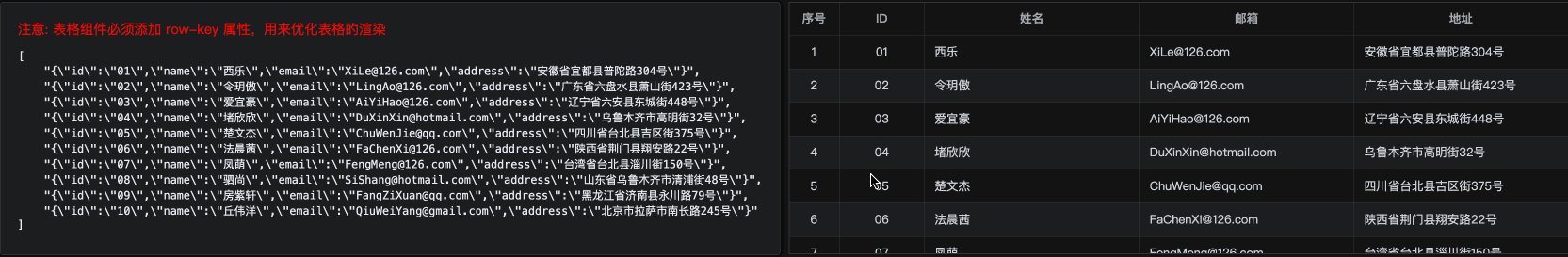
场景:

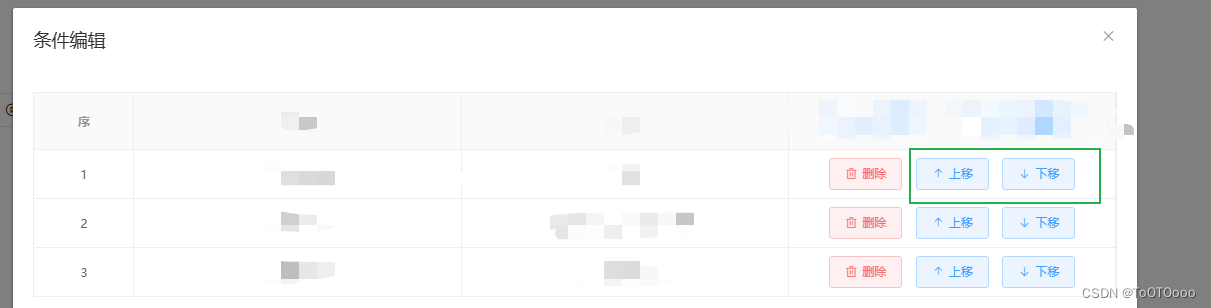
如上,要实现表格行的上下移动
实现:
<el-dialog
append-to-body
title="条件编辑"
:visible.sync="dialogVisible"
width="60%"
>
<el-table :data="data1" border style="width: 100%">
<el-table-column type="index" label="序" width="100" align="center">
</el-table-column>
<el-table-column prop="edit" label="" align="center">
<template slot-scope="scope">
<el-button
:disabled="scope.$index === 0"
plain
type="primary"
icon="el-icon-top"
@click="moveUp(scope.$index, scope.row)"
>上移</el-button
>
<el-button
:disabled="scope.$index === data1.length - 1"
plain
type="primary"
icon="el-icon-bottom"
@click="moveDown(scope.$index, scope.row)"
>下移</el-button
>
</template>
</el-table-column>
</el-table>
</el-dialog>
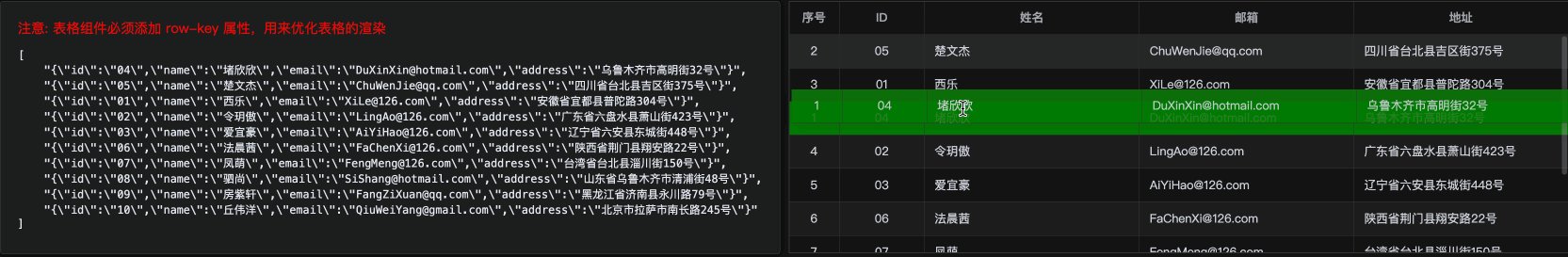
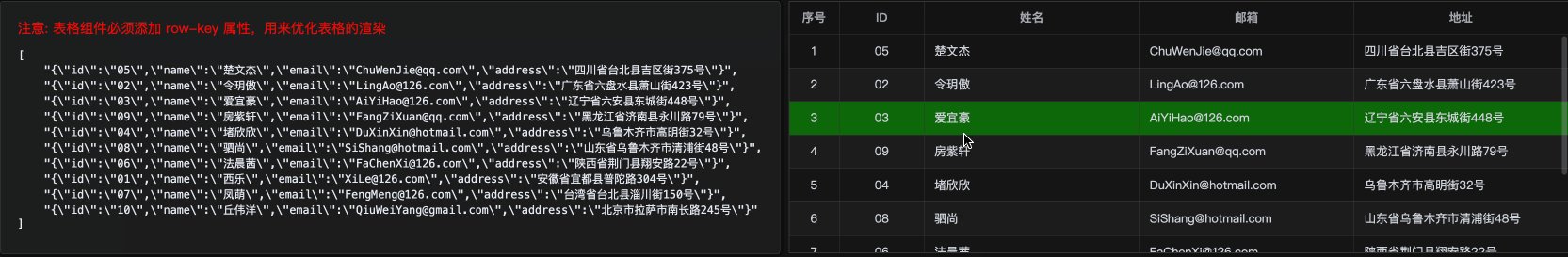
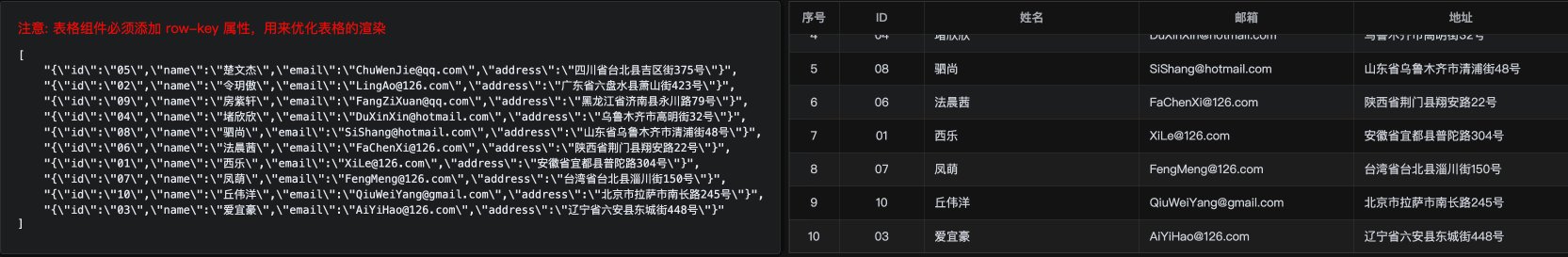
// 上移
moveUp(index, row) {
if(index !== 0){
