官方文档https://fontawesome.com.cn/
1. 使用npm安装核心包,它包含了让图标工作的所有实用工具
npm i --save @fortawesome/fontawesome-svg-core
2. 安装vue-fontawesome组件库,Vue2.x和Vue3.x稍微有所不同
# Vue2.x
npm i --save @fortawesome/vue-fontawesome@latest-2
# Vue3.x
npm i --save @fortawesome/vue-fontawesome@latest-3
3. 以上环境安装完成后,开始安装所需要的图标库
fontawesome的图标有免费版和专业版,本文主要使用的是free版本,一般free版本的图标足够用了,free图标又划分为三个图标库,主要有实心图标(solid)、常规图标(regular)以及品牌图标(brand),根据需求去下载对应的图标库,无须全部下载
npm i --save @fortawesome/free-solid-svg-icons
npm i --save @fortawesome/free-regular-svg-icons
npm i --save @fortawesome/free-brands-svg-icons
4.Vue项目中导入整个样式
fontawesome的图标也是分为全部导入和按需导入,如果您在一种样式中使用大量图标,则可以导入整个样式 - 但不推荐,因为它可能是数千个图标。导入方法:在src/main.js或src/main.ts文件中导入fontawesome的内核、组件以及刚才所下载的图标库,
/* import the fontawesome core */
import {
library } from '@fortawesome/fontawesome-svg-core'
/* import font awesome icon component */
import {
FontAwesomeIcon } from '@fortawesome/vue-fontawesome'
/* import all icons, solid图标库的包名为fas、regular图标库的包名为far、brands图标库的包名为fab */
import {
fas } from '@fortawesome/free-solid-svg-icons'
// import { far } from '@fortawesome/free-regular-svg-icons'
// import { fab } from '@fortawesome/free-brands-svg-icons'
/* add icons to the library */
library.add(fas)
/* add font awesome icon component */
Vue.component('font-awesome-icon', FontAwesomeIcon)
现在,你可以在Vue项目的任何组件中使用fontawesome, fontawesome提供的是矢量图标,你可对图标样式进行改写, 下面的代码中我导入的是brands图标
<template>
<div class="brand-icon">
<a><font-awesome-icon icon="fa-brands fa-qq"/></a>
<a><font-awesome-icon icon="fa-brands fa-weixin"/></a>
<a><font-awesome-icon icon="fa-brands fa-github"/></a>
</div>
</template>
<script>
export default {
}
</script>
<style scoped>
.brand-icon {
display: flex;
justify-content: center;
}
.brand-icon a {
height: 46px;
width: 46px;
display: flex;
justify-content: center;
align-items: center;
margin: 0 0.45rem;
color: #ceb4b4;
background-color: #257979;
border-radius: 50%;
border: 1px solid #333;
text-decoration: none;
font-size: 1.1rem;
transition: 0.3s;
}
</style>

5.Vue组件中按需导入
如果你在项目中用到的图标较少,并且希望在打包的时候不占用资源,那么你可以按需导入,你应该所使用图标的组件中这样写
import {
FontAwesomeIcon } from '@fortawesome/vue-fontawesome'
import {
library } from '@fortawesome/fontawesome-svg-core'
import {
faWeixin, faQq, faGithub } from '@fortawesome/free-brands-svg-icons'
library.add(faWeixin, faQq, faGithub)
export default {
name: 'components',
components: {
FontAwesomeIcon
}
}
导入对应的图标后,添加到library中,并注册组件即可使用导入的图标了, 使用方法一样
<div class="other-login">
<a><font-awesome-icon icon="fa-brands fa-qq"/></a>
<a><font-awesome-icon icon="fa-brands fa-weixin"/></a>
<a><font-awesome-icon icon="fa-brands fa-github"/></a>
</div>

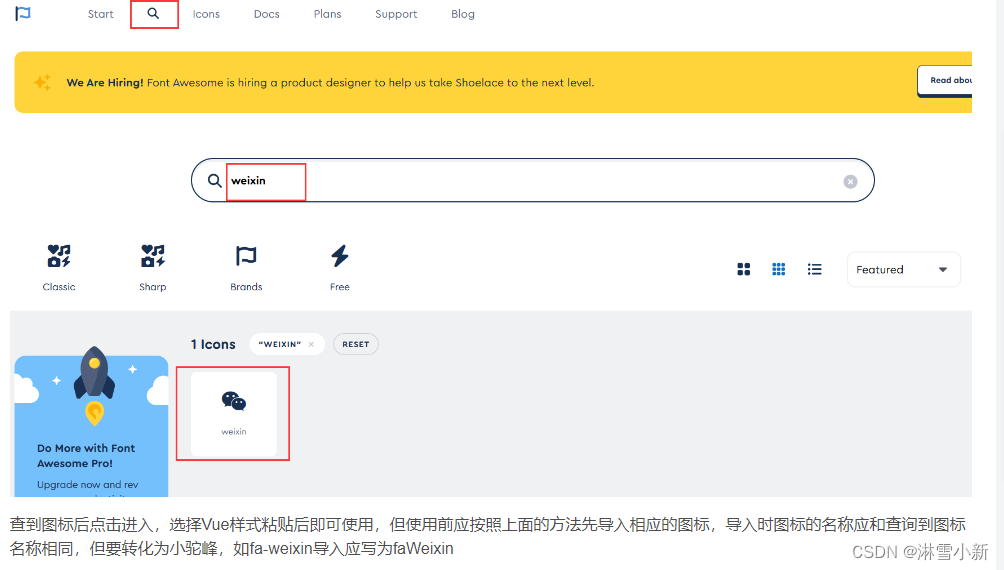
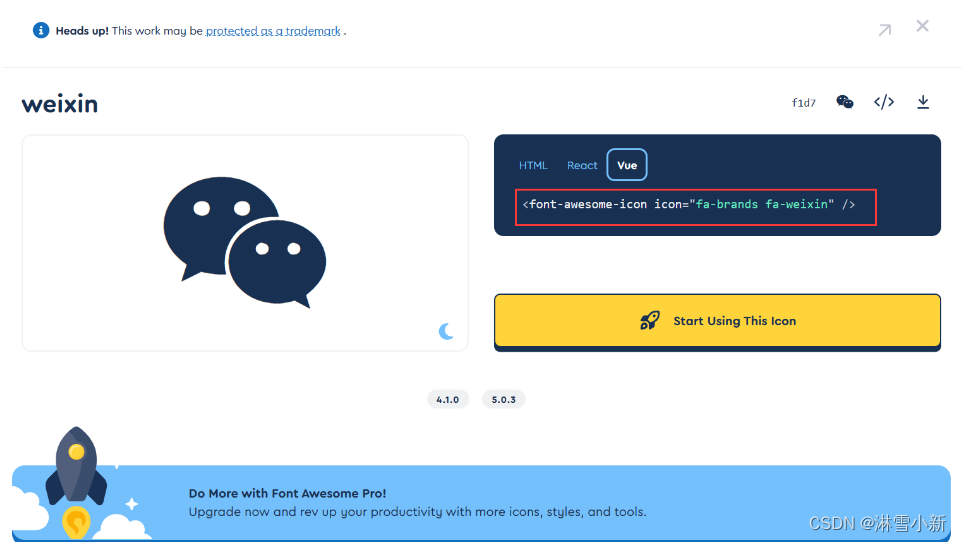
6.如何查询所需要的图标
进入官网后,点击导航栏的搜索图标,输入制定图标名称,注意搜索内容仅支持英文检索