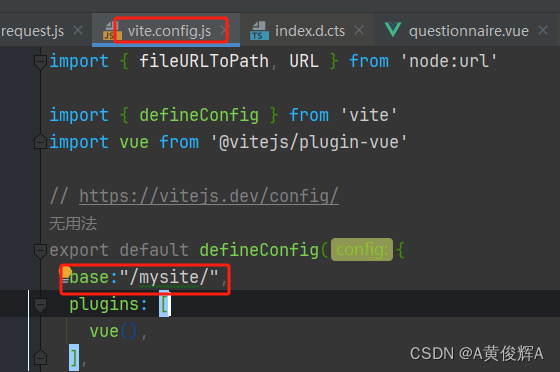
在使用 Vite 打包项目时,如果想要修改静态资源的路径,可以在vite.config.js文件中配置base 选项。这个选项可以控制项目中静态资源的基路径。
例如,要将路径设置为 /dist/assets/... 可以在vite.config.js中添加以下配置:
export default {
// 其他配置...
base: '/dist/'
}
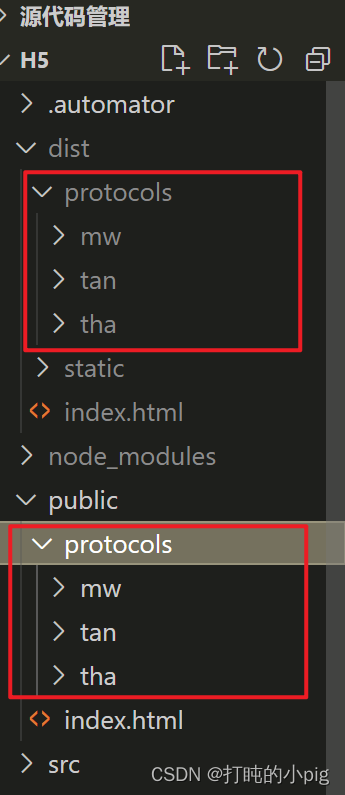
配置后,Vite 在构建时会将所有静态资源的引用路径前添加/dist/ 前缀。
注意:如果应用是部署在非根路径上的服务器,需要确保服务器配置也能正确地处理这个基路径。