const currentRow = row;
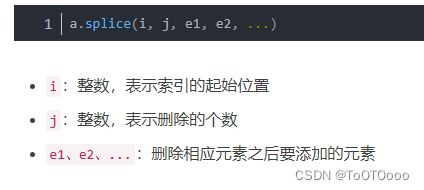
this.data1.splice(index, 1);
this.data1.splice(index - 1, 0, currentRow);
}
},
// 下移
moveDown(index, row) {
if(index !== this.data1.length-1){
const currentRow = row;
this.data1.splice(index, 1);
this.data1.splice(index + 1, 0, currentRow);
}
},
参考:
点击上移或下移按钮对当前行进关联操作,如果是表格第一行则不能上移,如果是表格的最后一行,则不能进行下移,不能思意就是禁用。
当前需要获取到表格的index,可以通过:row-class-name="tableRowClassName"这个方法
---
# 原因分析:
> 上移禁用功能可以根据row.index ===0 来判断,下移禁用根据row.index === tableDate.length - 1 来判断
---
# 解决方案:
>提示:这里填写该问题的具体解决方案:
关键性代码:
// 上移功能
moveUp(index) {
const currentRow = this.tableData.splice(index, 1)[0]
this.tableData.splice(index - 1, 0, currentRow)
}
// 下移功能
moveDown(index) {
const currentRow = this.tableData.splice(index, 1)[0]
this.tableData.splice(index + 1, 0, currentRow)
}
































![[wp]第四届江西省赣网杯网络安全大赛-web 部分wp](https://img-blog.csdnimg.cn/direct/1740b35881c04f6785fb2eed4c90754d.png)