现在越来越多项目都偏向于Vue3开发,想着uniapp搭配Vue3试试效果怎么样,接下来就是详细操作步骤。
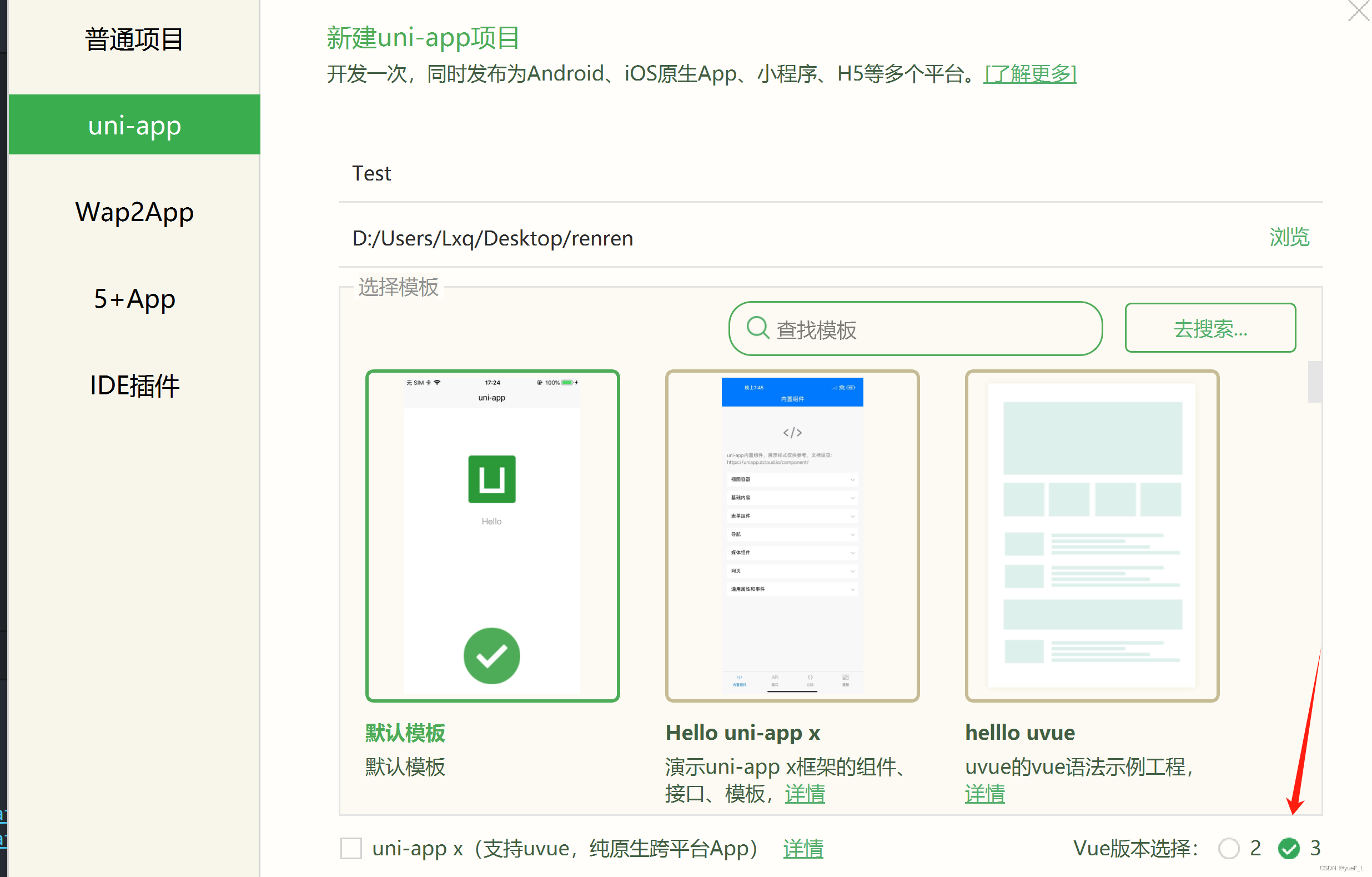
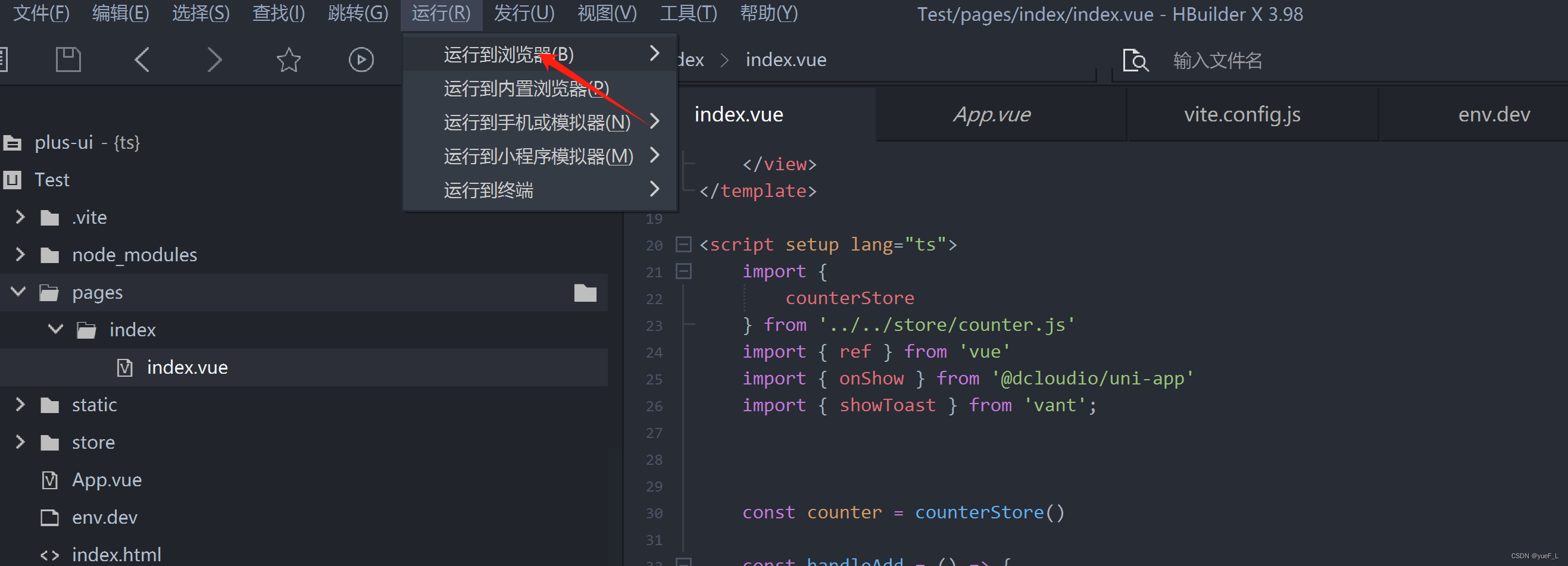
初始化Uniapp + Vue3项目


App.vue setup语法
<script setup>
import {
onLaunch,
onShow,
onHide
} from '@dcloudio/uni-app'
onLaunch(() => {
console.log('App Launch!')
})
onShow(() => {
console.log('App Show!')
})
onHide(() => {
console.log('App Hide!')
