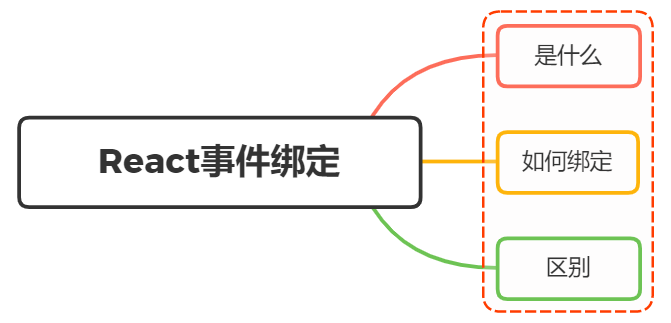
html事件
dom0事件
dom2事件
• 广义javascript ECMAScript + DOM + BOM DOM0 DOM1 DOM2
• 狭义javascript ECMAScript ES6 ES5 ES3
事件监听的优点:可以绑定多个事件,常规的事件绑定只执行最后绑定的事件
事件绑定:相当于存储了函数地址,再绑定一个事件,相当于变量指向了另一个函数地址
事件监听:相当于订阅发布者,改变了数据,触发了事件,订阅这个事件的函数被执行
addEventListener函数
element.addEventListener(event, function, useCapture)
removeEventListener()
event (必需)事件名
function (必需)事件触发函数
useCapture (可选)指定事件在捕获(tru)或冒泡(false)阶段执行
IE8: element.attathEvent(event, function)
event (必需)事件名, 需加'on' eg: onclick
function (必需)事件触发函数<button onclick="func1()">Html事件</button>
<button id="btn0">事件绑定</button>
<button id="btn2">事件监听</button>
<script>
function func1() {
console.log("func1");
}
function func2() {
console.log("func2");
}
function func3() {
console.log("func3");
}
function func4() {
console.log("func4");
}
function func5() {
console.log("func5");
}
// dom0级事件:事件绑定; 只执行func3
document.getElementById("btn0").onclick = func2;
document.getElementById("btn0").onclick = func3;
// dom2级事件:事件监听; 两个函数都会执行
document.getElementById("btn2").addEventListener("click", func4);
document.getElementById("btn2").addEventListener("click", func5);
</script>