jQuery实现框里画面的展开、收起和停止
主要用到动画效果中的三个操作:
(“id”).slideDown(3000); // 后面的数字表示效果的时长
(“id”).stop();
(“id”).slideUp(3000);
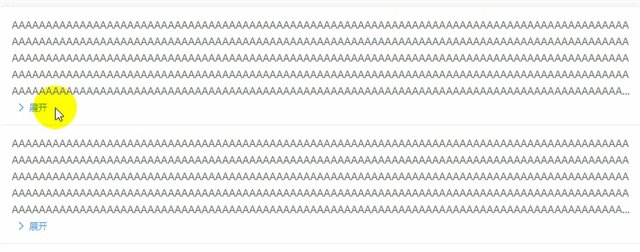
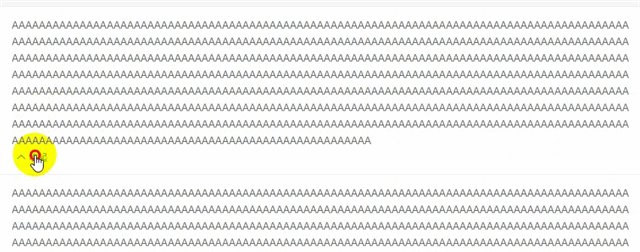
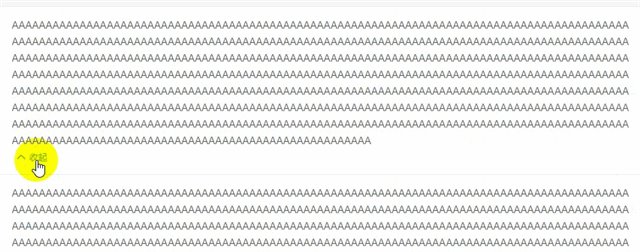
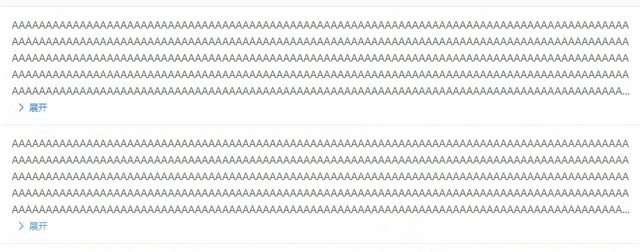
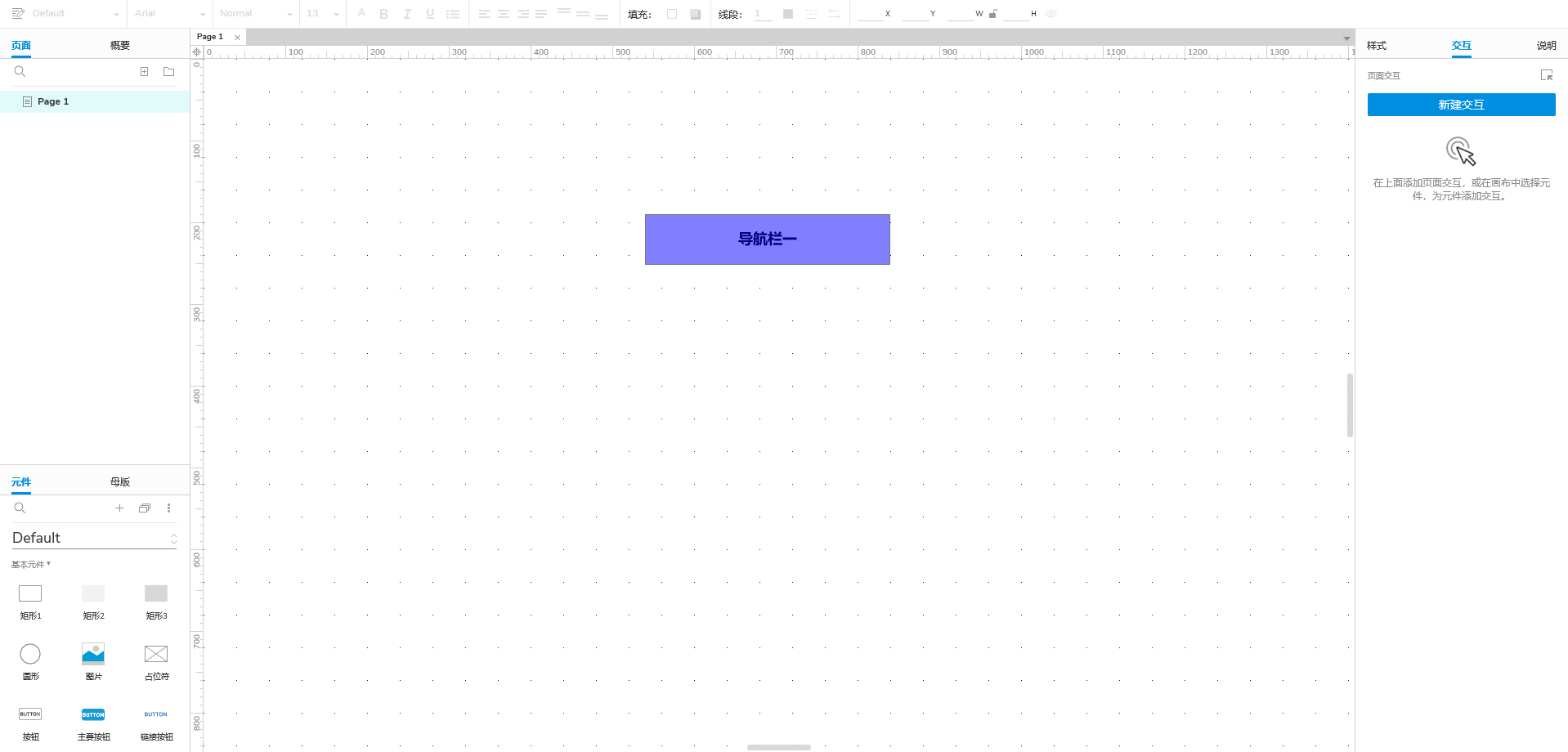
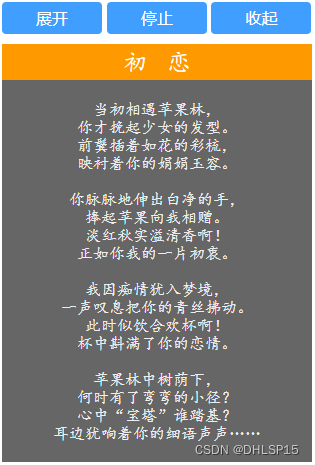
效果图

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>展开和收起</title>
<style>
html,
body {
margin: 0;
padding: 0;
}
#main {
width: 310px;
margin: 0 auto;
}
#btn>button {
border-radius: 4px;
font-size: 16px;
background: #409eff;
border: none;
color: #ffffff;
outline: none;
margin: 10px 0;
width: 100px;
height: 32px;
line-height: 32px;
cursor: pointer;
}
#btn>button:hover {
opacity: 0.8;
}
#panel {
width: 310px;
color: #eee;
font-family: cursive;
text-align: center;
}
#title {
background-color: rgb(255, 153, 0);
font-size: 24px;
height: 36px;
line-height: 36px;
letter-spacing: 20px;
padding-left: 20px;
color: #ffffff;
}
#contain {
background-color: #666666;
padding: 20px 0;
overflow: hidden;
}
</style>
</head>
<body>
