Vue3+vite搭建基础架构(7)--- 使用pinia
说明
这里记录下自己在Vue3+vite的项目使用pinia进行全局状态管理的过程,不使用ts语法,方便以后直接使用。这里承接自己的博客Vue3+vite搭建基础架构(6)— 使用vue-router这篇博客,在该博客项目的基础上增加使用pinia。Vue3推荐使用pinia,Vue2使用vuex进行全局状态管理使用。
官方文档
Vue3使用pinia官方文档:https://pinia.vuejs.org/zh/getting-started.html
安装pinia
根据官网给的安装命令如下:
npm install pinia
在webstorm里面的Terminal输入npm install pinia命令安装该依赖。执行完如下:

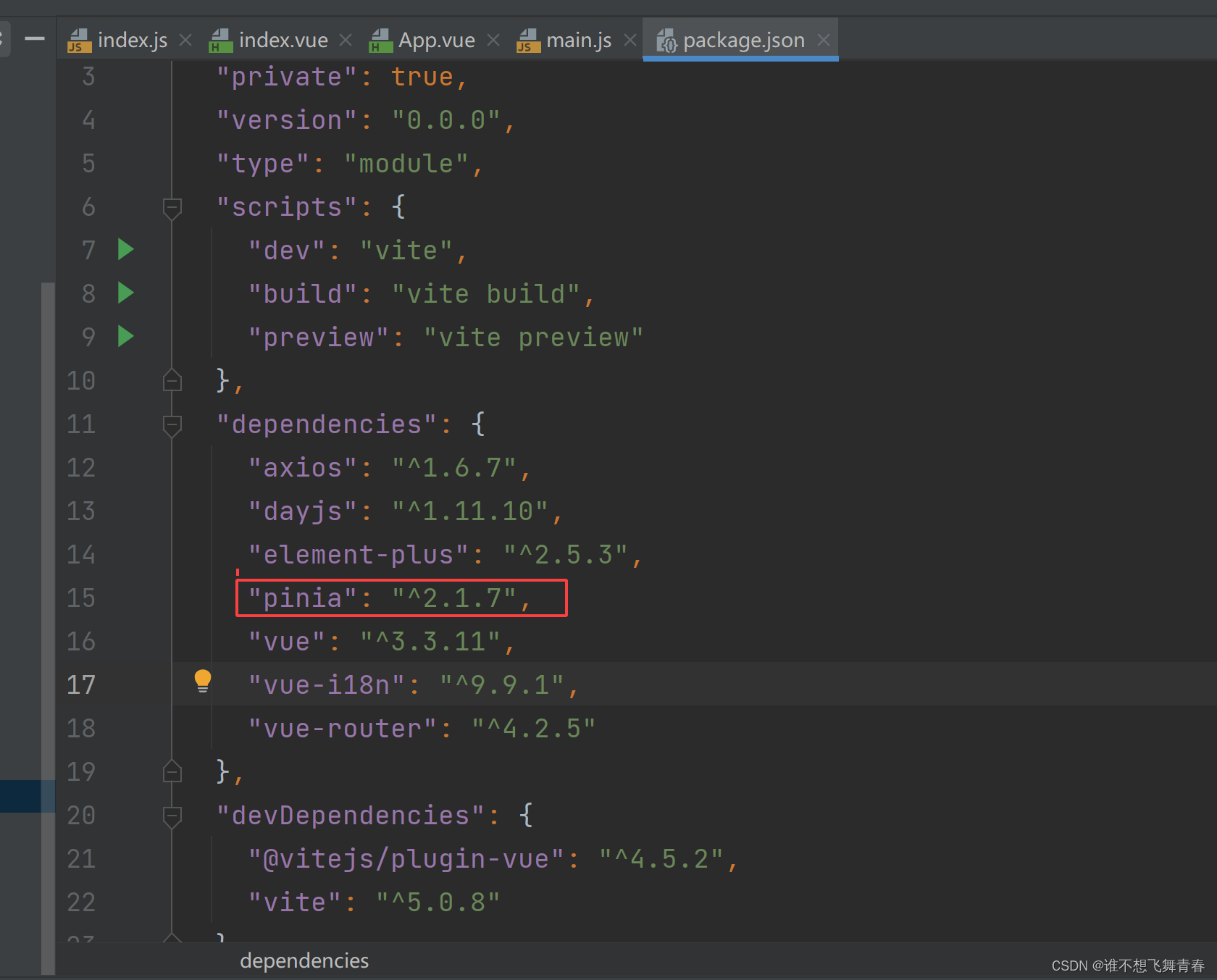
package.json会增加pinia版本号

使用pinia
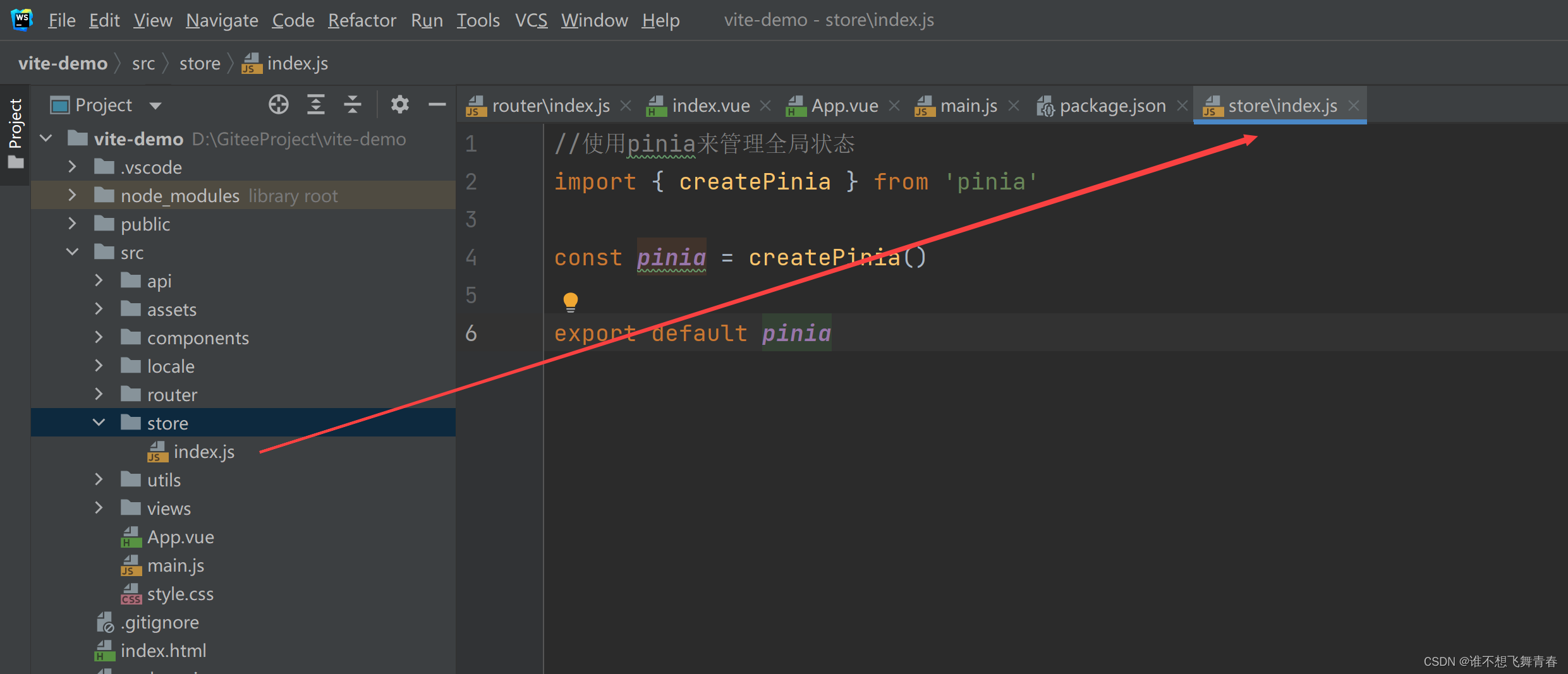
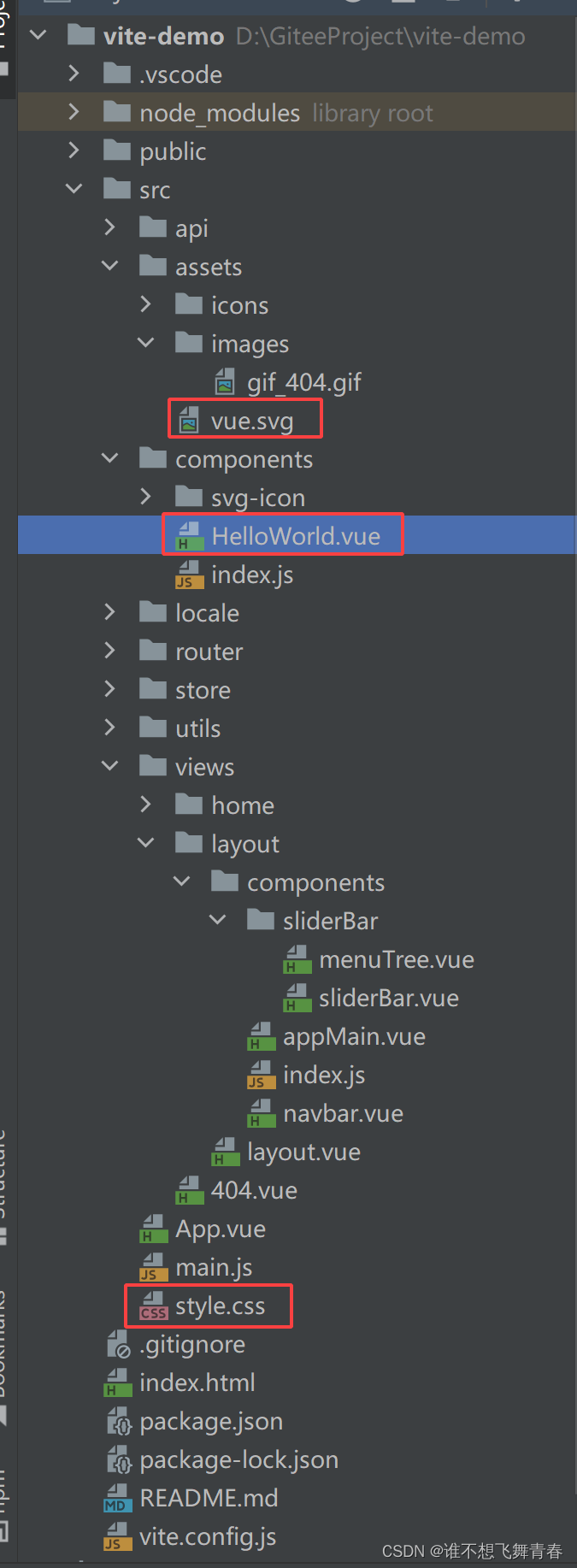
在src目录下新建store文件夹,在该文件夹里面创建一个index.js文件。

