vue3 provide 与 inject
我们通过props属性可以把数据传给组件,而通过provide与inject我们可以把数据传递给N个层级的子组件,比如A组件用了B组件,B组件用了C组件,它可以把组件直接从A传给C组件,vue2使用computed来实现响应式,而vue3中 provide 使用ref或reactive定义的变量即可实现响应式。
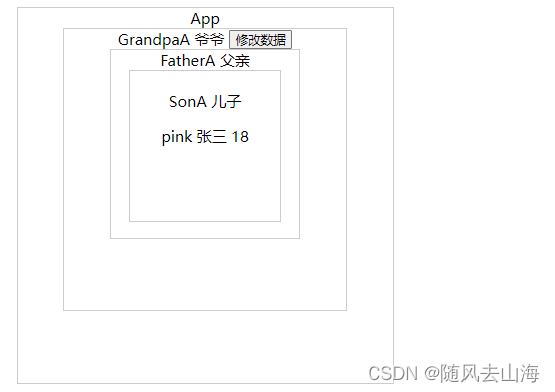
A组件传入值,传入了userInfo对象,不用管传给谁了谁,谁都可以去接收key为provideCount的数据
A组件名称 app.vue
<!-- A组件名称 app.vue -->
<template>
<div class="itxst">
<label>A组件显示:{
{state.userInfo.count}}</label>
<!-- 我是A组件调用了B组件,我可以把值传给B或C组件 -->
<bcomp />
</div>
</template>
<script setup>
//导入 provide
import { reactive,provide } from "vue";
import bcomp from "./provideB.vue";
//定义需要传递的对象
const state=reactive({userInfo:{count:1}})
//定了 provide 的 key 和 要传递的值
provide("provideCount",state.userInfo);
</script>
B组件调用C组件,但是我啥也没干
B组件名称 provideB.vue
<!-- B组件名称 provideB.vue -->
<template>
<div class="b">
<!-- 我是B组件调用了C组件 -->
<ccomp/>
</div>
</template>
<script setup>
import { reactive } from "vue";
import ccomp from "./provideCSetup.vue";
</script>
C组件获取A组件传入的值,我修改了userInfo的值,A组件也会跟着变哦。
C组件名称 provideCSetup.vue
<!-- C组件名称 provideCSetup.vue -->
<template>
<div class="c">
<!-- 我是C组件获取了A组件的值 -->
<div >
C组件显示: {
{ userInfo.count }}
</div>
</div>
</template>
<script setup>
import { inject, reactive } from "vue";
//获取 provide 传入的值
const userInfo = inject('provideCount');
//测试响应式
setInterval(function(){userInfo.count=userInfo.count+1},1000)
</script>