听 storage 数据变化执行对应的方法回调
vue 响应式原理
vue2 使用 Object.defineProperty实现,是 es6 引入的方法,可以通过配置精确添加或修改对象的属性
不能利用 get/set 对额外添加的属性进行监听
不能监听自身数组下标修改元素的变化,直接定义数组可以,但是不常用
vue3 使用 Proxy 实现,能够支持对象添加或修改属性的变化
通过reactive() 函数给每一个对象都包一层 proxy,从而实现对数据的监控
支持改变数组的方法,push、pop、shift、unshift、splice、sort、reverse
Reflect 是 es6 引入的新特性,提供一种新的方式操作对象
使用 WeakMap 作为缓存区防止对象被重复代理,主要是避免内存泄漏,以及隐藏内部实现细节
发布订阅模式
class PubSub {
constructor() {
this.events = {
}
}
subscribe(event, callback) {
if (!this.events[event]) this.events[event] = []
this.events[event].push(callback)
}
unSunscribe(event, callback) {
if (!this.events[event]) return
this.events[event] = this.events[event].filter((cb) => cb !== callback)
}
publish(event, data) {
if (!this.events[event]) return
for (let item of this.events[event]) item(data)
}
}
const pubsub = new PubSub()
function callback1(data) {
console.log('触发订阅事件 1', data)
}
function callback2(data) {
console.log('触发订阅事件 2', data)
}
pubsub.subscribe('myEvent', callback1)
pubsub.subscribe('myEvent', callback2)
pubsub.publish('myEvent', '11111')
翻转二叉树
/**
* 实现翻转二叉树
* 例如
* a
* / \
* b c
* 转为
* a
* / |
* c b
*/
const invertTree = function (root) {
if (root === null) return root
let temp = root.left
root.left = invertTree(root.right)
root.right = invertTree(temp)
return root
}
const ensure = (output, expect, message) => {
if (JSON.stringify(output) === JSON.stringify(expect)) {
console.log(`${
message} ok`)
} else {
console.log(`${
message} fail`)
}
}
const test = function () {
const input = {
val: 1,
left: {
val: 2,
left: {
val: 3,
left: null,
right: null,
},
right: {
val: 4,
left: null,
right: null,
},
},
right: {
val: 5,
left: {
val: 6,
left: null,
right: null,
},
right: {
val: 7,
left: null,
right: null,
},
},
}
const expect = {
val: 1,
left: {
val: 5,
left: {
val: 7,
left: null,
right: null,
},
right: {
val: 6,
left: null,
right: null,
},
},
right: {
val: 2,
left: {
val: 4,
left: null,
right: null,
},
right: {
val: 3,
left: null,
right: null,
},
},
}
const output = invertTree(input)
ensure(output, expect, 'test')
}
// 输出 test ok表示测试成功
test()
Promise.all()
Promise.myAll = function (promises) {
let result = []
return new Promise((resolve, reject) => {
promises.forEach((item, index) => {
Promise.resolve(item)
.then((res) => {
result[index] = res
if (Object.keys(result).length === promises.length) resolve(result)
})
.catch((err) => {
reject(err)
})
})
})
}
const p1 = Promise.resolve('p1')
const p2 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('p2 延时一秒')
}, 3000)
})
const p3 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('p3 延时两秒')
}, 2000)
})
const p4 = Promise.reject(4)
Promise.myAll([p4, p2, p3])
.then((res) => console.log(res))
.catch((err) => console.log(err)) // 2秒后打印 [
const promise = new Promise((resolve, reject) => {
})
console.log(promise)
扁平化数组
// https://juejin.cn/post/7273693216372916283