store文件夹下的index.js代码:
//使用pinia来管理全局状态
import {
createPinia } from 'pinia'
const pinia = createPinia()
export default pinia
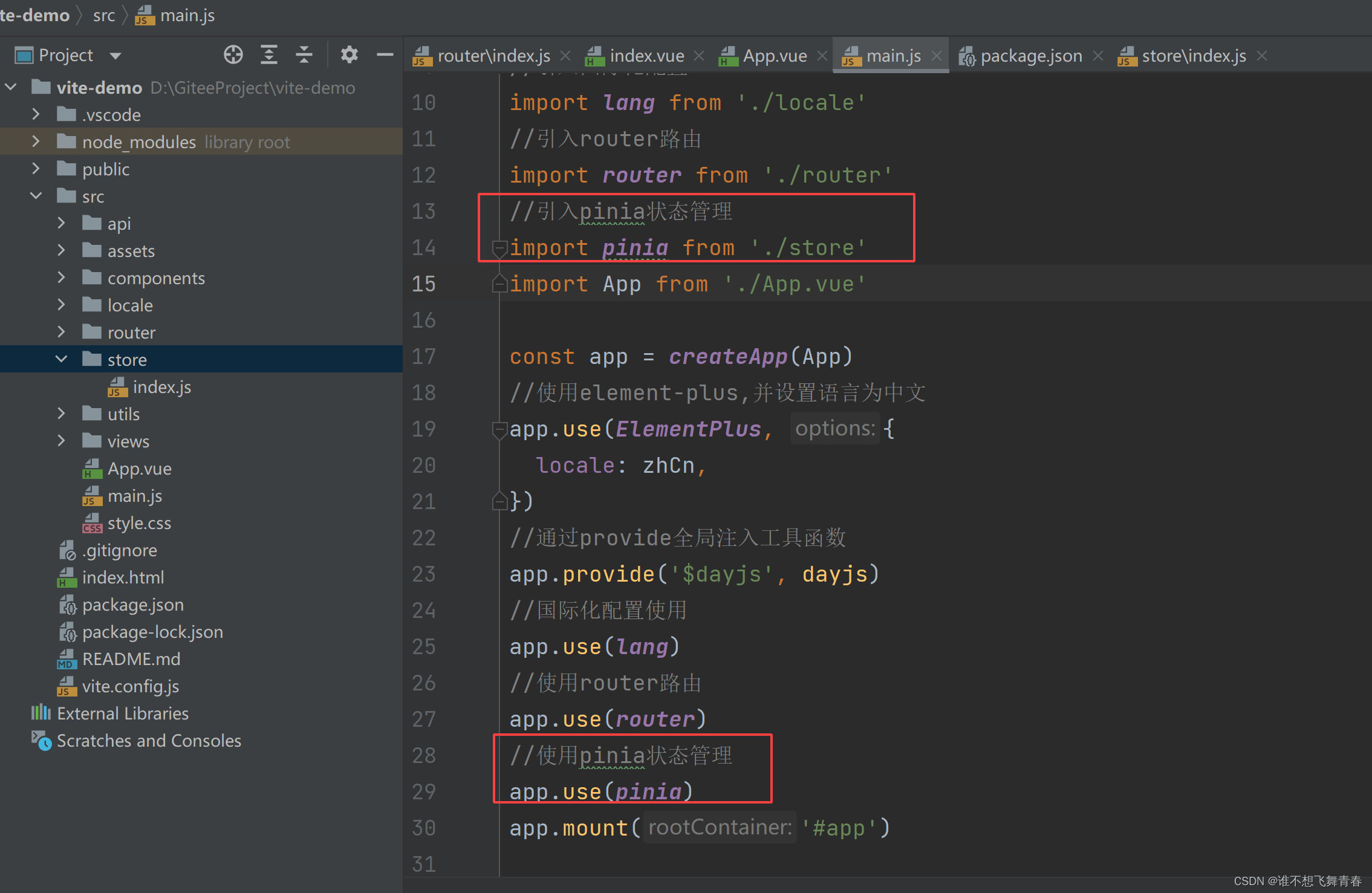
在main.js里面引入pinia配置:

代码如下:
import {
createApp } from 'vue'
//引入element-plus
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
//将element-plus里面默认语言英文改为中文,需要引入它
import zhCn from 'element-plus/dist/locale/zh-cn.mjs'
//引入dayjs日期插件
import dayjs from 'dayjs'
//引入国际化配置
import lang from './locale'
//引入router路由
import router from './router'
//引入pinia状态管理
import pinia from './store'
