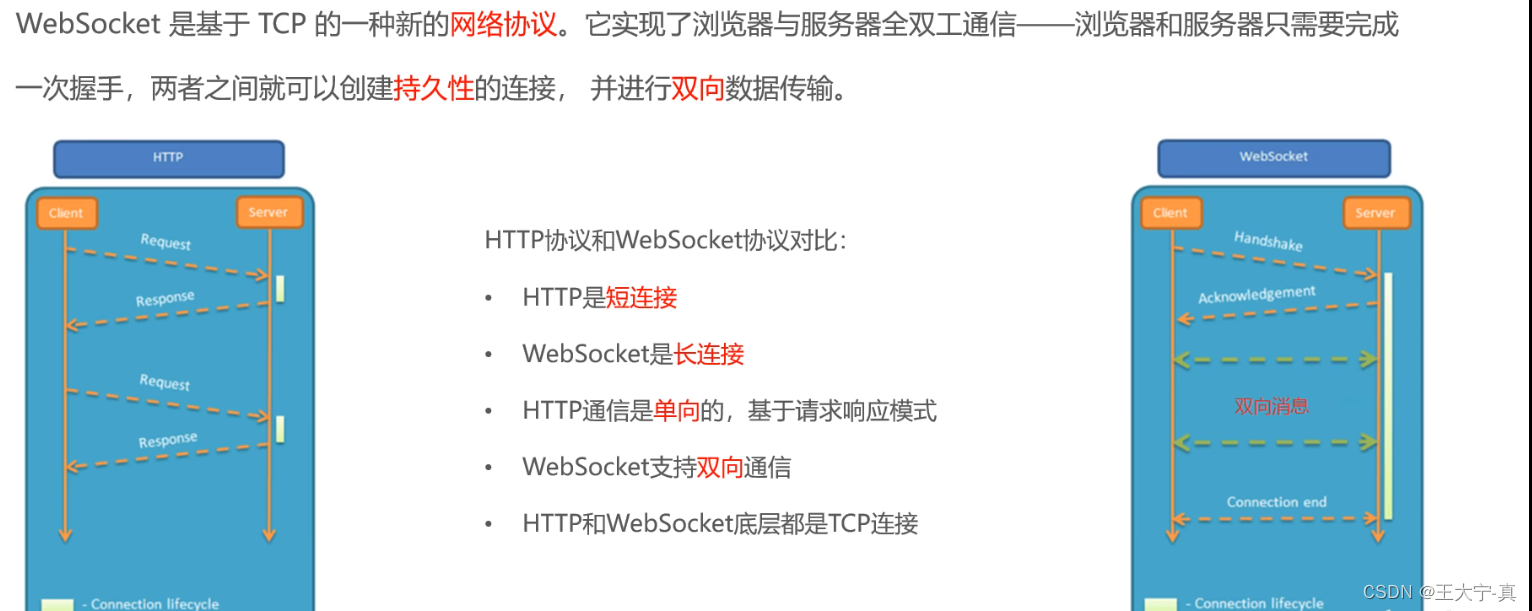
WebSocket 是一种网络通信协议。依赖tcp和http协议使用。WebSocket 协议需要服务器支持。
HTTP 协议有一个缺陷:通信只能由客户端发起,即只能单工通讯。HTTP 协议做不到服务器主动向客户端推送信息。
虽然使用轮询请求的方式可以解决这个缺陷,但是轮询的效率低,非常浪费资源(因为必须不停连接,或者 HTTP 连接始终打开)。
WebSocket 协议在2008年诞生,2011年成为国际标准。所有浏览器都已经支持了。
WebSocket 的最大特点就是,服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息,是真正的双向平等对话,属于服务器推送技术的一种。
WebSocket 其他特点包括:
(1)建立在 TCP 协议之上,服务器端的实现比较容易。
(2)与 HTTP 协议有着良好的兼容性。默认端口也是80和443,并且握手阶段采用 HTTP 协议,因此握手时不容易屏蔽,能通过各种 HTTP 代理服务器。
(3)数据格式比较轻量,性能开销小,通信高效。
(4)可以发送文本,也可以发送二进制数据。
(5)没有同源限制,客户端可以与任意服务器通信,完全可以取代 Ajax。
(6)协议标识符是ws(如果加密,则为wss,对应 HTTPS 协议),服务器网址就是 URL。
浏览器发出的 WebSocket 握手请求类似于下面的样子:
GET / HTTP/1.1
Connection: Upgrade
Upgrade: websocket
Host: example.com
Origin: null
Sec-WebSocket-Key: sN9cRrP/n9NdMgdcy2VJFQ==
Sec-WebSocket-Version: 13
上面的头信息之中,有一个 HTTP 头是Upgrade。HTTP1.1 协议规定,Upgrade字段表示将通信协议从HTTP/1.1转向该字段指定的协议。Connection字段表示浏览器通知服务器,如果可以的话,就升级到 WebSocket 协议。Origin字段用于提供请求发出的域名,供服务器验证是否许可的范围内(服务器也可以不验证)。Sec-WebSocket-Key则是用于握手协议的密钥,是 Base64 编码的16字节随机字符串。
服务器的 WebSocket 回应如下:
HTTP/1.1 101 Switching Protocols
Connection: Upgrade
Upgrade: websocket
Sec-WebSocket-Accept: fFBooB7FAkLlXgRSz0BT3v4hq5s=
Sec-WebSocket-Origin: null
Sec-WebSocket-Location: ws://example.com/
服务器同样用Connection字段通知浏览器,需要改变协议。Sec-WebSocket-Accept字段是服务器在浏览器提供的Sec-WebSocket-Key字符串后面,添加 RFC6456 标准规定的“258EAFA5-E914-47DA-95CA-C5AB0DC85B11”字符串,然后再取 SHA-1 的哈希值。浏览器将对这个值进行验证,以证明确实是目标服务器回应了 WebSocket 请求。Sec-WebSocket-Location字段表示进行通信的 WebSocket 网址。
