Vue2之使用provide和inject实现两个不相干组件之间的通信
文章目录
在Vue 2中以使用
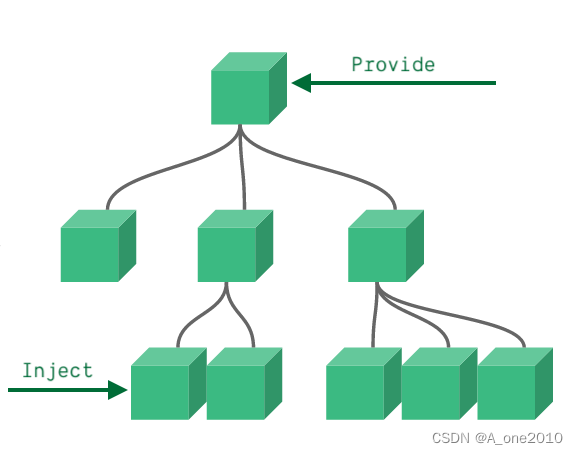
provide和inject来实现两个不相干组件之间的通信。provide允许在祖先组件中提供数据,而inject允许后代组件在其祖先组件提供的数据中注入并使用它们。
1. 祖先组件中使用provide提供数据
祖先组件
ancestor内容如下,在祖先组件中通过provide提供数据
<!-- Ancestor.vue -->
<template>
<div>
<DescendantA />
<DescendantB />
</div>
</template>
<script>
import Vue from 'vue';
import DescendantA from './DescendantA.vue';
import DescendantB from './DescendantB.vue';
export default {
components: {
DescendantA,
DescendantB
},
provide: {
message: 'Hello World from Ancestor'
}
};
</script>
2.后代组件A中使用inject注入并使用数据
<!-- DescendantA.vue -->
<template>
<div>
<p>Descendant Component A</p>
<p>{{ providedMessage }}</p>
</div>
</template>
<script>
export default {
//注入 message 信息
inject: ['message'],
computed: {
providedMessage() {
//使用
return this.message;
}
}
};
</script>
3.后代组件B中使用inject注入并使用数据
<!-- DescendantB.vue -->
<template>
<div>
<p>Descendant Component B</p>
<p>{{ providedMessage }}</p>
</div>
</template>
<script>
export default {
//注入 message 信息
inject: ['message'],
computed: {
providedMessage() {
//使用
return this.message;
}
}
};
</script>

































![[数据集][目标检测]蕃茄核桃桔子龙眼青枣5种水果检测数据集VOC+YOLO格式270张5类别](https://img-blog.csdnimg.cn/direct/79dd1c8a5a7747e29c0c2b50b7fa354d.png)