import App from './App.vue'
const app = createApp(App)
//使用element-plus,并设置语言为中文
app.use(ElementPlus, {
locale: zhCn,
})
//通过provide全局注入工具函数
app.provide('$dayjs', dayjs)
//国际化配置使用
app.use(lang)
//使用router路由
app.use(router)
//使用pinia状态管理
app.use(pinia)
app.mount('#app')
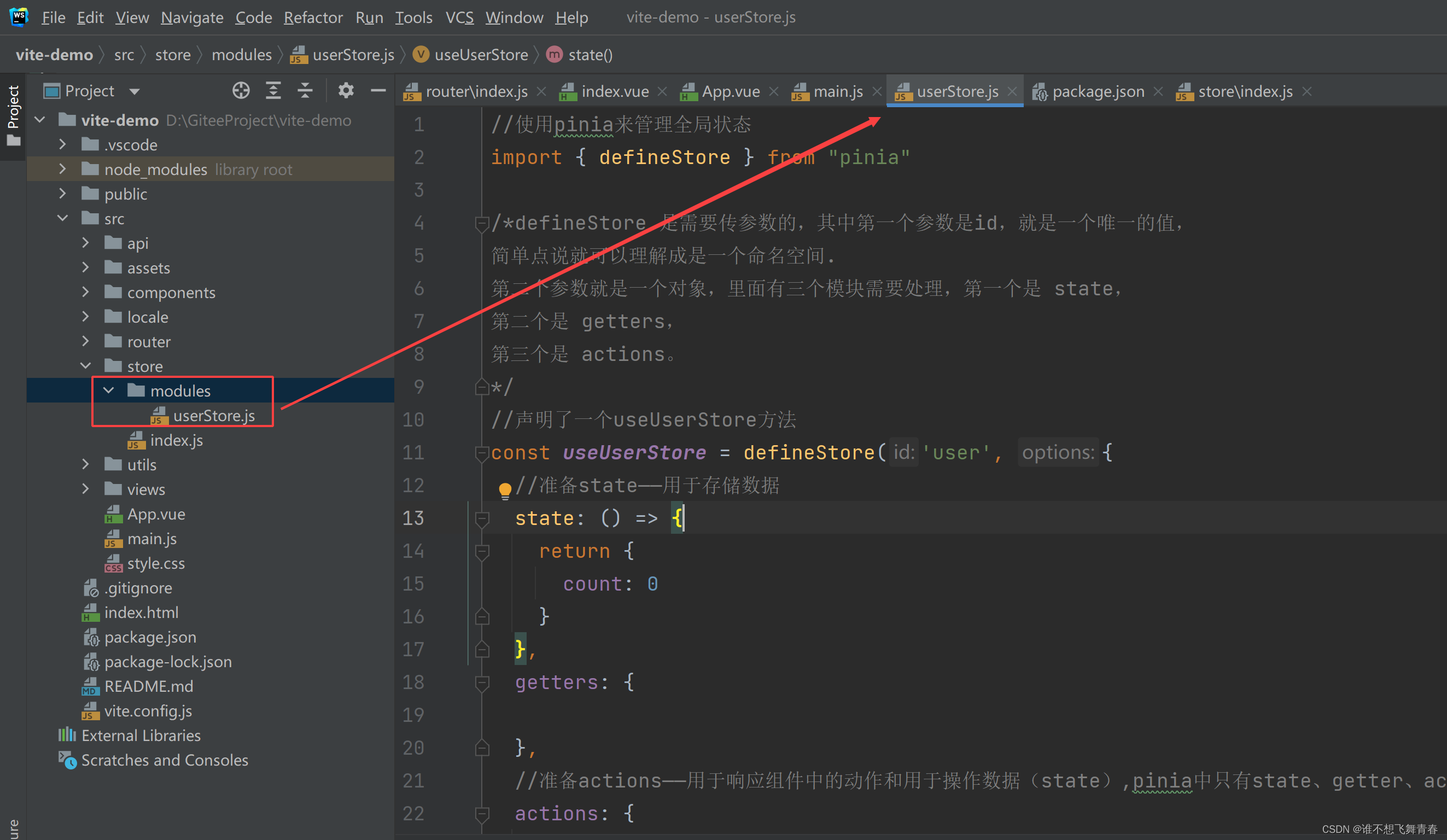
在store文件夹下新建modules文件夹,在该文件夹下创建一个userStore.js文件夹,表示用户信息全局状态文件。代码如下:

//使用pinia来管理全局状态
import {
defineStore } from "pinia"
/*defineStore 是需要传参数的,其中第一个参数是id,就是一个唯一的值,
简单点说就可以理解成是一个命名空间.
第二个参数就是一个对象,里面有三个模块需要处理,第一个是 state,
第二个是 getters,
第三个是 actions。