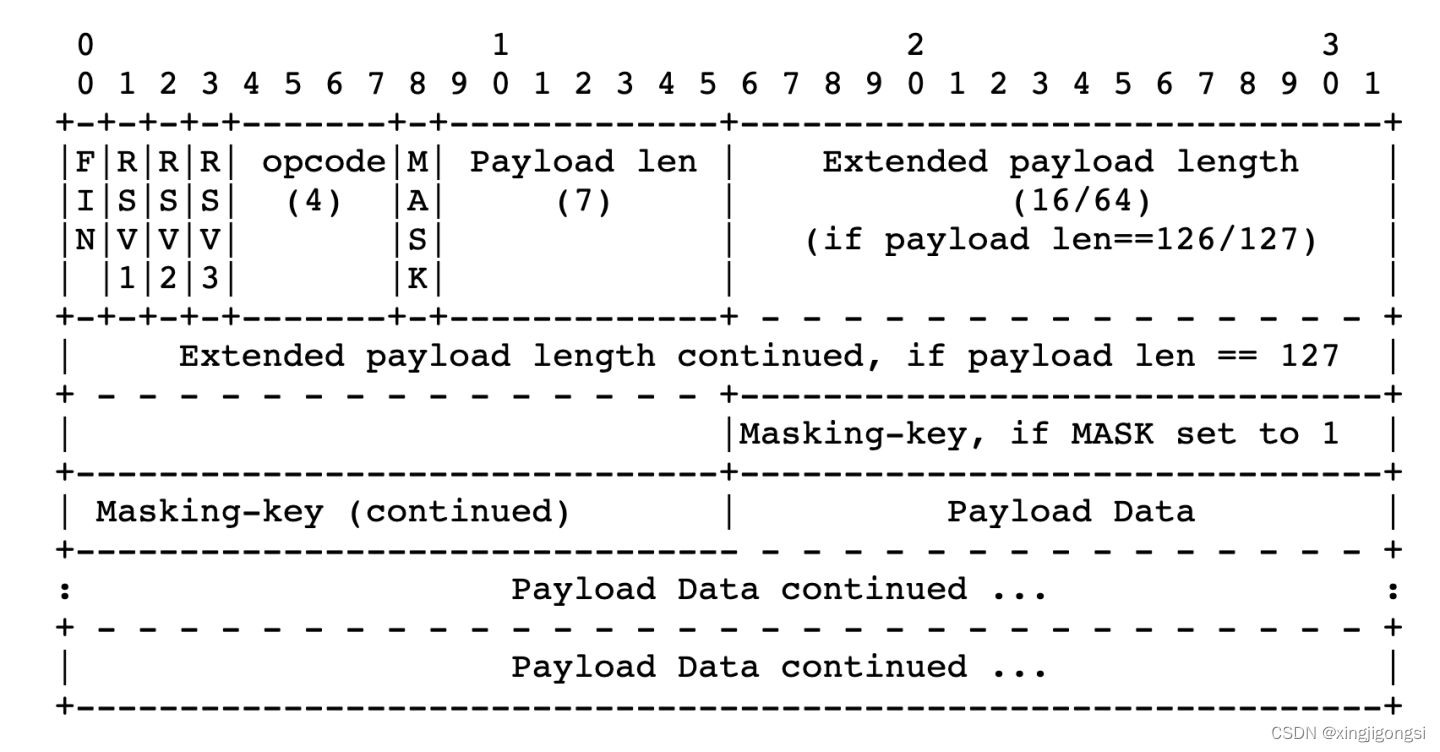
完成握手以后,WebSocket 协议就在 TCP 协议之上,开始传送数据。
客户端的简单示例
var ws = new WebSocket('wss://echo.websocket.org');
ws.onopen = function(evt) {
console.log('Connection open ...');
ws.send('Hello WebSockets!');
//发送 Blob 对象的例子:
var file = document
.querySelector('input[type="file"]')
.files[0];
ws.send(file);
});
//发送 ArrayBuffer 对象的例子:
var img = canvas_context.getImageData(0, 0, 400, 320);
var binary = new Uint8Array(img.data.length);
for (var i = 0; i < img.data.length; i++) {
binary[i] = img.data[i];
}
ws.send(binary.buffer);
//实例对象的bufferedAmount属性,表示还有多少字节的二进制数据没有发送出去。
//它可以用来判断发送是否结束
var data = new ArrayBuffer(10000000);
socket.send(data);
if (socket.bufferedAmount === 0) {
// 发送完毕
} else {
// 发送还没结束
}
};
//如果要指定多个回调函数,可以使用addEventListener方法:
ws.addEventListener('open', function (event) {
ws.send('Hello Server!');
})
ws.onmessage = function(event) {
console.log('Received Message: ' + event.data);
//服务器返回的数据可能是文本,也可能是二进制数据(blob对象或Arraybuffer对象)
if(typeOf event.data === String) {
console.log("Received data string");
}
//blob对象或Arraybuffer对象
if(event.data instanceof ArrayBuffer){
var buffer = event.data;
console.log("Received arraybuffer");
}
ws.close();
};
ws.onclose = function(evt) {
console.log('Connection closed.');
};
webSocket.readyState属性返回实例对象的当前状态,共有四种。
CONNECTING:值为0,表示正在连接。
OPEN:值为1,表示连接成功,可以通信了。
CLOSING:值为2,表示连接正在关闭。
CLOSED:值为3,表示连接已经关闭,或者打开连接失败。