console.log('\n --- 一:原生方法 --- \n')
let arr = [1, [2, 3], [4, [5, 6, [7, 8]]]]
console.log(arr.flat()) // 默认解析一层,可以指定参数
console.log(arr.flat(Infinity)) // Infinity完全解析
console.log('\n--- 二、递归解析 ---\n')
function flatten(arr, depth) {
let result = []
for (let i = 0; i < arr.length; i++) {
if (Array.isArray(arr[i]) && depth > 0) {
result = result.concat(flatten(arr[i], depth - 1))
} else {
result.push(arr[i])
}
}
return result
}
console.log(flatten(arr, 1))
console.log(flatten(arr, 2))
console.log(flatten(arr, 3))
console.log('\n--- 三、reduce解析 ---\n')
function reduceFlatten(arr) {
return arr.reduce((acc, cur) => {
if (Array.isArray(cur)) {
return acc.concat(reduceFlatten(cur))
} else {
return acc.concat(cur)
}
}, [])
}
console.log(reduceFlatten(arr))
面试官建议
- 面试回答:先总结,然后分点并结合自己的实际项目进行讲解
- 应届生没有太多的项目/业务经验,面试官可能会重点问一下基础、框架原理、数据结构与算法、计算机网络这些知识点
一面忘记录音了,有一些问题面试后没有回想起来
二面
Event Loop 原理
事件循环(Event Loop)是 JavaScript 中实现异步编程的一种机制。
- 执行同步任务,放入调用栈,结果输出到控制台
- 异步任务放到web apis,这里分为微任务、宏任务
- 同步代码执行完毕(即调用栈清空)启动事件循环机制(Event Loop)
- 依次处理执行微任务、宏任务队列,放入调用栈执行
Promise 相关
同步:任务按照次序依次执行,每个任务必须完成后才能执行下一个任务。
异步:异步任务是非阻塞的,可以同时执行多个任务,不需要等待任务的完成。
- 执行 async 函数,返回的一定是 Promise 对象
- await 相当于 Promise 的 then
- try…catch 可捕获异常,代替了 Promise 的 catch
- promise.all 接收 promises 数组,所有为 resolve 才输出,有一个 reject 就中断输出报
- promise.allSettled 接收 promises 数组,不论结果是什么,都会输出每一个 promise 的状态
css 描边方式
- border 普通边框
- outline 不占用空间和影响元素大小
- box-shadow 设置阴影描边效果
requestAnimation
- setTimeout:快速滚动白屏,原因不同设备刷新率不同,setTimout 只是一个固定的时间间隔。只有主线程执行完毕才会检查事件队列的任务,执行时间会变晚
- requestAnimationFrame:由系统决定回调函数的执行时机,不会引起丢帧现象,1/60 1/75
React 18 新特性
https://juejin.cn/post/7071861718573383716
- 并发渲染机制,优先处理用户最关心的事情
- 批处理优化,多个状态合并成一个批次处理,这样可以减少不必要的渲染次数
- 服务端渲染的改进,引入新的 api createRoot 创建 root 节点
- 移除对 IE 支持,继续使用需要 17版本
JSX 相关
- js 是一种动态类型的脚本语言
- jsx 是 react 的扩展语法,主要用于定义组件UI的结构和外观,最后需要通过构建工具转换为普通的js代码
- JSX是React的一个语法扩展,它允许你在JavaScript代码中写类似HTML的标记。Babel会将JSX代码转换成普通的JavaScript代码,所有的JSX元素都会被转换成React.createElement函数调用
react 输出两次
- 组件被开发模式下的严格模式包裹,组件渲染或副作用函数会执行两次,不影响生产模式
- 函数式编程纯函数的概念,用于帮助开发者发现和修复潜在的问题
函数式编程
总结一下: 函数式编程有两个核心概念。
- 数据不可变(无副作用): 它要求你所有的数据都是不可变的,这意味着如果你想修改一个对象,那你应该创建一个新的对象用来修改,而不是修改已有的对象。
- 无状态: 主要是强调对于一个函数,不管你何时运行,它都应该像第一次运行一样,给定相同的输入,给出相同的输出,完全不依赖外部状态的变化。
纯函数带来的意义。
- 便于测试和优化:这个意义在实际项目开发中意义非常大,由于纯函数对于相同的输入永远会返回相同的结果,因此我们可以轻松断言函数的执行结果,同时也可以保证函数的优化不会影响其他代码的执行。
- 可缓存性:因为相同的输入总是可以返回相同的输出,因此,我们可以提前缓存函数的执行结果。
- 更少的 Bug:使用纯函数意味着你的函数中不存在指向不明的 this,不存在对全局变量的引用,不存在对参数的修改,这些共享状态往往是绝大多数 bug 的源头。
React 批处理机制
- 在事件处理函数的更新不是一个个重新渲染处理的,而是批处理多个状态,将更新操作放入一个队列中,下一段时间一次性执行更新操作
- 状态更新完成前,一般是无法打印状态的最新值的,只能等到下一次
- React 的状态更新是异步处理的,可以使用回调函数进行更新
http请求头有哪些
常见请求头:Accept 接受的内容、字符集、编码方式,Content 请求体的类型、长度,缓存机制(强制缓存、协商缓存标识)
本地存储
- Cookie是在客户端存储数据的机制,用于存储少量用户信息(4KB),可以设置过期时间,基于浏览器。
- Session是在服务器端存储用户状态的机制,用于存储用户的登录状态和其他相关信息,占用服务器资源,基于服务器。
- Token是一种无状态的身份验证机制,用于验证用户身份,可以包含用户信息,不占用服务器资源,可以存储在客户端或服务器。