*/
//声明了一个useUserStore方法
const useUserStore = defineStore('user', {
//准备state——用于存储数据
state: () => {
return {
count: 0
}
},
getters: {
},
//准备actions——用于响应组件中的动作和用于操作数据(state),pinia中只有state、getter、action,抛弃了Vuex中的Mutation
actions: {
increment() {
console.log("我来到actions方法里面了")
this.count++
return this.count
}
}
})
export default useUserStore
测试userStore
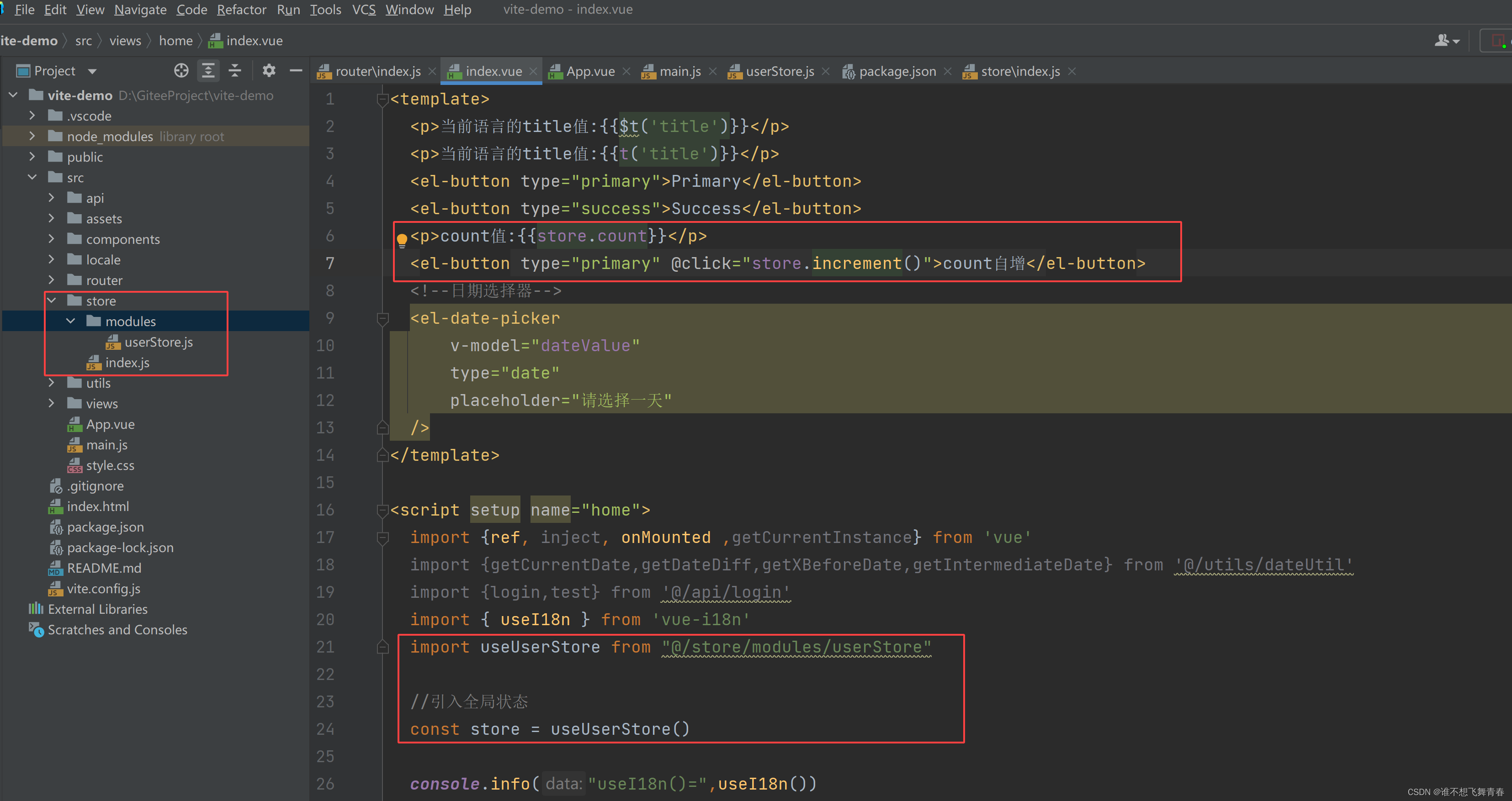
在home文件夹下的index.js增加使用userStore代码,如下:

<template>
<p>当前语言的title值:{
{
$t('title')}}</p>
<p>当前语言的title值:{
{
t('title')}}</p>
<el-button type="primary">Primary</el-button>
