CSS期末知识复习,重要知识点摘录
CSS的创建

外部样式表

内部样式表

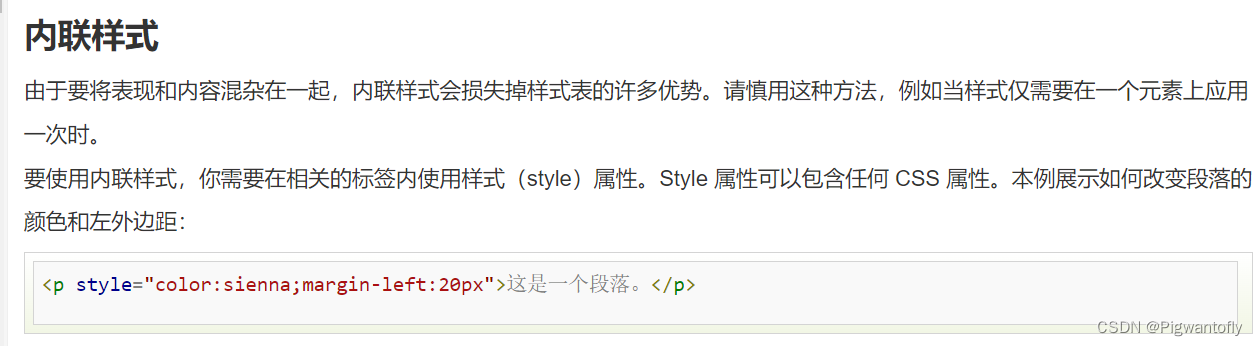
内联样式

优先级关系

背景设置

1.颜色

2.背景图像

3.背景是否平铺

4.简写

具体属性参考,不多赘述了,毕竟每个人薄弱点不一样
background菜鸟教程
CSS文本
1.颜色

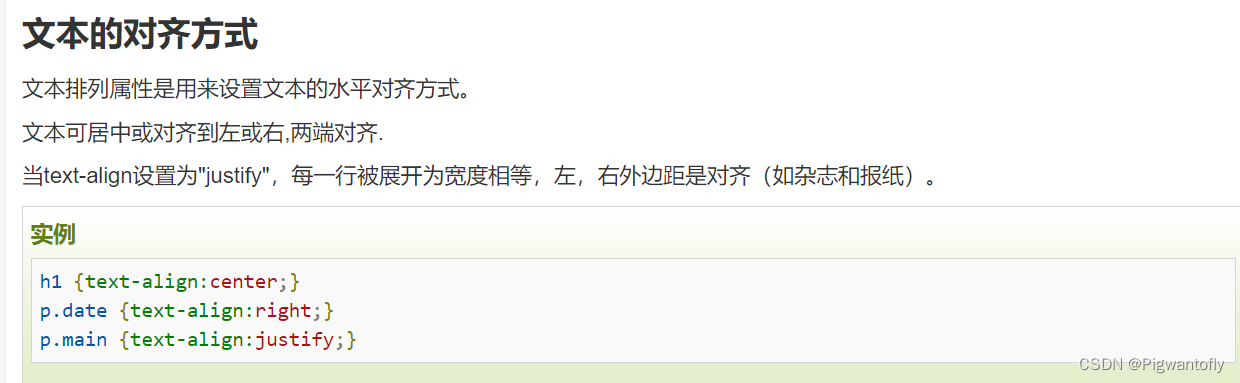
2.对齐方式

3.文本修饰

这里特别注意,去除超链接格式更容易考到

常用的文本处理
增加行距
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p.small {line-height:70%;}
p.big {line-height:200%;}
</style>
</head>
<body>
<p>