- IndexedDB 是一个运行在浏览器上的非关系型数据库系统,它允许你存储大量数据,包括文件和二进制数据
性能优化方面
代码层面
- 使用防抖和节流
- 减少页面的重排和重绘,要统一调整样式、多次修改 DOM 先脱离标准流
- 事件触发使用事件委托机制
- 按需加载,如单页面应用的路由懒加载
构建方面
- 开启 gzip 压缩代码,vite 使用 vite-plugin-compression 插件,后端开启 gzip 支持
- 常用的第三库使用 CDN 服务,就是部署多个服务器节点,用户请求将定位到离用户最近的节点
其他
- 优先使用缓存减少HTTP请求,将多个细小请求可以合并大文件
- 图⽚优化:对图片进⾏压缩和优化,减少图片的⼤⼩和请求次数
- 使⽤字体图标:使⽤字体图标可以减少图片的请求,提⾼页面性能
- 服务端渲染
用户体验
- 增加骨架屏、loading加载动画效果
webgl 的优化手段
- 监视渲染帧率、控制台lighthouse性能报告
- 良好的编码规则,将场景中不需要的对象通过 remove dispose 进行清除废置
- 使用廉价的灯光,如环境光和平行光
- 阴影方面:优化阴影贴图范围,降低分辨率贴图尺寸
- 贴图、模型等资源进行压缩
- 谨慎使用抗锯齿和后期处理通道
- 着色器指定精度、保持代码简单、使用贴图纹理表示噪波
- 尽可能在顶点着色器进行计算,并将结果发送到片元着色器
着色器优化相关
- 着色器指定精度、保持代码简单、使用贴图纹理表示噪波
- 尽可能在顶点着色器进行计算,并将结果发送到片元着色器
缓冲区和深度测试
概述:几何体由一个个顶点粒子构成,每个粒子包含了位置、uv贴图(3d=>2d坐标对应)等,三个顶点形成一个面,在three.js中。物体由一个个三角形面构成。
BufferGeometry:是面片、线或点几何体的有效表述。包括顶点位置,面片索引、法相量、颜色值、UV 坐标和自定义缓存属性值。使用 BufferGeometry 可以有效减少向 GPU 传输上述数据所需的开销。目前,three.js的物体都用上了Buffer,可以直接调用,一些顶点可以使用这个。
当WebGL绘制粒子时,WebGL会测试正在绘制的粒子哪个更靠前,在其后面的粒子不会被绘制,在其前面的粒子会被绘制,这被称为深度测试,可以通过alphaTest停用depth testing。
异步
setTimeout(function () {
console.log(1)
}, 0)
new Promise(function (resolve, reject) {
console.log(2)
for (var i = 0; i < 10000; i++) {
if (i === 10) console.log(10)
i == 9999 && resolve()
}
console.log(3)
}).then(function () {
console.log(4)
})
console.log(5)
//2 10 3 5 4 1
- 计时器宏任务,放入宏任务队列
- new Promise 立即执行函数,输出 2
- promise 微任务,放入微任务队列
- 进入 for 循环,输出10 3
- 同步任务,输出 5
- 微任务,输出 4
- 宏任务,输出 1
原型和原型链
function Foo() {
getName = function () {
console.log(1)
}
return this
}
Foo.getName = function () {
console.log(2)
}
Foo.prototype.getName = function () {
console.log(3)
}
var getName = function () {
console.log(4)
}
function getName() {
console.log(5)
}
Foo.getName() //2
getName() //4
Foo().getName() //1
new Foo().getName() //3
- Foo.getName 绑定到类的方法 2
- var 存在变量提升,function fn1(){} 定义的函数也会变量提升,结果如下
var getName
function getName() {
console.log(5)
}
getName = function () {
console.log(4)
}
//node 环境运行报错、let 声明不可用
- Foo() 返回 this ,指向window ,但是进行 Foo()函数,getName 被重新赋值了,所以是 1,以后也是1
- new Foo() 指向当前实例,内部的方法 ,返回3
倒序输出
// 输入:1->2->3->4->5->NULL
// 输出:5->4->3->2->1->NULL
function traverseStr(str) {
const array = str.split('->').slice(0, -1)
return array.reverse().join('->') + '->NULL'
}
const target = '1->2->3->4->5->NULL'
const result = traverseStr(target)
console.log(result)
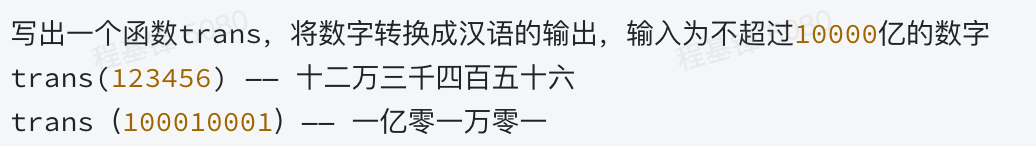
汉语表达

次数最少字符
const target = 'aaabbbcceeff'
function removeStr(target) {
let map = new Map(),
result = []
for (let ch of target) map.set(ch, (map.get(ch) || 0) + 1)
let minCount = Math.min(...map.values())
for (let ch of target) {
if (map.get(ch) !== minCount) result.push(ch)
}
return result.join('')
}
const result = removeStr(target)
console.log(result)
面试复盘
- 之前面试的一些八股文、总结大部分都在自己内部的语雀文档,后续逐步整理一下发出来,希望能够帮助到面试的小伙伴
- 大概是12月12号一面,第二天的二面,但是第二轮面试挂了。数字转为汉字那题没写出来,只是说了一下大概的思路(后续源码整理到算法仓库里面),去除出现最少字符虽然写出来了,可能代码逻辑还有待优化的地方
- webgl 和着色器优化那部分答的一般