<el-button type="success">Success</el-button>
<p>count值:{
{
store.count}}</p>
<el-button type="primary" @click="store.increment()">count自增</el-button>
<!--日期选择器-->
<el-date-picker
v-model="dateValue"
type="date"
placeholder="请选择一天"
/>
</template>
<script setup name="home">
import {
ref, inject, onMounted ,getCurrentInstance} from 'vue'
import {
getCurrentDate,getDateDiff,getXBeforeDate,getIntermediateDate} from '@/utils/dateUtil'
import {
login,test} from '@/api/login'
import {
useI18n } from 'vue-i18n'
import useUserStore from "@/store/modules/userStore"
//引入全局状态
const store = useUserStore()
console.info("useI18n()=",useI18n())
//使用i18n
const {
t,locale} = useI18n()
//日期变量,使用ref进行双向绑定
const dateValue = ref('')
//获取日期变量值,需要加.value来获取值
console.info("dateValue=",dateValue.value)
//onMounted页面初始化完成后执行
onMounted(()=>{
//获取在main.js里面使用provide全局注册的函数
/*const dayjs=inject('$dayjs')
//使用dayjs将当前时间转换为指定样式
console.log("dayjs=",dayjs(new Date()).format('YYYY-MM-DD HH:mm:ss'))
//使用dateUtil工具类获取当前时间
console.log("当前日期=",getCurrentDate())
//计算2个日期之间相差多少天,只要开始日期和结束日期格式保持一致就行,日期格式为YYYY-MM-DD或者YYYY-MM-DD HH:mm:ss都能计算