这是一个标准行高的段落。<br>
这是一个标准行高的段落。<br>
大多数浏览器的默认行高约为110%至120%。<br>
</p>
<p class="small">
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
</p>
<p class="big">
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
</p>
</body>
</html>
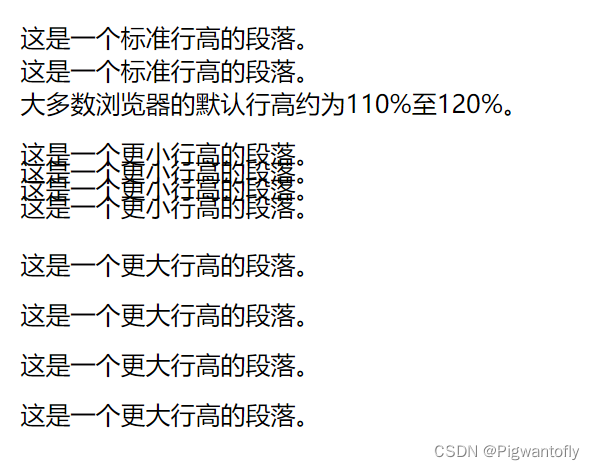
效果如下:

想具体复习的可以看菜鸟在这里
我还想写的全一点,但东西有点多,从现在开始我就摘录我不会的了
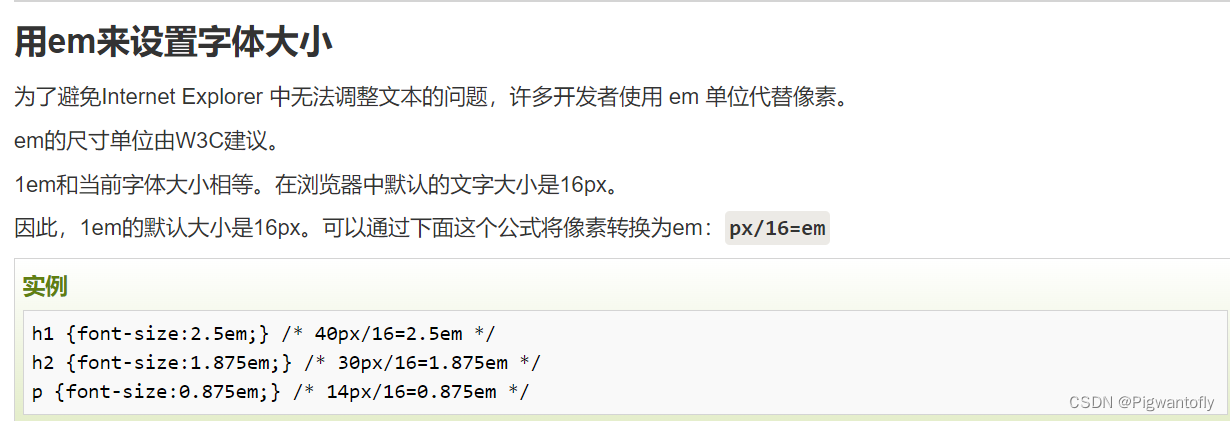
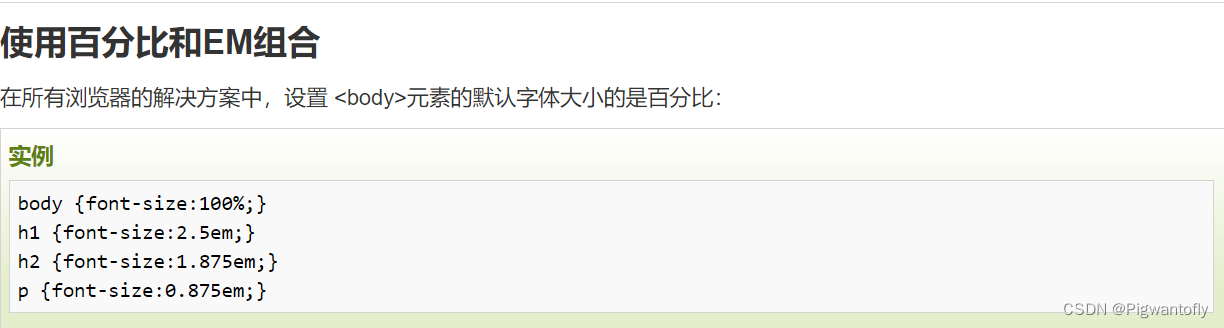
字体单位转换


