一、Vue中this.$nextTick的执行时机,整体可分为两种情况:
第一种:下一次 Dom 更新之后执行(即等待DOM更新结束之后,执行nextTick的延迟回调函数);
第二种:页面挂载后 (mounted)执行。
二、使用场景与举例:
对应第一种:
a. 修改数据后需要等待Vue.js完成视图更新后,再执行特定的逻辑。
b. 在事件触发修改数据的时候,不是立即获取页面最新的节点,而是等到页面重新渲染完成以后再次执行回调方法中的内容。
methods: {
// ...
example: function () {
// 修改数据
this.message = 'changed'
// ....一些逻辑
// DOM 还没有更新
this.$nextTick(function () {
// DOM 现在更新了
this.doSomethingElse()
})
}
}
对应第二种:
c. 注意 mounted 不会保证所有的子组件也都被挂载完成。如果你希望等到整个视图都渲染完毕再执行某些操作,可以在 mounted 内部使用 vm.$nextTick:
mounted: function () {
this.$nextTick(function () {
// 仅在整个视图都被渲染之后才会运行的代码
})
}
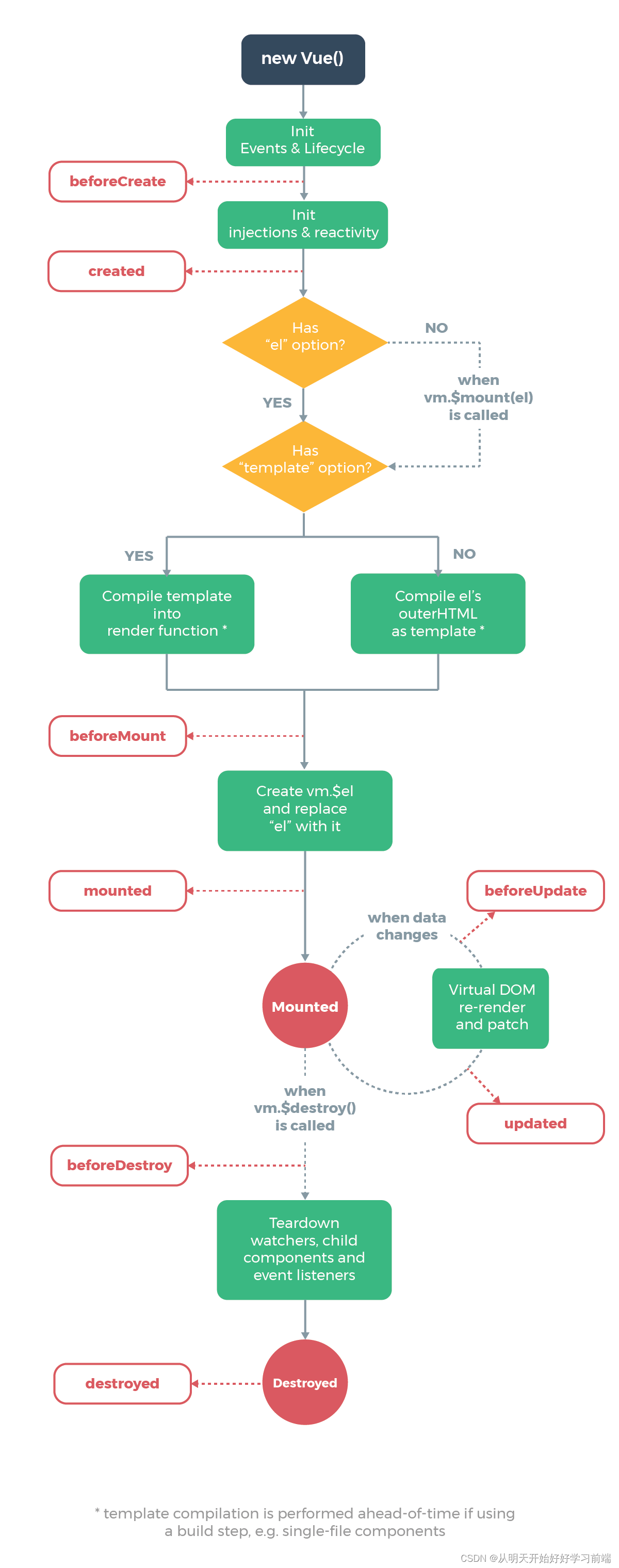
实例被挂载后调用,这时 el 被新创建的 vm.$el 替换了。
如果根实例挂载到了一个文档内的元素上,当 mounted 被调用时 vm.$el 也在文档内。
更多内容参考:vue官网-nextTick




































![[pasecactf_2019]flask_ssti proc ssti config](https://img-blog.csdnimg.cn/direct/80b865e54c594f63a577eadac1e3c781.png)