})
</script>
uniapp+pinia状态管理
uni-app已经内置了vuex和pinia两个状态管理,不需要安装即可使用。
有一个很不错的学习网站推荐:Pinia(状态管理)

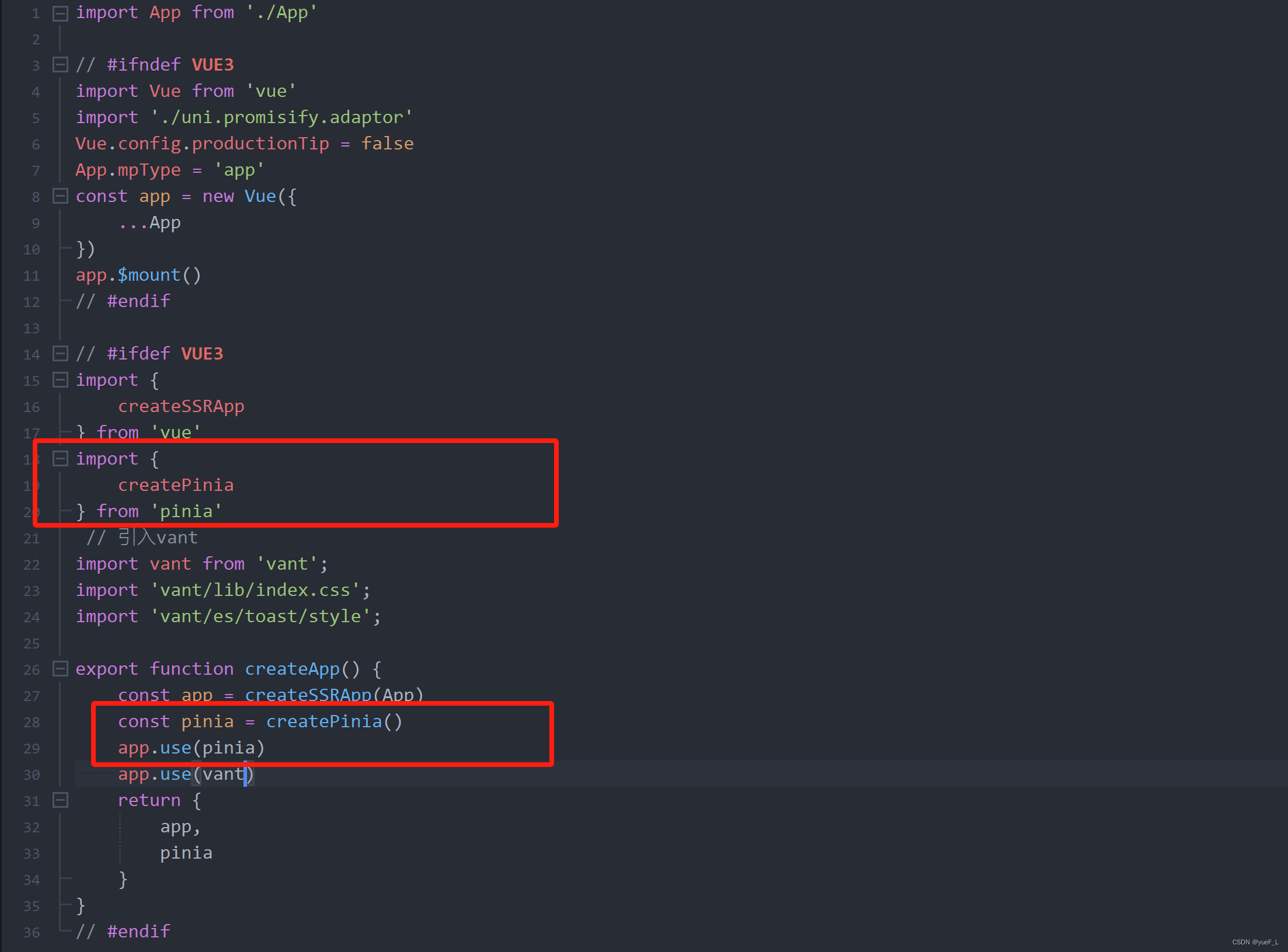
import {
createPinia
} from 'pinia'
const pinia = createPinia()
app.use(vant)新建一个store/counter.js文件
