<div @mouseenter="handleMouseEnter(index)" @mouseleave="handleMouseLeave(index)"
class="grid-item" v-for="(item, index) in segmentsList.data" :key="item.id">
<el-card shadow="hover" class="w-full h-full card">
<div class="flex justify-between items-center mb-2">
<div class="w-10 text-center border bg-gray-50 border-gray-100 text-gray-500 px-2 rounded-md text-sm">
#{{ index + 1 }}
</div>
</div>
<div class="flex items-center">{{ item.content }}</div>
<div class="create-text items-center flex justify-end text-gray-200" v-if="hoverItem[index]">
<div class="el-icon-document mr-2 text-sm">{{ item.content.length }}字符</div>
<el-button v-if="hoverItem[index]" @click.stop="handleDelete(item.id)" size="mini"><i class="el-icon-delete"></i></el-button>
</div>
</el-card>
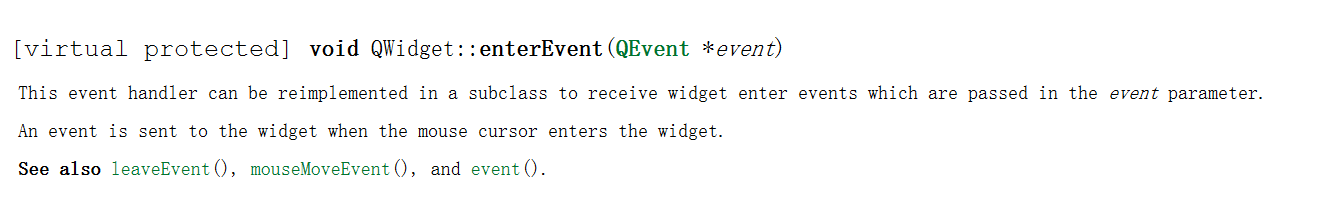
</div>handleMouseEnter(index) {
this.$set(this.hoverItem, index, true);
},
handleMouseLeave(index) {
this.$set(this.hoverItem, index, false);
},data(){
return {
hoverItem:[]
}
} created() {
if (this.segmentsList.data) {
//将 this.hoverItem 数组初始化为与 this.segmentsList.data 数组长度相同,并将其所有元素都设置为 false
this.hoverItem = new Array(this.segmentsList.data.length).fill(false);
}
},
































![[Rust开发]用可视化案例讲Rust编程6.动态分发与最终封装](https://img-blog.csdnimg.cn/img_convert/eaf4cbde0de964d3454819f838f01d22.jpeg)