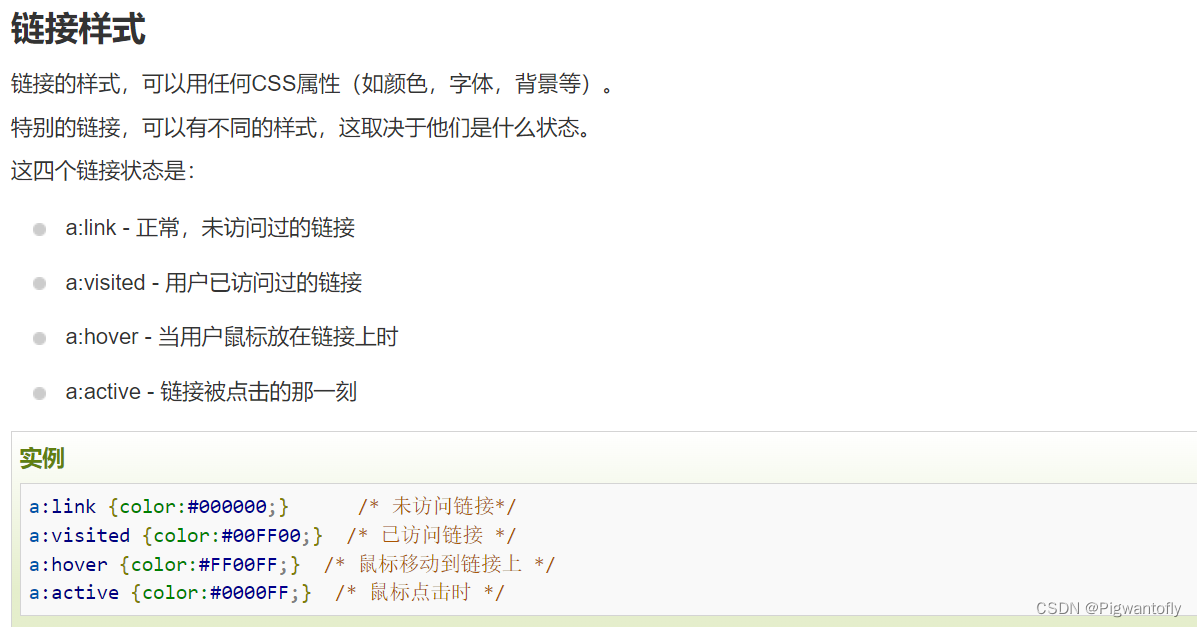
超链接

无序列表的清除布局

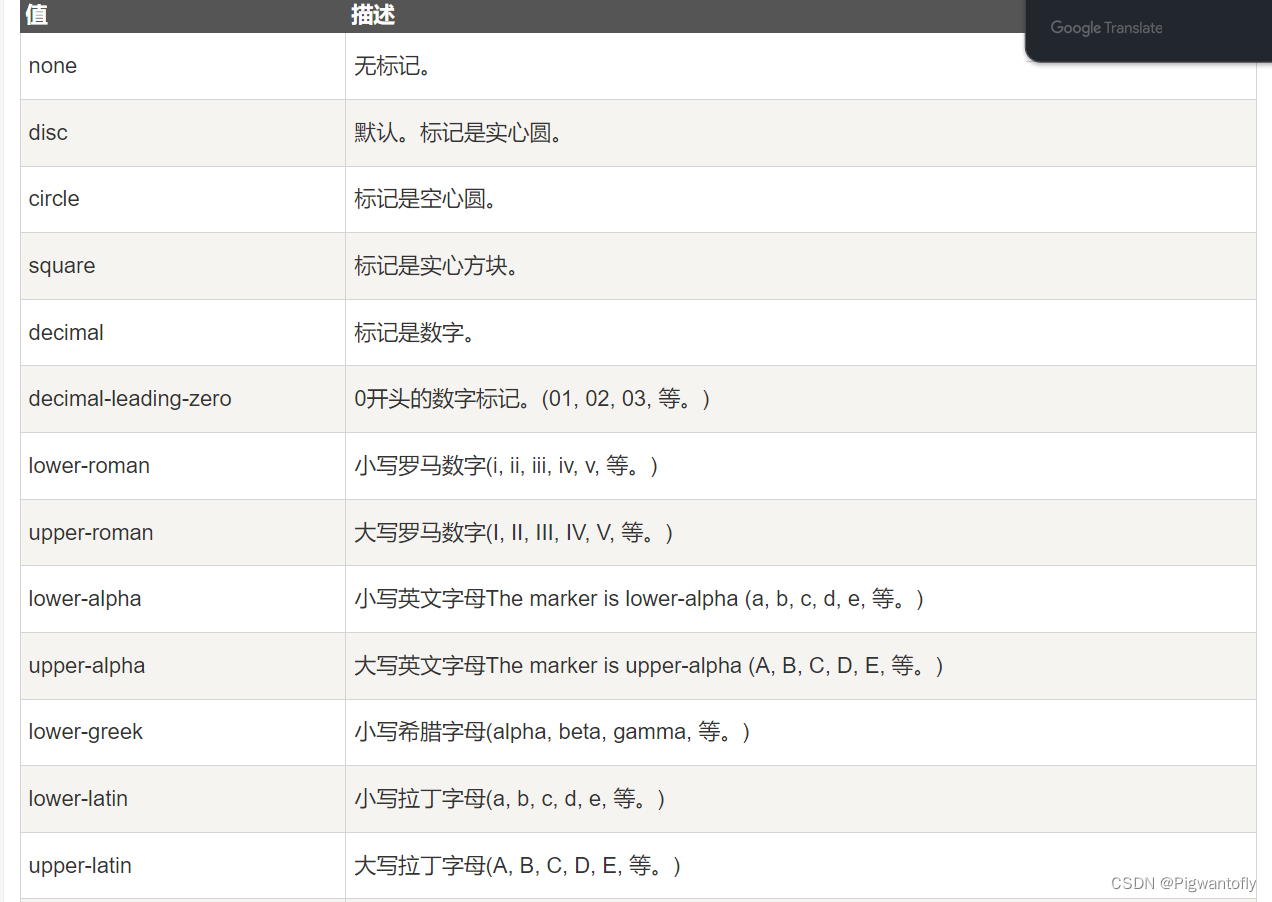
列表的点和数字换
属性没接上 是list-style-type

重点,表格边框
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
table,th,td
{
border:1px solid black;
}
</style>
</head>
<body>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
</tr>
</table>
</body>
</html>

设置css为
table
{
border-collapse:collapse;
}
table,th, td
{
border: 1px solid black;
}