<div id="main">
<div id="btn">
<button id="flip">展开</button>
<button id="stop">停止</button>
<button id="pack-up">收起</button>
</div>
<div id="panel">
<div id="title">初恋</div>
<div id="contain">
当初相遇苹果林,<br>
你才挽起少女的发型。<br>
前鬓插着如花的彩梳,<br>
映衬着你的娟娟玉容。<br><br>
你脉脉地伸出白净的手,<br>
捧起苹果向我相赠。<br>
淡红秋实溢清香啊!<br>
正如你我的一片初衷。<br><br>
我因痴情犹入梦境,<br>
一声叹息把你的青丝拂动。<br>
此时似饮合欢杯啊!<br>
杯中斟满了你的恋情。<br><br>
苹果林中树荫下,<br>
何时有了弯弯的小径?<br>
心中“宝塔”谁踏基?<br>
耳边犹响着你的细语声声……
</div>
</div>
</div>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
$(document).ready(function () {
$("#flip").click(function () {
$("#contain").slideDown(3000);
});
$("#stop").click(function () {
$("#contain").stop();
});
$("#pack-up").click(function () {
$("#contain").slideUp(3000);
});
});
</script>
</body>
</html>

![[Qt学习笔记]Qt<span style='color:red;'>实现</span>控件<span style='color:red;'>的</span>折叠<span style='color:red;'>收起</span><span style='color:red;'>和</span><span style='color:red;'>展开</span><span style='color:red;'>的</span>功能](https://img-blog.csdnimg.cn/img_convert/ea7eae681bee265c34965562035e5089.webp?x-oss-process=image/format,png)