参考:https://knightyun.github.io/2020/03/13/js-comment-format
代码规范-代码注释,及注释辅助工具
1.常见代码块注释提示标签
- @desc
- @file
- @author
- @param
- @copyright
- @version
- @returns
- @example
含义:
@desc
描述当前注释对象的详细信息
@file
描述当前文件的相关信息
@author
作者相关信息
@param
描述函数的参数信息
@copyright
描述文件的版权相关信息
@version
描述当前项目的版本号
@returns
描述函数的返回值的信息
@example
描述指定代码的使用示例
2.JSDoc
JSDoc 是一个针对 JavaScript 的 API 文档生成器,类似于 Java 中的 Javadoc 或者 PHP 中的 phpDocumentor;在源代码中添加指定格式的注释,JSDoc 工具便会自动扫描你的代码并生成一个 API 文档网站(在指定目录下生成相关的网页文件);
实例:
/**
* Returns the sum of a and b
* @param {number} a
* @param {number} b
* @returns {number}
*/
function sum(a, b) {
return a + b;
}
工具的使用:
- 首先安装它
npm install -g jsdoc
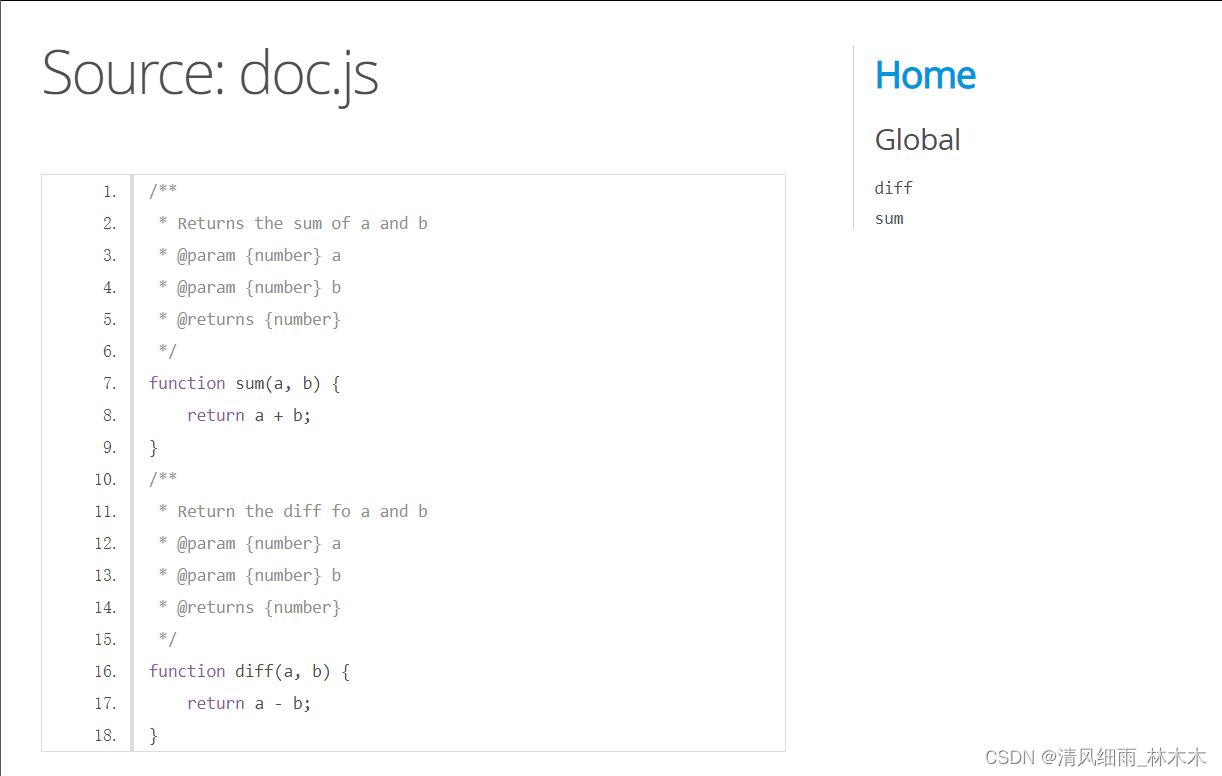
- 假设在一个名为 doc.js 的文件中书写以下代码
/**
* Returns the sum of a and b
