背景:我干哦!最近需求是让中英文翻译vue页面,我这个后端哪里会哦,这不遇见了一个棘手的问题,我描述下:上面是一个list 根据查询到的值进行判断显示,如果是z就显示主信息,其他的ABC正常显示。试了几种方式后都不行,然后问了问同事,学到了监听的使用步骤,最终实现切换中英文的时候,下拉框里面的内容成功的切换为了中英文
![]()
接下来我记录下实现步骤:
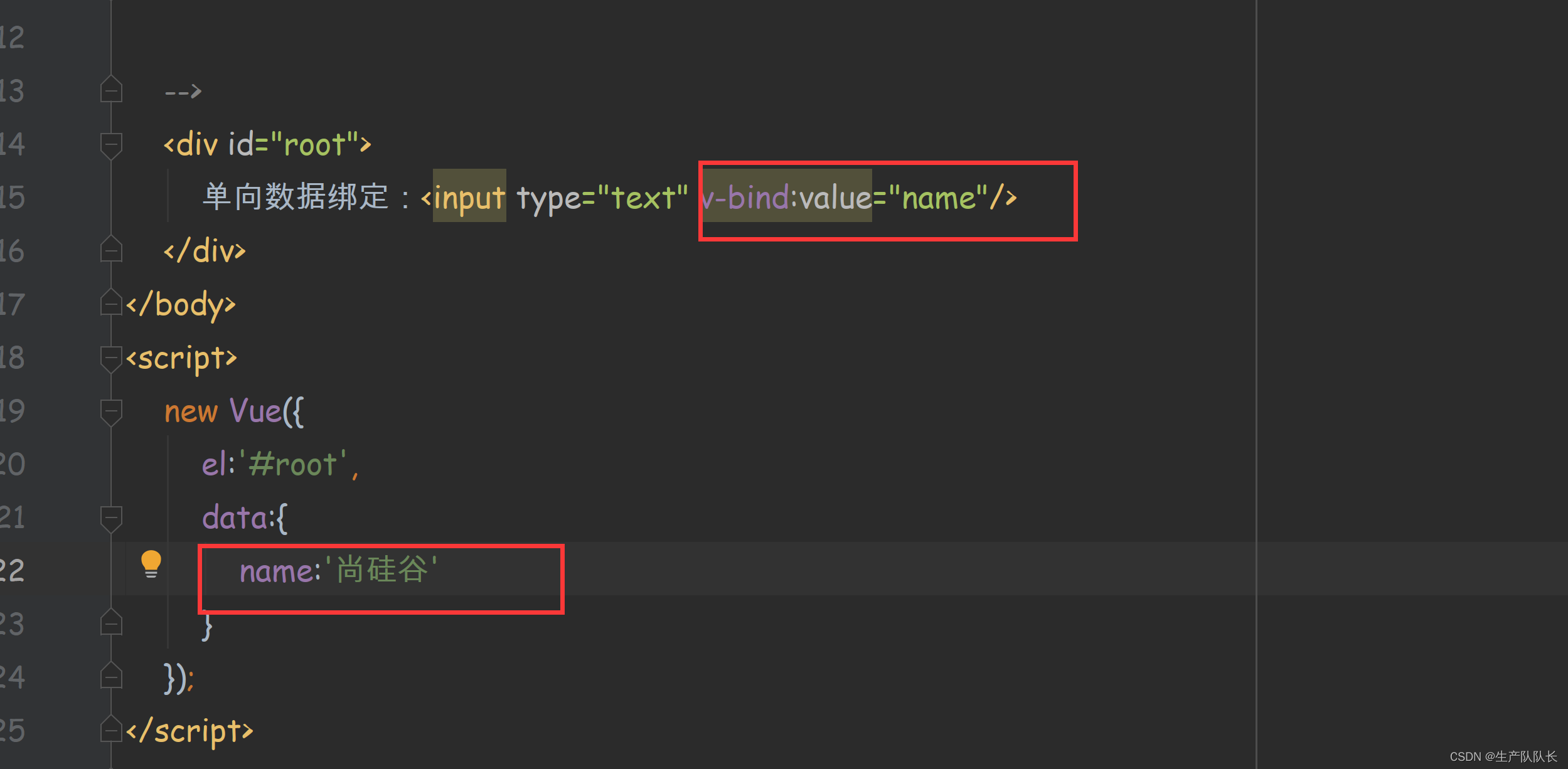
1.引入vue
import Vue from 'vue';2.定位到初始化的list,也就是这个newItemList
data() {
return {
treatyid: this.$route.query.treatyid,
newItemList: [{
value: 'z',
lable: '主信息'
}],
selected: 'z',
downLoadInfo: {
dialogShowFlag: false,
treatyid: this.$route.query.treatyid,
filetype: '2',
itemid: 'z'
}
};
},3.初始化的时候进行监听,我这边是进行判断i18n是中英文然后进行判断,如果等于en就是英文,等于zh就是中文。
let language = this.$i18n.locale;if (language == 'en') {
this.newItemList.forEach((item,index) => {
console.log()
if (index === 0){
Vue.set(item, 'lable', 'Main Information');
}
});
}
if (language == 'zh') {
this.newItemList.forEach((item,index) => {
if (index === 0){
Vue.set(item, 'lable', '主信息');
}
});
}4.初始化写完,就该写监听了
watch: {
'$i18n.locale'(val) {
// 当语言变化时修改 isShow为false
if (val == 'en') {
this.newItemList.forEach((item,index) => {
console.log()
if (index === 0){
Vue.set(item, 'lable', 'Main Information');
}
});
}
if (val == 'zh') {
this.newItemList.forEach((item,index) => {
if (index === 0){
Vue.set(item, 'lable', '主信息');
}
});
}
}
},5.我得业务逻辑是,更改第一个下标 index为0的才进行判断,更改为主信息,这是我得业务逻辑,其他的不需要进行更改。在初始化,更改一次,然后切换中英文监听的时候修改一次,特此记录。
自己研究一个小时没弄明白,问下同事十分钟搞定了。







































![1.[BUU]test_your_nc](https://img-blog.csdnimg.cn/direct/a8fda731d41d48a0865269085128dd81.png)