import { defineStore } from 'pinia'
export const counterStore = defineStore('counter', {
state: () => ({
count: 0
}),
getters: {},
actions: {
increment() {
this.count++
}
}
})
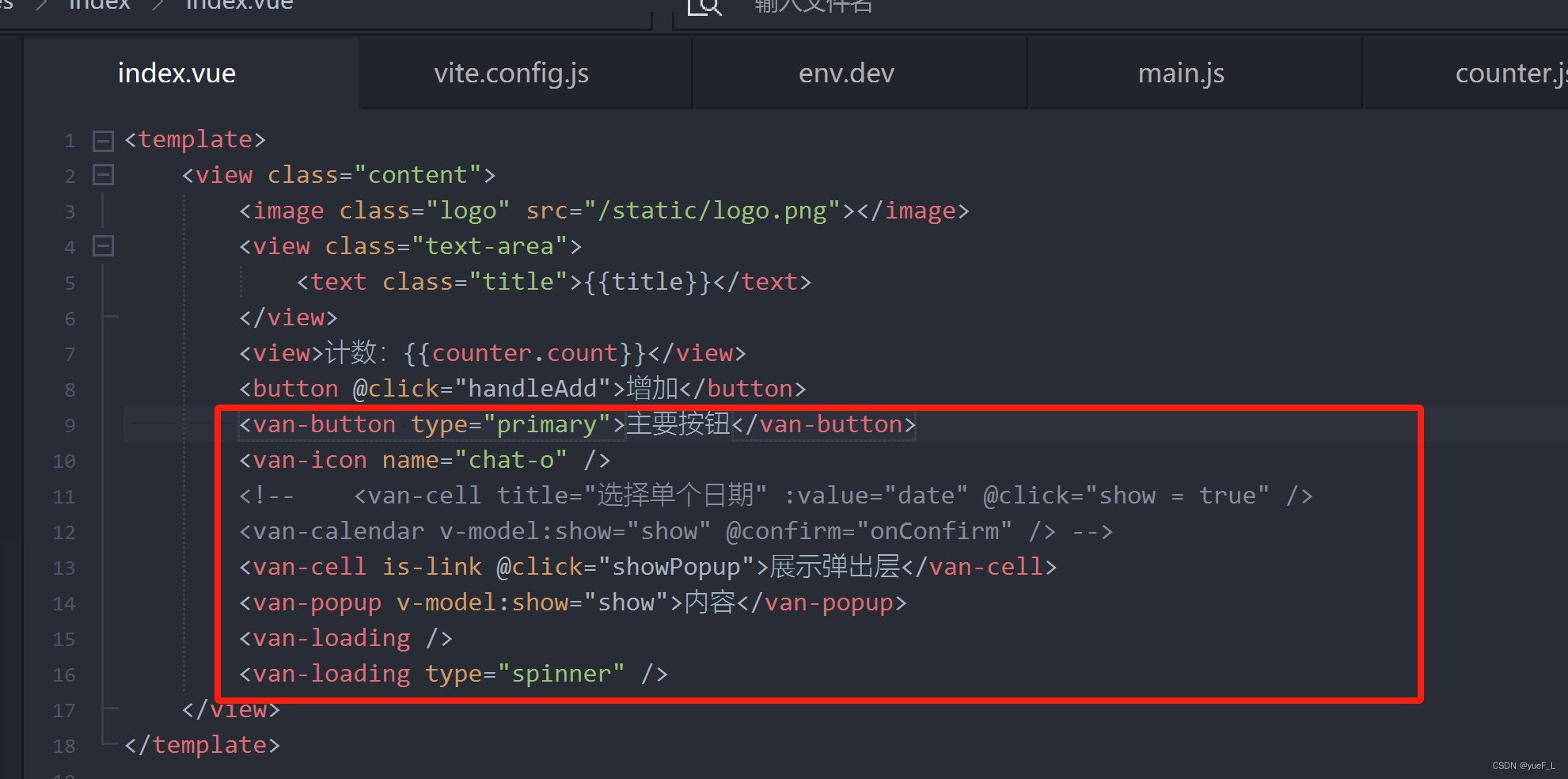
