Vue使用QuillEditor富文本编辑器问题记录-CSDN博客
按照上面的文章配置完成后,css样式写在哪里?

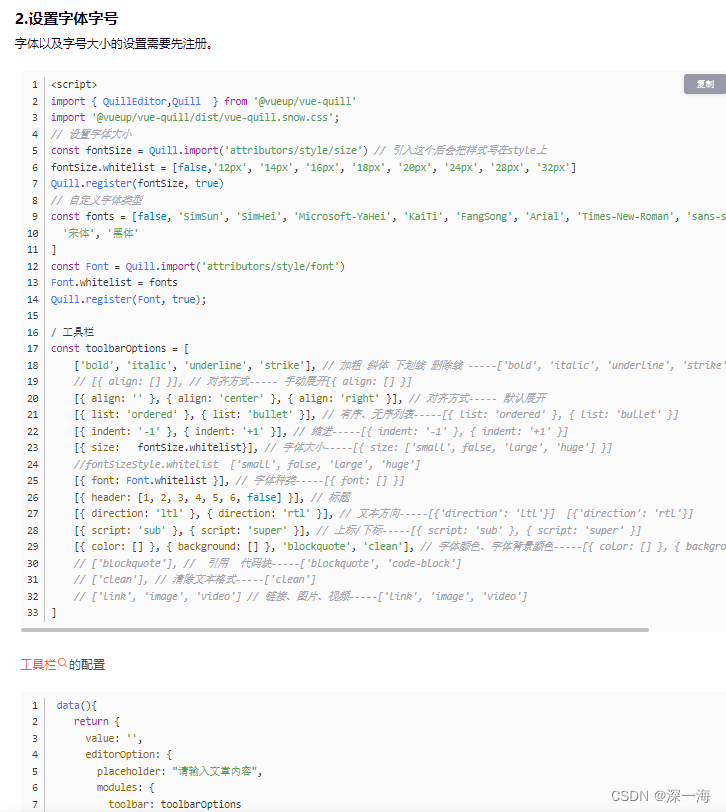
到现在,虽然配置完成了,但是字体字号下拉还是一堆nomal,还需要写css样式。
注意:css样式不要写在<style scoped>中,要再写一个<style>标签,把下面的css放进去,这样字号显示就正常了


显示正常字号文字

Vue使用QuillEditor富文本编辑器问题记录-CSDN博客
按照上面的文章配置完成后,css样式写在哪里?

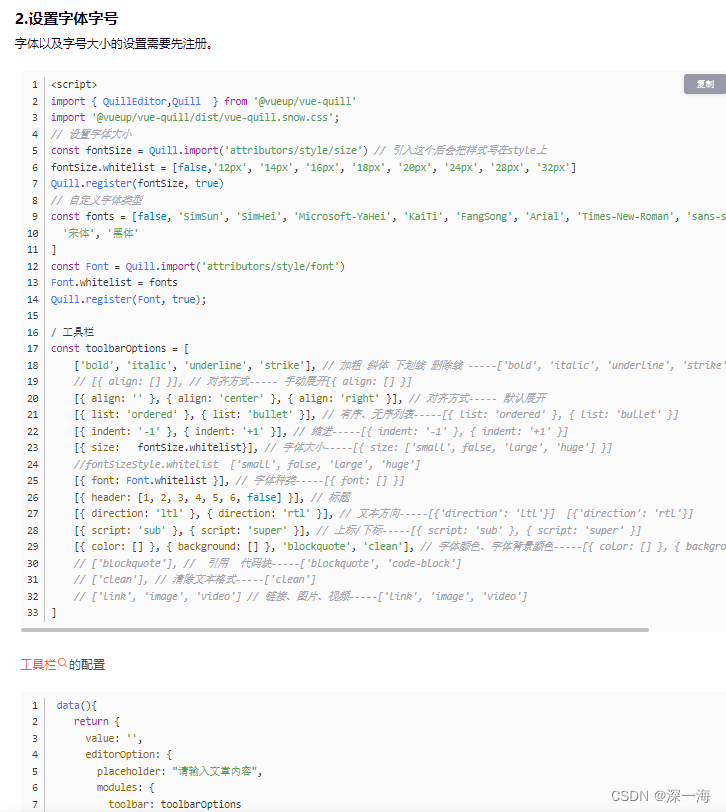
到现在,虽然配置完成了,但是字体字号下拉还是一堆nomal,还需要写css样式。
注意:css样式不要写在<style scoped>中,要再写一个<style>标签,把下面的css放进去,这样字号显示就正常了


显示正常字号文字