盒子模型



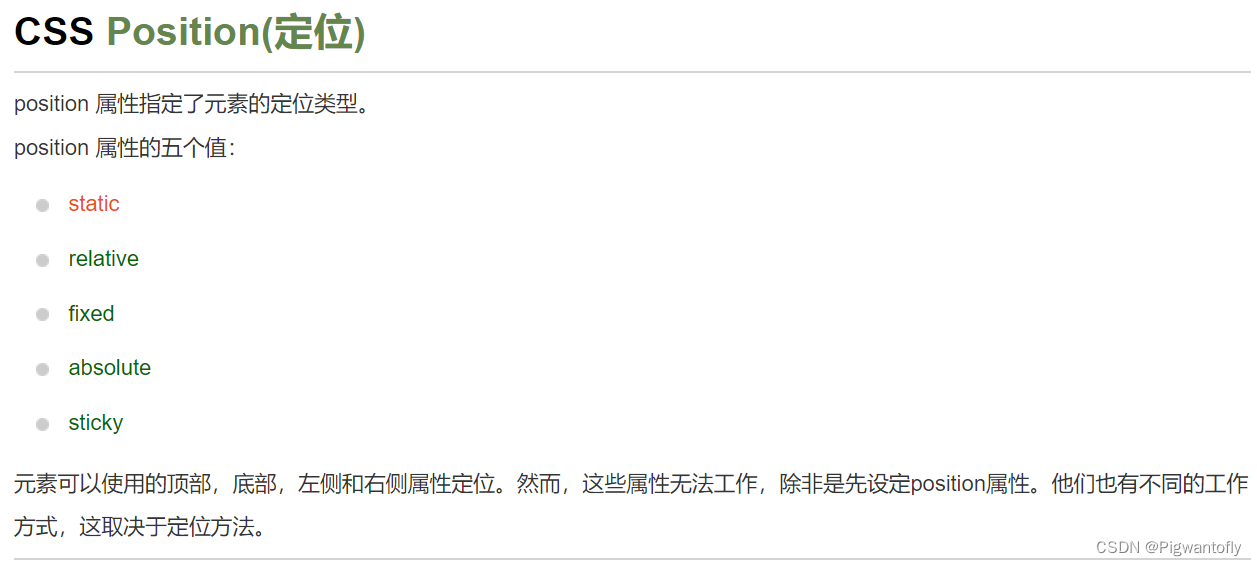
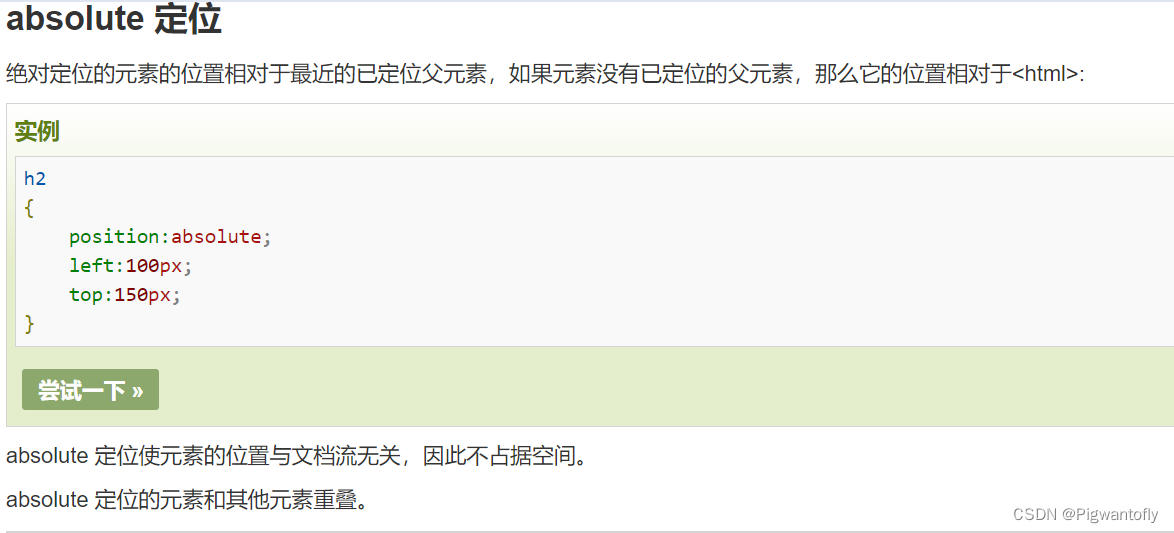
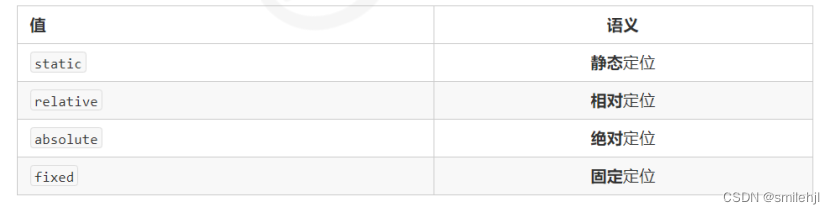
定位