webpack打包耗时分析优化
如何分析
speed-measure-webpack-plugin
它分析 webpack 的总打包耗时以及每个 plugin 和 loader 的打包耗时,从而让我们对打包时间较长的部分进行针对性优化
使用时要注意它与 mini-css-extract-plugin 的版本兼容问题,容易报错
You forgot to add 'mini-css-extract-plugin' plugin
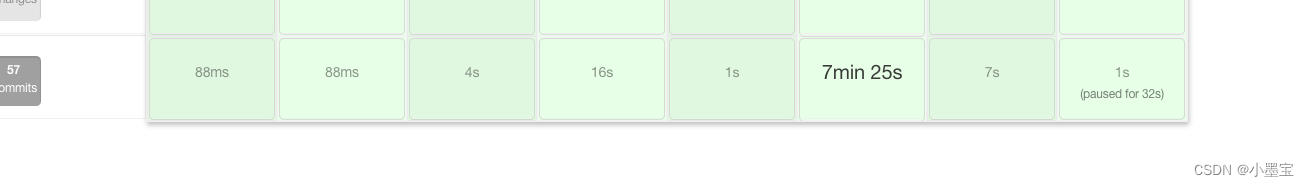
ProgressPlugin
webpack5内置的插件 ProgressPlugin 不仅可以看打包进度,还可以分析打包时间,只要将profile设置为true
new ProgressPlugin({
profile: true,
})
优化方案
开启热模块替换
HotModuleReplacement(HMR/热更新)用于在运行时更新代码,而不需要进行完全的页面刷新或重新加载页面
webpack-dev-server搭配HotModuleReplacementPlugin 实现热更新
devServer: {
hot: true, // 开启HMR功能
}
基本原理
1》当运行的时候,修改webpack.config.js的entry,插入两个runtime文件,一个用于与服务端进行通信websoket,另外一个用于模块的更新检查(监听文件变化);启动http和websoket服务,进行编译
- 启动本地server,让浏览器可以请求本地的静态资源
- 启动websocket服务,用于浏览器和本地node服务器进行通信
2》当用户访问页面时,浏览器会与服务端简历websocket连接;随后服务端向浏览器发送hash 和 ok ,用来通知浏览器当前最新编译版本的hash值和告诉浏览器拉取代码。同时服务端,会根据路由,将内存中的文件返回,此时浏览器保存hash,页面内容出现。
- hash事件,更新最新一次打包后的 hash 值;
- ok事件,进行热更新检查
3》当修改本地代码时,会触发重新编译,并且( webpackDevMiddleWare )会将编译的产物保存到内存中,同时( HotModuleReplacementPlugin )会生成两个补丁包,这两个补丁包一个是用来告诉浏览器哪个chunk变更了,一个是用来告诉浏览器变更模块及内容。当重新编译完成,向浏览器发送hash 和 ok,浏览器收到后会执行module.hot.check进行模块热检查 ,向服务端获取两个补丁文件,进行更新
Include/Exclude
减小查找文件的范围,提高效率
{
test: /\.vue$/,
use: ['thread-loader', 'vue-loader'],
include: [path.resolve('src')], // 添加配置
exclude: /node_modules\/(?!(autotrack|dom-utils))|vendor\.dll\.js/,
},
缓存
webpack5默认情况下,cache 会在开发模式下被设置成 memory 而且会在生产模式把cache 给禁用掉
1》文件缓存filesystem: cache: filesystem,来缓存生成的 webpack 模块和 chunk,改善构建速度,可以将构建过程的 webpack 模板进行缓存,大幅提升二次构建速度、打包速度
filesystem缓存到硬盘中,默认路径是 node_modules/.cache/webpack 目录下
cache: {
type: 'filesystem' // 缩短第二次打包的事件
}
2》内容缓存 memory:告诉 webpack 在内存中存储缓存,不允许额外的配置
多线程
thread-loader
const os = require("os");
// cpu核数
const threads = os.cpus().length;
module.exports = {
// ...
module: {
rules: [
{
test: /\.js$/,
use: [
{
loader: "thread-loader", // 开启多进程
options: {
workers: threads, // 数量
},
},
'babel-loader'
],
},
]
},
// ...
};
terser 启动多线程
optimization: {
minimizer: [
new CssMinimizerWebpackPlugin(), // css压缩
// js压缩
new TerserPlugin({
parallel: true, //开启并行压缩,可以加快构建速度
}),
],
devtool
开发环境中 inline-source-map 修改为 eval-cheap-module-source-map,map文件使用内联方式构建速度更快
devtool: 'eval-cheap-module-source-map'
减少loader和plugin的使用数量
启动这些也需要时间
尽量减少loader,比如使用Asset modules(Webpack5新特性)替换url-loader、file-loader、raw-loader