这样基本就引入和创建好了pinia配置文件了,接下来就在.vue页面使用

引入vant3框架
项目官网地址:Vant 3 - Lightweight Mobile UI Components built on Vue
根据项目文档中的快速开始安装
通过 npm 安装
在现有项目中使用 Vant 时,可以通过
npm进行安装:# Vue 3 项目,安装最新版 Vant npm i vant
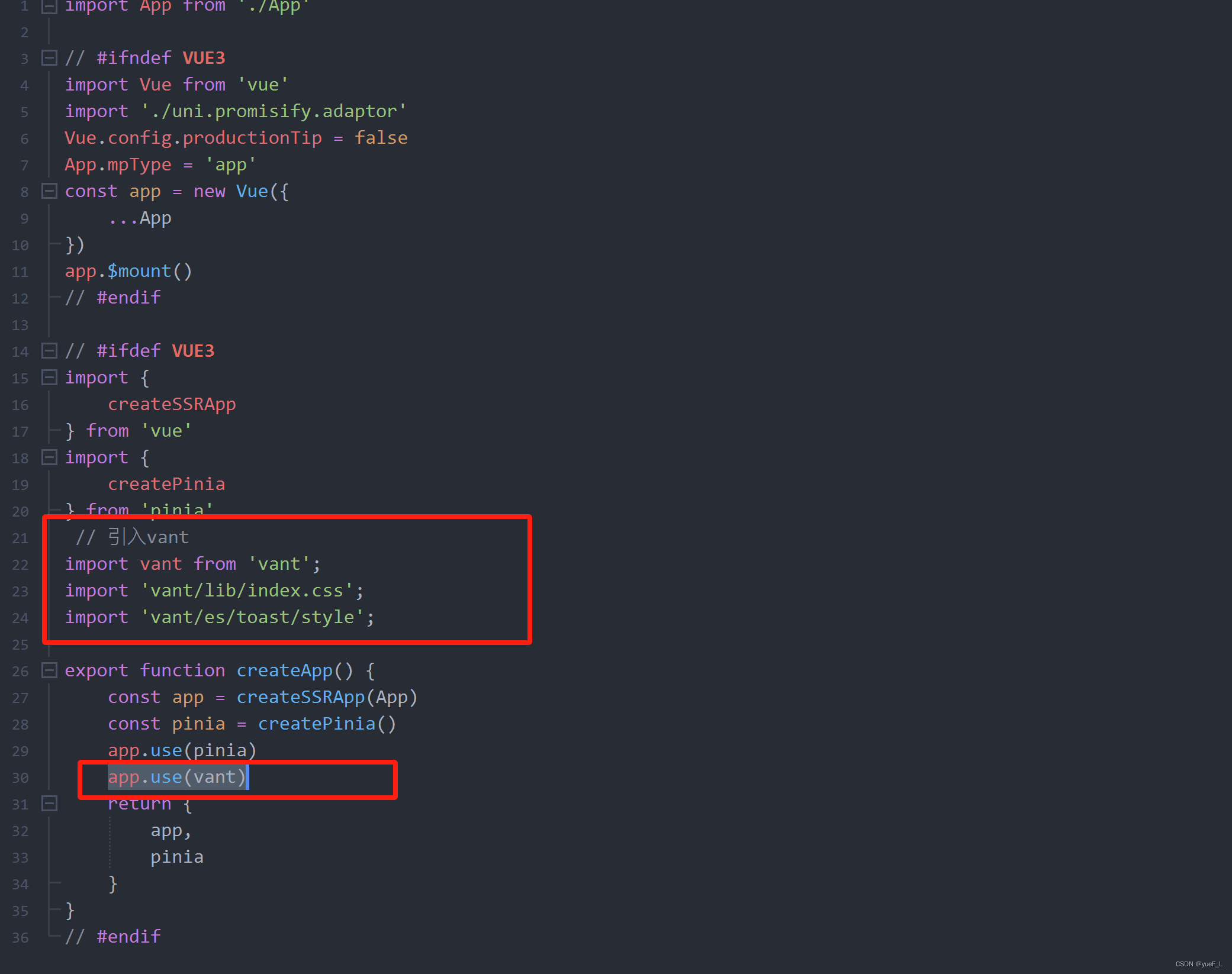
将vant 挂载到main文件中:

// 引入vant
import vant from 'vant';
import 'vant/lib/index.css';
import 'vant/es/toast/style';
app.use(vant)这样子vant就引入,接下来就在.vue页面使用

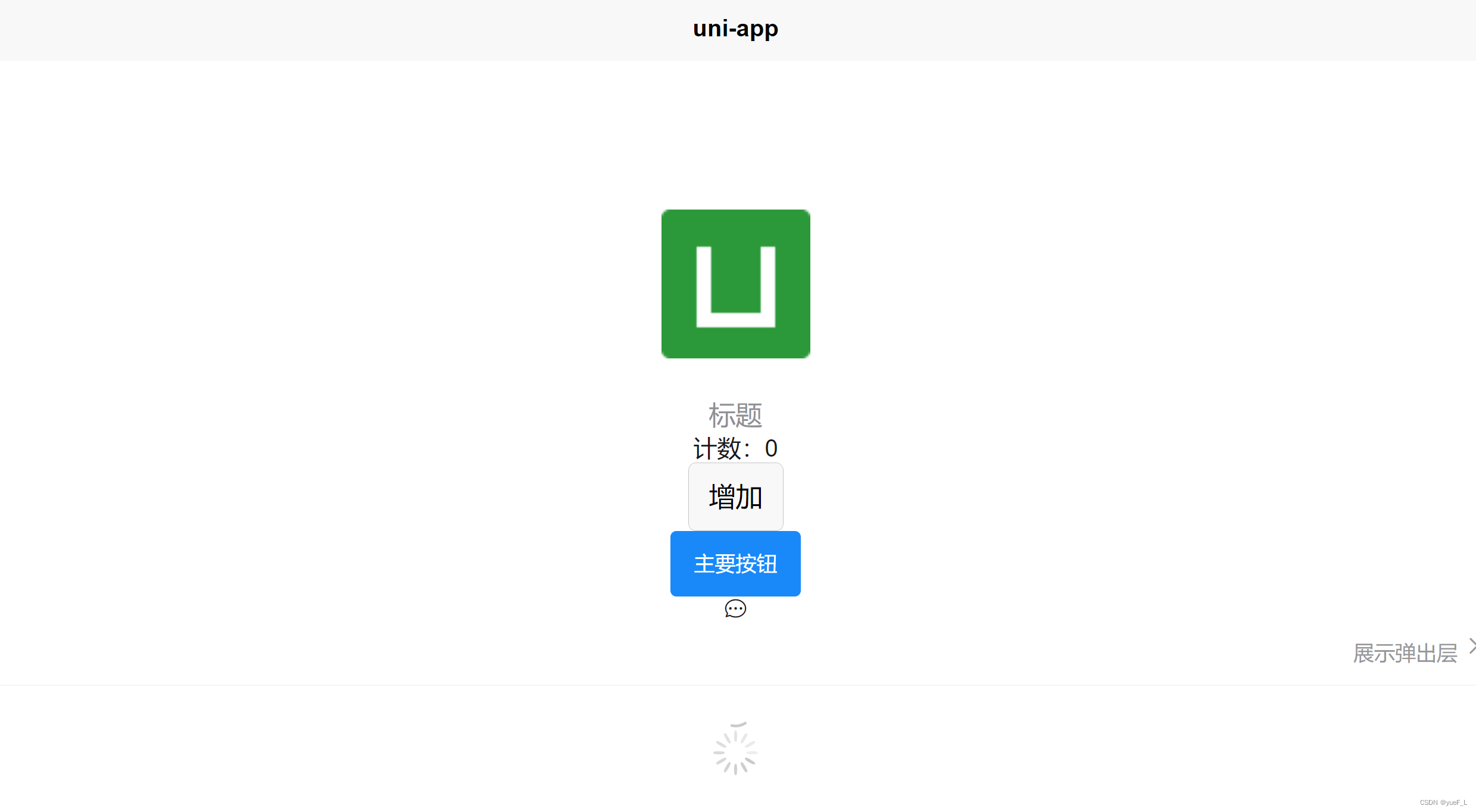
