官方原文:Vue3 建议使用 ref() 作为声明响应式状态的主要API。
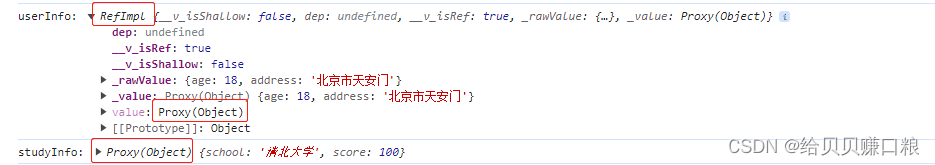
- ref 用于将基本类型的数据(如字符串、数字,布尔值等)和引用数据类型(对象) 转换为响应式数据。使用 ref 定义的数据可以通过 .value 属性访问和修改。
- reactive 用于将对象转换为响应式数据,包括复杂的嵌套对象和数组。使用 reactive 定义的数据可以直接访问和修改属性。
- ref 和 reactive 的区别
| ref | reactive |
|---|---|
| 支持基本数据类型&引用数据类型 | 只支持对象和数组(引用数据类型) |
| 使用 .value 访问属性 | 能直接访问属性 |
| 传入函数时,不会失去响应 | 将对象传入函数时,失去响应 |
- tips:reactive使用不当会失去响应
const userForm = reactive({
username: "",
password: "",
role: 2,//1是管理员,2是编辑
introduction: "",
})
//调接口的时候
userForm = res.data.data[0]
会报声明错误,使用let,不会响应,数据不显示

使用ref 或者 使用Object.assign
Object.assign(userForm, res.data.data[0])