以下是一个完整的Vue示例代码,其中包含了将File转换为base64的功能:
<template>
<div>
<!-- 上传文件的input元素 -->
<input type="file" @change="handleFileChange" />
<!-- 显示base64格式的文件内容 -->
<div v-if="base64Data">
<p>Base64 Data:</p>
<pre>{
{
base64Data }}</pre>
</div>
</div>
</template>
<script>
export default {
data() {
return {
base64Data: null
};
},
methods: {
handleFileChange(event) {
const file = event.target.files[0];
if (file) {
const reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = () => {
this.base64Data = reader.result;
};
}
}
}
};
</script>
<style></style>
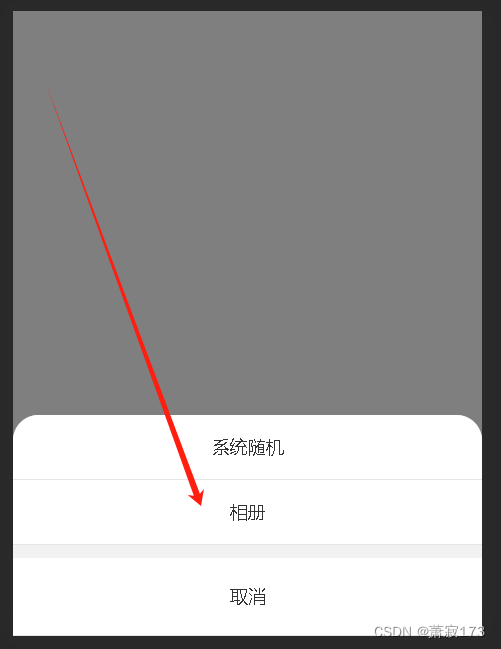
这个示例通过手动选取图片文件,当确认选择后会触发handleFileChange方法来处理文件并将其转换为base64格式,以上内容仅供参考,一切以具体业务需求为主!
































![【C++入门到精通】 线程库 | thread类 C++11 [ C++入门 ]](https://img-blog.csdnimg.cn/direct/69d9e984372b4da087aaa9beeaf083bd.jpeg)






![[论文笔记] chatgpt系列 SparseMOE—GPT4的MOE结构](https://img-blog.csdnimg.cn/direct/1a550d16d30e4c628c9f11e4db92568f.png)