console.log("相差天数为=",getDateDiff('2024-02-01','2024-03-01','day'))
//获取之前日期
console.log("获取当前日期的前6天日期=",getXBeforeDate(getCurrentDate(),6,'day'))
//获取开始日期与结束日期之间的所有日期
console.log("开始日期到结束日期=",getIntermediateDate('2024-02-01','2024-02-15',1,'day'))
//接口请求发送示例
const data={username:"test111",password:"123456"}
test(data).then(response => {
console.info("请求成功")
}).catch(error => {
console.log(error)
})
//获取当前语言类型
console.log("当前语言:",locale.value)
//将默认语言中文改为英文
locale.value='en'
console.log("当前语言:",locale.value)*/
})
</script>
<style scoped>
</style>
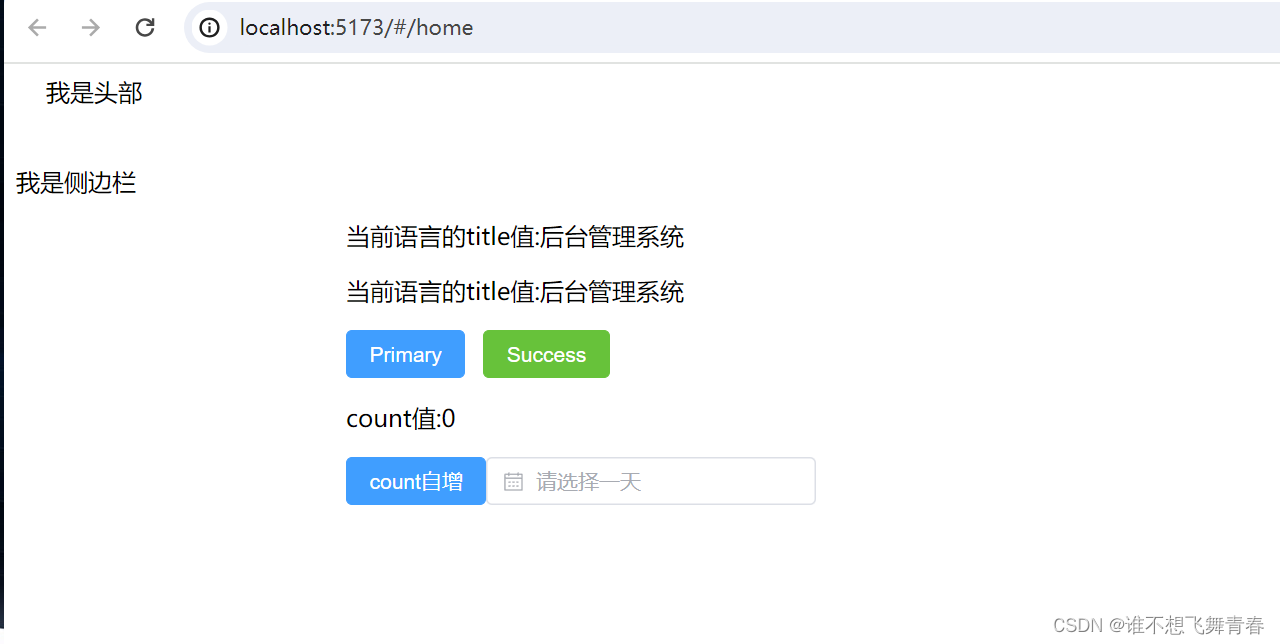
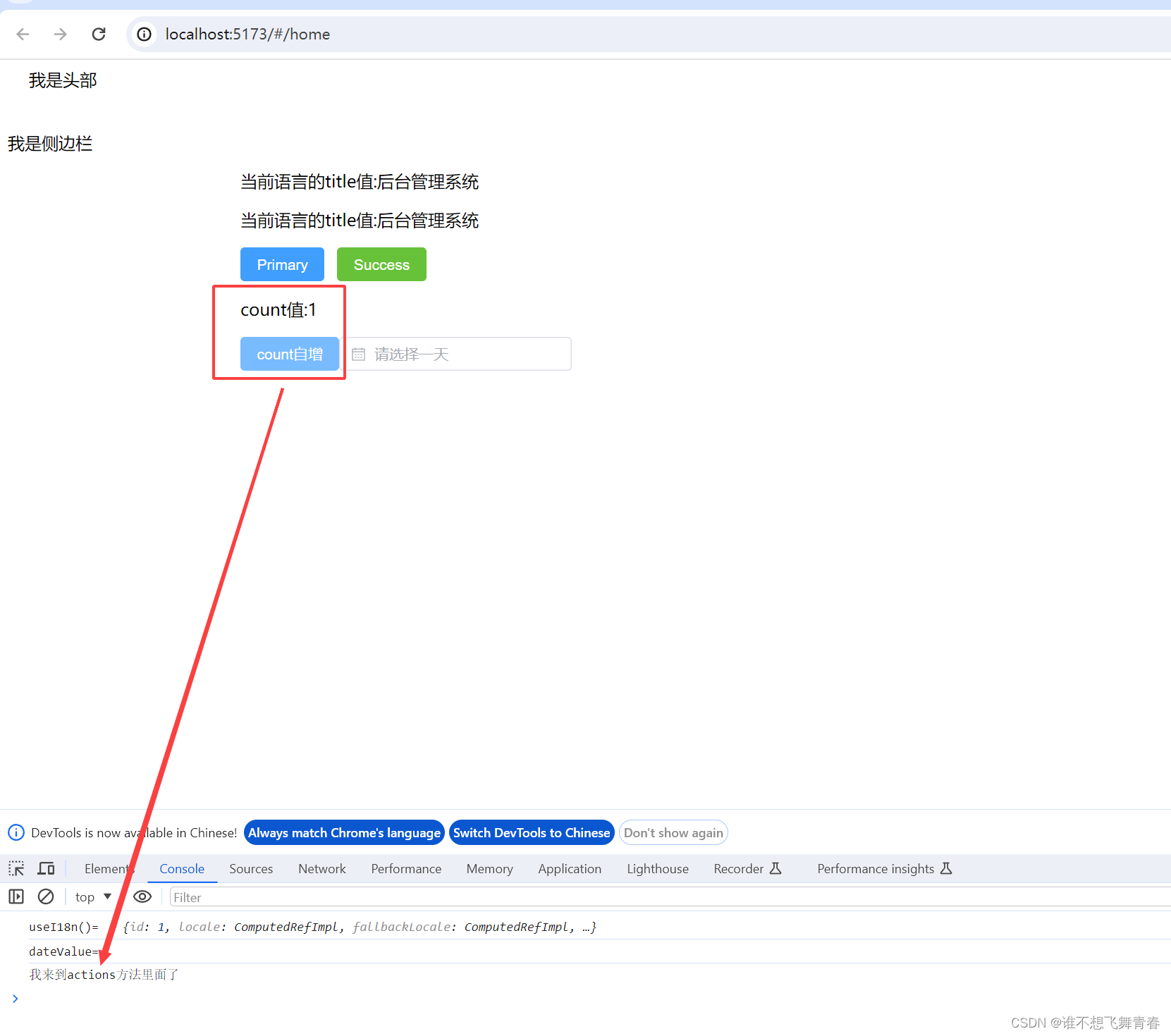
结果如下:

点击count自增按钮后值加1。发现调用了increment方法。说明全局属性和方法都能正常调用。

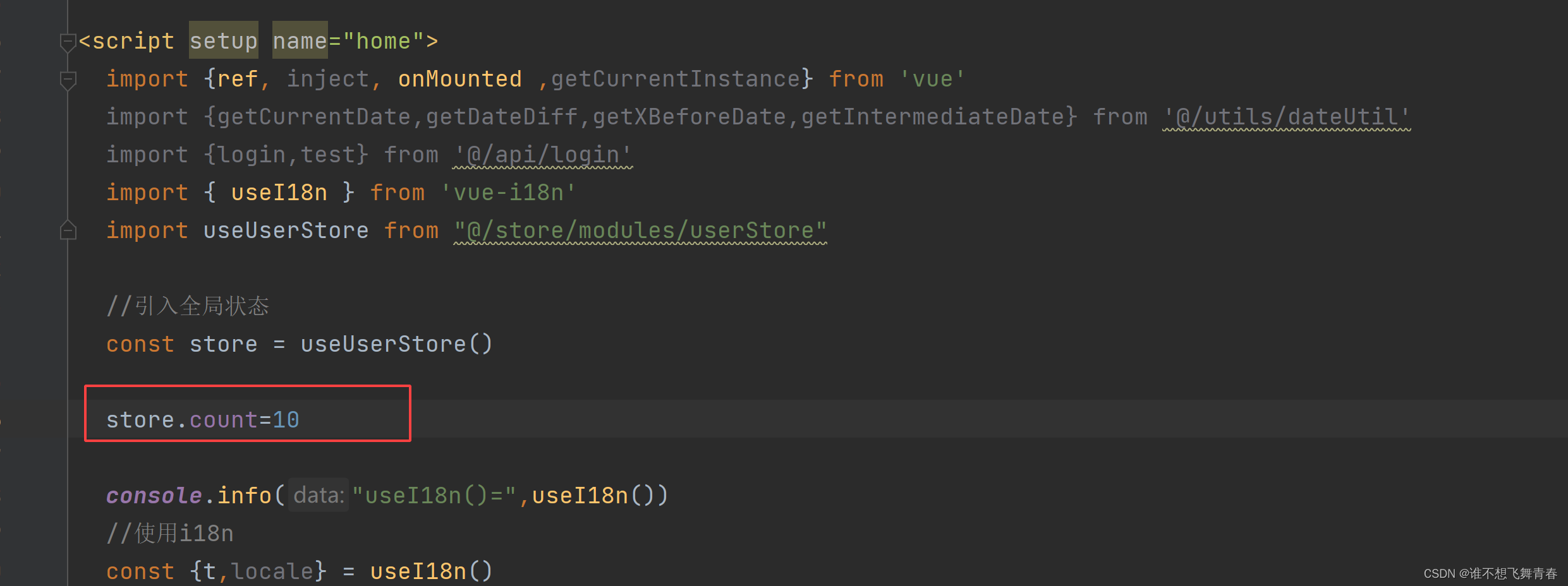
pinia允许直接使用store.count=10这样修改值,浏览器测试结果如下:

发现count值直接为10。

到这里pinia的使用测试就结束了。如果后面还有其他需要的全局状态文件,直接在modules新建对应的全局状态.js即可。




























![[01] Vue2学习准备](https://img-blog.csdnimg.cn/direct/0c8e664c4b6f42daa56b296bb8316baa.png)











![[OPEN SQL] 更新数据](https://img-blog.csdnimg.cn/direct/3965af9b217a4bf2a42304e0b430bb9c.png)