提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
今天来学习下,每个项目都会有的文件上传功能,看看struts是怎么实现的。
步骤
- 编写三个jsp页面,一个是跳转到文件上传页面,一个是文件上传用,再一个是上传成功页面
重点1:form的enctype属性,设置成multipart/form-data
默认的是application/x-www-form-urlencoded
< form action=“upload.do” method=“post” enctype=“multipart/form-data”>
重点2:文件选择框使用 < input type=“file” >来定义
< input type=“file” name=“myfile” >
跳转到文件上传页面(index.jsp)代码如下(示例):
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
</head>
<body>
<a href="upload.jsp">test upload tag</a>
</body>
</html>
文件上传页面(upload.jsp)代码如下(示例):
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
</head>
<body>
<h1>测试Struts上传</h1>
<hr>
<p>
<form action="upload.do" method="post" enctype="multipart/form-data">
标题:<input type="text" name="title"><br>
文件:<input type="file" name="myfile" ><br>
<input type="submit" value="提交"><br>
</form>
</body>
</html>
上传成功页面(upload_success.jsp)代码如下(示例):
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
</head>
<body>
上传成功!<br>
标题=【${uploadForm.title }】<br>
文件名称=【${uploadForm.myfile.fileName }】<br>
</body>
</html>
- 编写formbean,将jsp页面的两个输入框的属性,定义到formbean中
重点:文件选择框的类型使用struts为我们提供的FormFile
import org.apache.struts.upload.FormFile;
private FormFile myfile;
public FormFile getMyfile() {
return myfile;
}
public void setMyfile(FormFile myfile) {
this.myfile = myfile;
}
formbean代码如下(示例):
import org.apache.struts.action.ActionForm;
import org.apache.struts.upload.FormFile;
@SuppressWarnings("serial")
public class UploadForm extends ActionForm {
private String title;
private FormFile myfile;
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public FormFile getMyfile() {
return myfile;
}
public void setMyfile(FormFile myfile) {
this.myfile = myfile;
}
}
- 编写action,将页面传来的文件流写入指定文件夹
文件选择框的类型使用struts为我们提供的FormFile
import java.io.FileOutputStream;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.struts.action.Action;
import org.apache.struts.action.ActionForm;
import org.apache.struts.action.ActionForward;
import org.apache.struts.action.ActionMapping;
import xxx.xxx.form.UploadForm;
public class UploadAction extends Action {
@Override
public ActionForward execute(ActionMapping mapping, ActionForm form, HttpServletRequest request,
HttpServletResponse response) throws Exception {
UploadForm uf = (UploadForm) form;
System.err.println("title=" + uf.getTitle());
String fileName = uf.getMyfile().getFileName();
System.err.println("fileName=" + fileName);
try (FileOutputStream fos = new FileOutputStream("C:/test_upload/" + fileName)) {
fos.write(uf.getMyfile().getFileData());
fos.flush();
}
return mapping.findForward("success");
}
}
- struts-config.xml的配置
重点:controller 属性
设置单次上传文件的size
<struts-config>
中间略
<controller maxFileSize="10M"></controller>
中间略
</struts-config>
formbean,action的配置
<form-beans>
<form-bean
name="uploadForm"
type="xxx.xxx.form.UploadForm"/>
</form-beans>
<action-mappings>
<action
path="/login"
type="xxx.xxx.action.LoginAction"
name="loginForm"
scope="request">
</action>
<action
path="/upload"
type="xxx.xxx.action.UploadAction"
name="uploadForm"
scope="request">
<forward name="success" path="/upload_success.jsp"></forward>
</action>
</action-mappings>
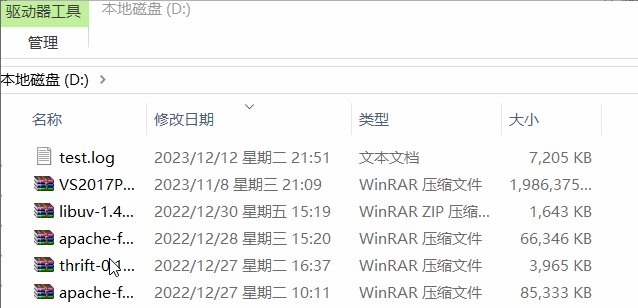
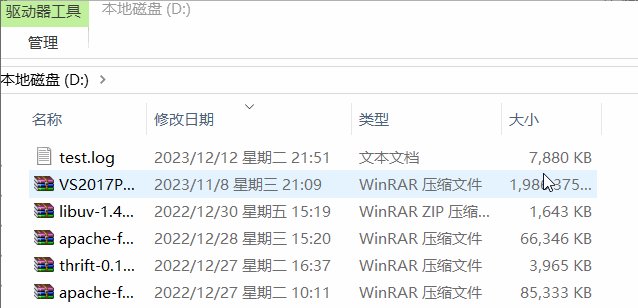
文件上传运行效果




总结
一个简单的文件上传功能就实现了,大家可以动手试试,欢迎留言交流,下篇见。