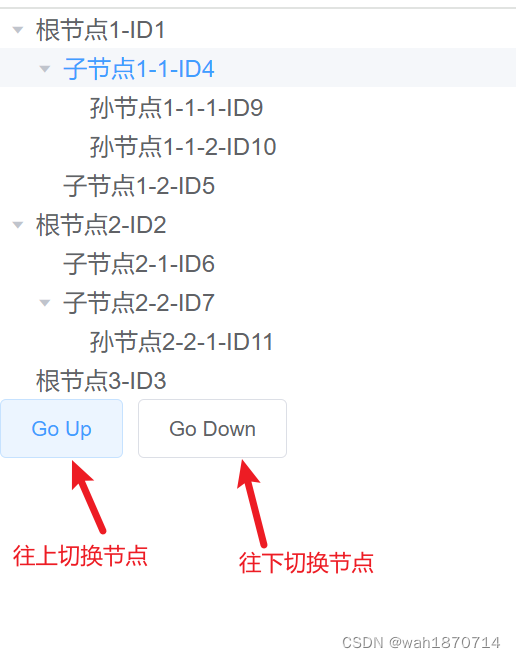
方法一:使用CSS样式
在树组件的模板中,为每个节点的外层元素绑定一个类名,例如"tree-node",并设置一个自定义属性来保存节点名称。
<el-tree v-if="showCheck" ref="treeRef" :data="treeData" :props="keyProps" :filter-node-method="filterAction" :default-expand-all="expandFlag">
<template v-slot:default="{ node, data }">
<span class="custom-tree-node tree-node" :data-label="node.label">
<el-checkbox-group v-if="!data[keyProps.children]" v-model="checkValue">
<el-checkbox :label="data[keyProps.value]" :disabled="data.disabled" @change="flag => onCheck(flag, data)">
{
{
node.label }}
</el-checkbox>
</el-checkbox-group>
<span v-else>
{
{
node.label }}
</span>
</span>
</template>
</el-tree>
使用CSS样式来实现鼠标悬浮时显示节点名称的效果。
在CSS样式中,通过::before伪元素来创建一个内容框,然后使用attr(data-label)来获取节点名称,并设置为内容框的内容。通过调整top和left属性来调整弹出框的位置。可以根据需要自定义调整样式。
确保将CSS样式正确应用到树组件的外层容器或适当的父元素上。
:deep(.el-tree) {
.el-tree-node__content {
position: relative;
}
.tree-node:hover::before {
content: attr(data-label); /* 设置节点名称内容 */
position: absolute;
top: 26px; /* 调整弹出框位置 */
left: 40px;
background-color: #fff; /* 弹出框背景色 */
padding: 4px 8px;
border: 1px solid #ccc; /* 弹出框边框样式 */
border-radius: 4px;
z-index: 999;
}
}
方法二:(在checkBox绑定)
将提示文本保存在节点数据中,然后在el-checkbox元素上使用v-bind:title指令来绑定节点数据中的提示文本。
<el-tree v-if="showCheck" ref="treeRef" :data="treeData" :props="keyProps" :filter-node-method="filterAction" :default-expand-all="expandFlag">
<template v-slot:default="{ node, data }">
<span class="custom-tree-node">
<el-checkbox-group v-if="!data[keyProps.children]" v-model="checkValue">
<el-checkbox :label="data[keyProps.value]" :disabled="data.disabled" @change="flag => onCheck(flag, data)" :title="node.label">
{
{
node.label }}
</el-checkbox>
</el-checkbox-group>
<span v-else>
{
{
node.label }}
</span>
</span>
</template>
</el-tree>
方法三:使用tooltip
<el-tree v-if="showCheck" ref="treeRef" :data="treeData" :props="keyProps" :filter-node-method="filterAction" :default-expand-all="expandFlag">
<template v-slot:default="{ node, data }">
<span class="custom-tree-node">
<el-checkbox-group v-if="!data[keyProps.children]" v-model="checkValue">
<el-checkbox :label="data[keyProps.value]" :disabled="data.disabled" @change="flag => onCheck(flag, data)">
<el-tooltip class="item" effect="dark" :content="node.label" placement="bottom-start" show-after="300">
<template>
<span>{
{
node.label }}</span>
</template>
</el-tooltip>
</el-checkbox>
</el-checkbox-group>
<span v-else>
<el-tooltip class="item" effect="dark" :content="node.label" placement="bottom-start" show-after="300">
<template>
<span>{
{
node.label }}</span>
</template>
</el-tooltip>
</span>
</span>
</template>
</el-tree>






























![构建搜索引擎,而非向量数据库(Vector DB) [译]](https://img-blog.csdnimg.cn/img_convert/8321c354d095da7d382a47f13b76d7b9.png)