* @param {number} a
* @param {number} b
* @returns {number}
*/
function sum(a, b) {
return a + b;
}
/**
* Return the diff fo a and b
* @param {number} a
* @param {number} b
* @returns {number}
*/
function diff(a, b) {
return a - b;
}
- 在当前目录执行以下命令
jsdoc doc.js
- 在当前目录下生成一个名为 out 的目录:
├── doc.js
└── out
├── index.html
├── doc.js.html
├── global.html
├── fonts
│ ├── OpenSans-BoldItalic-webfont.eot
│ ├── OpenSans-BoldItalic-webfont.svg
│ ├── OpenSans-BoldItalic-webfont.woff
│ ├── OpenSans-Bold-webfont.eot
│ ├── OpenSans-Bold-webfont.svg
│ ├── OpenSans-Bold-webfont.woff
│ ├── OpenSans-Italic-webfont.eot
│ ├── OpenSans-Italic-webfont.svg
│ ├── OpenSans-Italic-webfont.woff
│ ├── OpenSans-LightItalic-webfont.eot
│ ├── OpenSans-LightItalic-webfont.svg
│ ├── OpenSans-LightItalic-webfont.woff
│ ├── OpenSans-Light-webfont.eot
│ ├── OpenSans-Light-webfont.svg
│ ├── OpenSans-Light-webfont.woff
│ ├── OpenSans-Regular-webfont.eot
│ ├── OpenSans-Regular-webfont.svg
│ └── OpenSans-Regular-webfont.woff
├── scripts
│ ├── linenumber.js
│ └── prettify
│ ├── Apache-License-2.0.txt
│ ├── lang-css.js
│ └── prettify.js
└── styles
├── jsdoc-default.css
├── prettify-jsdoc.css
└── prettify-tomorrow.css
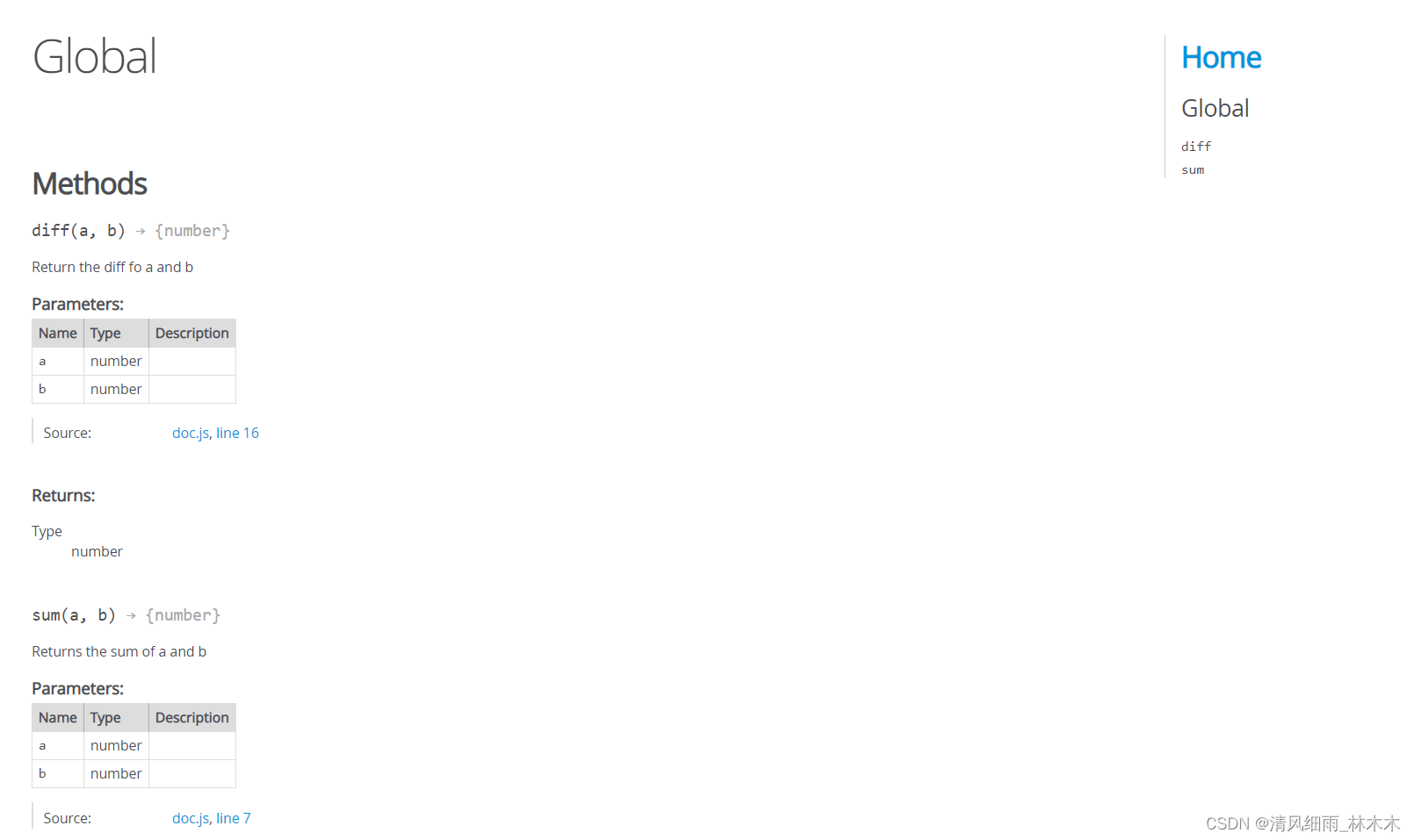
通过浏览器访问这个 out 目录中的相关网页,就会展示类似于下面的页面内容;

指定函数页:

3.注释格式
完整的格式介绍请参考官网(https://jsdoc.app/index.html),目前版本是 JSDoc 3
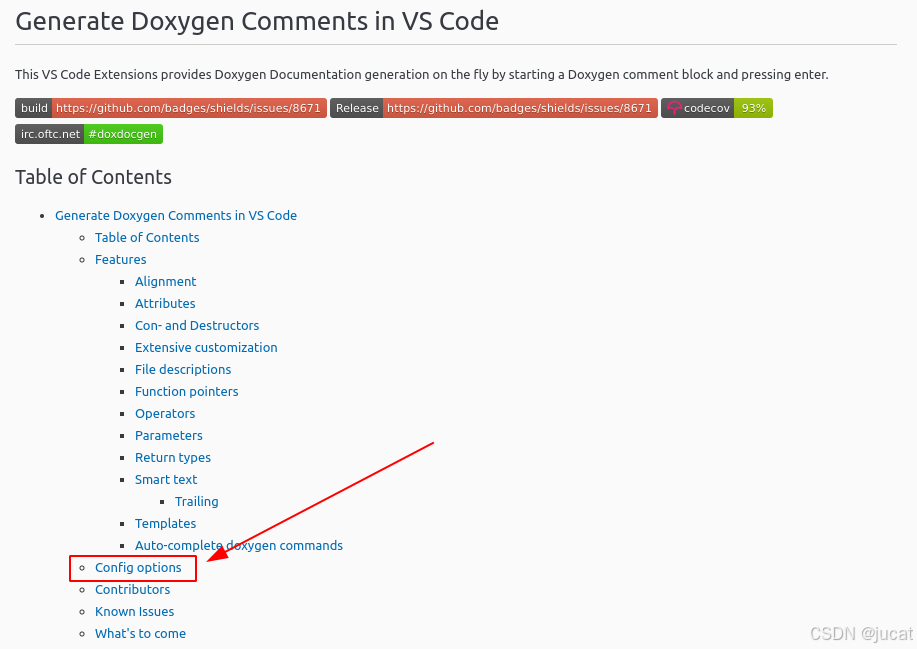
VS Code 提供了相关的插件下载,直接在插件中搜索 jsdoc































![[Linux] MySQL数据库之索引](https://img-blog.csdnimg.cn/direct/de4669aec396498ea37a8c5cb31c6208.png)