最常用的定位前后端问题的方法。即:一般用来查看是后端返回给前端的数据有误,还是前端显示有误。
主流浏览器(如Chrome,FireFox,等)都有自带的接口查看工具,可以通过F12(设置–工具–开发者工具)开启抓包。每进行一个操作,一般都会调用对应的接口,在NetWork中可以看到当前页面发送的每个请求。以谷歌浏览器为例:
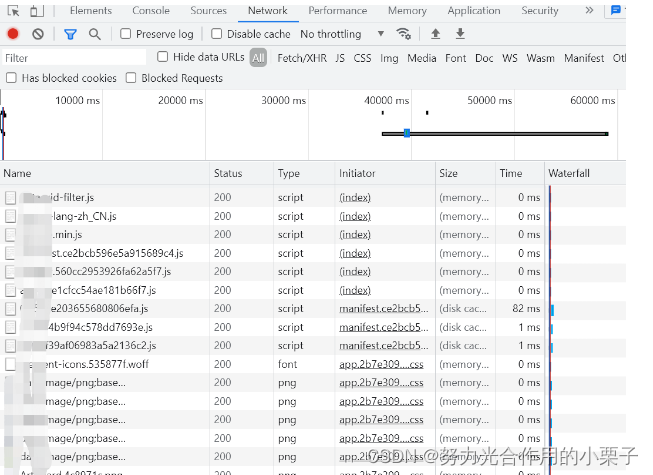
1、进入 NetWork页面
如图,按F12,切换到NetWork页面,默认展示的是All页面。.js、 .css 、.ico、.png 这些结尾的都是前端的渲染、图标、图片等,不是接口。

2、点击Fetch/XHR,这里可以看到页面发起的接口

3、找到出问题的接口
很多时候,执行一个操作,可能调用了多个接口,就需要判断当前问题对应的是哪个接口:
1)查看开发的接口文档;
2)如果没有接口文档,清空Network列表,进入测试界面。然后执行操作,如果有多个请求,逐个查看哪个接口的入参或响应数据是你刚操作的数据;
3)如果没有接口文档,出入参还是加密的,我也不会(我只会逐个接口解密入参看是哪个,或者直接问开发);
4)最便捷的:问你的开发,是哪个接口(如果有文档还一直问,大概会被骂)。
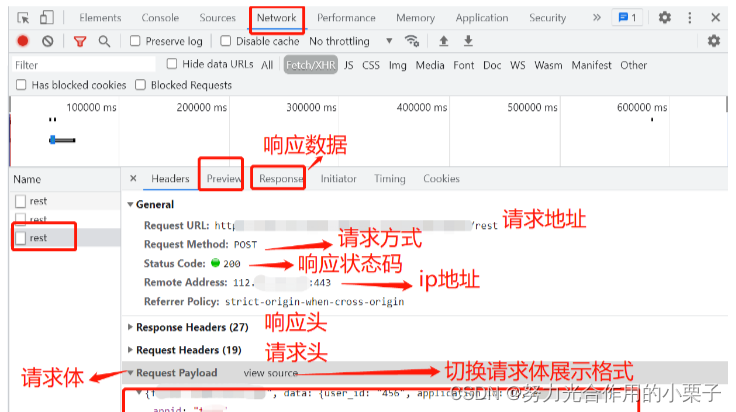
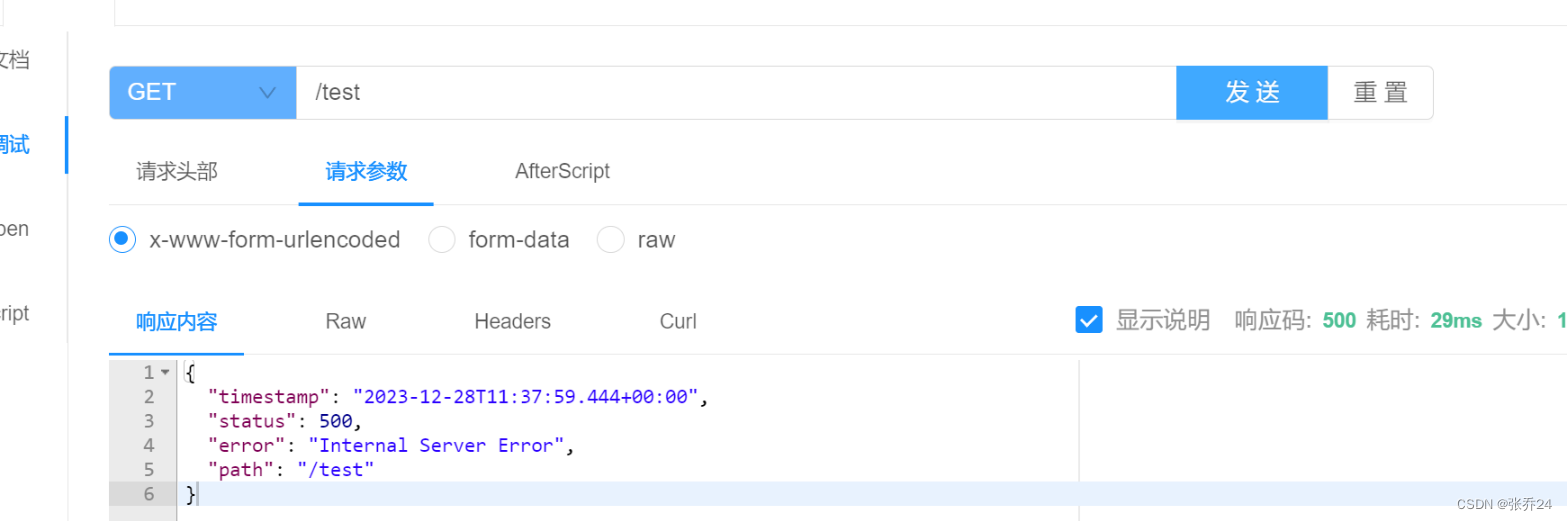
4、NetWork页面怎么看接口详情
一般响应数据在 preview 页面看比较清晰,内容和 Response页面是一样的。

5、问题定位
1)一般情况下,console中的报错信息属于前端问题。但是,有些时候console有报错,但不是bug(看是否影响功能);
2)请求地址错误、请求体参数缺漏或错误,这些都是前端问题;
3)response 或 preview 中,没有返回值,或者返回的内容错误(与操作结果不符,有权限的话可以查看数据库),是后端问题。
4)前端界面显示的内容,与后端接口返回的内容不一样,是前端问题。







































![[DL]深度学习_AlexNet](https://img-blog.csdnimg.cn/direct/8e59a55ff0ba4d208b4df18ed2bc2b90.png)