效果图如下

项目还可以自定义配置vite.config.js文件
uniapp官网 vite.config.js介绍:uni-app官网

Vite 官网网站:配置 Vite | Vite 官方中文文档
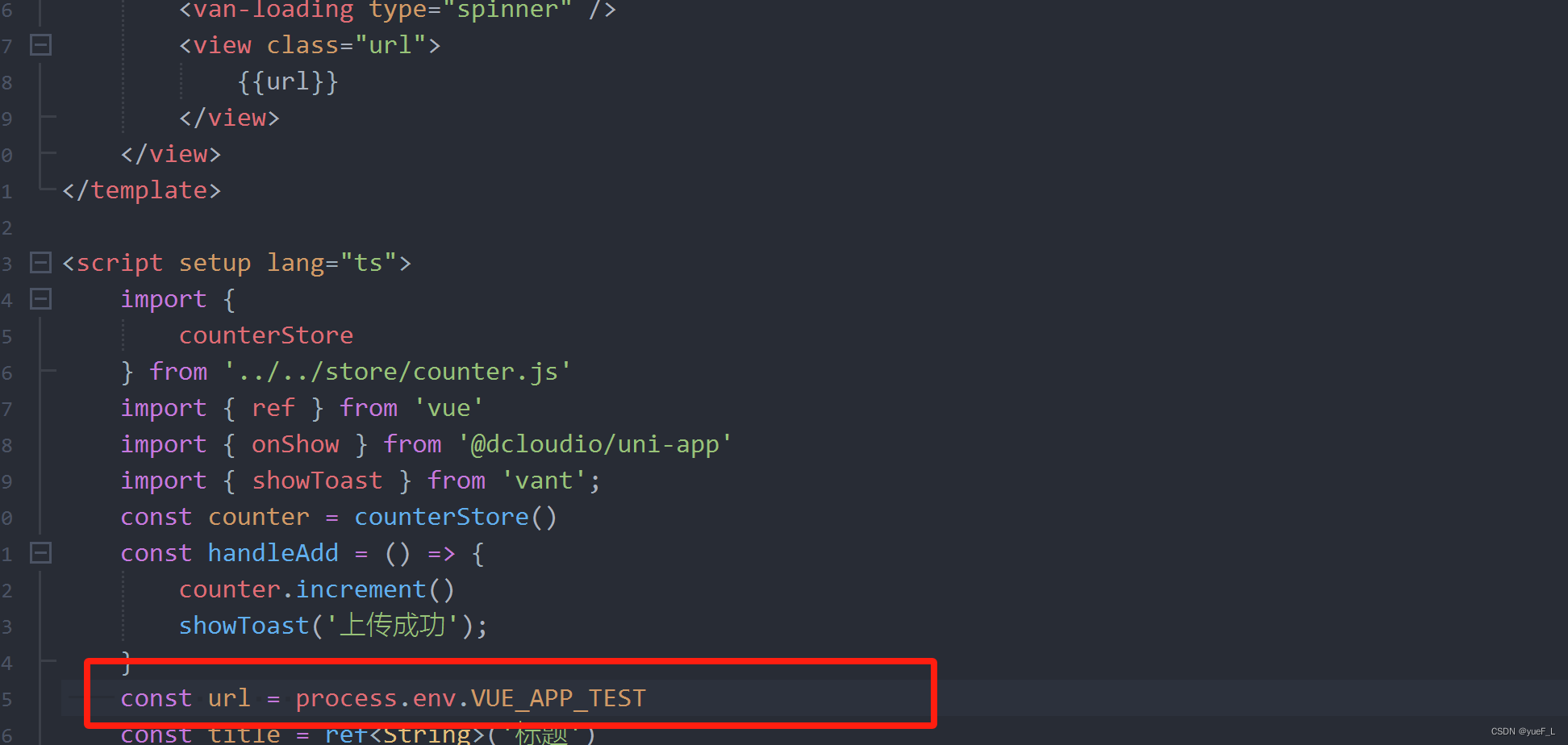
在vue项目中使用:


代码已放到gitee:uniapp+vue3+pinia+vant3: uniapp+vue3+pinia+vant3项目整合