Vue.js是一种用于构建用户界面的JavaScript库。与其他大型框架不同,Vue被设计为可以自底向上逐层应用。Vue的核心库专注于视图层,不仅易于使用,还易于与第三方库或既有项目整合。
Vue 3.0是Vue.js的最新版本,它带来了一些重要的新特性和改进。首先,Vue 3.0提供了更好的性能。其次,Vue 3.0引入了新的API-Composition API,这是一种新的编写组件的方式,使得代码组织更加灵活,并能更好地重用和测试。最后,Vue 3.0对TypeScript的支持也有所改善,使得在大型项目中使用Vue更加舒适。
环境准备和安装
在开始使用Vue 3.0之前,我们需要设置开发环境。首先,我们需要安装Node.js。Node.js是一个运行在服务端的JavaScript环境,我们将使用Node的包管理器npm来安装Vue。
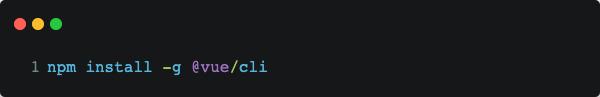
一旦Node.js安装完毕,我们就可以使用npm来安装Vue CLI。Vue CLI是一个强大的工具,它帮助我们创建和管理Vue项目。我们可以通过运行以下命令来安装Vue CLI:

一旦Vue CLI安装完毕,我们就可以创建新的Vue项目了。我们可以通过运行以下命令来创建新的Vue 3.0项目: