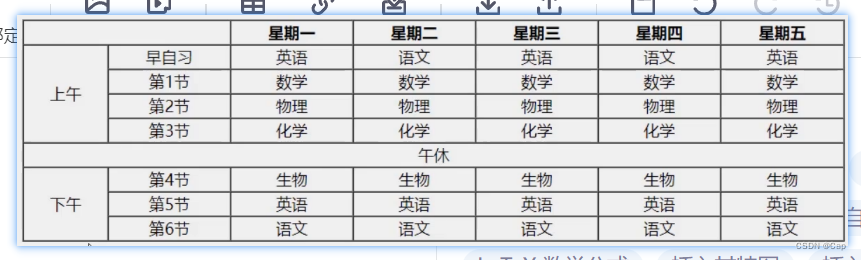
先来看一下完整代码输出的网页效果吧

当您创建一个包含课程表的网页时,您需要经历以下步骤:
1. 创建HTML文件: 创建一个新的HTML文件,可以使用文本编辑器如Notepad++、Visual Studio Code等。在文件中添加以下基本结构:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css"> <!-- 引入CSS文件 -->
<title>大学课程表</title>
</head>
<body>
</body>
</html>
2. 创建CSS文件: 创建一个新的CSS文件(例如styles.css),用于样式化您的课程表。在这个文件中,您可以添加CSS规则来定义课程表的外观和布局。
3. 编辑CSS文件: 在CSS文件中,添加以下样式规则来定义课程表的样式。在这个示例中,我们以前提供的代码为基础,将课程表设置为等比例放大并添加背景颜色:
body {
text-align: center;
font-family: Arial, sans-serif;
}
.container {
max-width: 100%; /* 设置最大宽度为100% */
max-height: 100%; /* 设置最大高度为100% */
margin: 0 auto;
padding: 20px;
border: 2px solid #333;
border-radius: 10px;
background-color: #f5f5f5; /* 添加背景颜色 */
}
.header {
font-size: 24px;
font-weight: bold;
}
.table-container {
margin-top: 20px;
display: flex;
justify-content: center;
}
table {
border-collapse: collapse;
width: 100%;
}
th, td {
border: 1px solid #333;
padding: 10px;
text-align: center;
}
th {
background-color: #333;
color: #fff;
}
.footer {
margin-top: 20px;
font-weight: bold;
}
4. 编辑HTML文件的内容: 在HTML文件的`<body>`部分添加课程表的具体内容。根据您的需求,可以使用`<table>`来创建表格,并在各个单元格中填充课程信息。
5. 保存文件: 保存HTML和CSS文件。
6. 打开浏览器: 使用您的首选浏览器打开HTML文件,您将能够在浏览器中查看并测试您的课程表。
这些步骤将帮助您创建一个等比例放大的大学课程表,并对其样式进行定制。您可以根据需要进一步修改CSS和HTML以满足您的设计需求。
以下是完整代码,仅供参考,还有我不是昆弟,昆弟是我那不爱上课的儿子。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {
text-align: center;
font-family: Arial, sans-serif;
}
.container {
max-width: 800px;
margin: 0 auto;
padding: 20px;
border: 2px solid #333;
border-radius: 10px;
}
.header {
font-size: 24px;
font-weight: bold;
}
.table-container {
margin-top: 20px;
display: flex;
justify-content: center;
}
table {
border-collapse: collapse;
width: 100%;
}
th, td {
border: 1px solid #333;
padding: 10px;
text-align: center;
}
th {
background-color: #333;
color: #fff;
}
.footer {
margin-top: 20px;
font-weight: bold;
}
.container {
max-width: 100%; /* 设置最大宽度为100% */
max-height: 100%; /* 设置最大高度为100% */
margin: 0 auto;
padding: 20px;
border: 2px solid #333;
border-radius: 10px;
}
</style>
</head>
<body>
<div class="container">
<div class="header">昆弟课程表</div>
<div class="table-container">
<table>
<tr>
<th></th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
<th>星期六</th>
<th>星期日</th>
</tr>
<tr>
<td>第一二节</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>第三四节</td>
<td>形势与政策</td>
<td>人工智能与应用</td>
<td></td>
<td>信息安全</td>
<td>计算机网络基础</td>
<td></td>
<td></td>
</tr>
<tr>
<td>第五六节</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td>影视编辑与合成</td>
<td></td>
<td></td>
</tr>
<tr>
<td>第七八节</td>
<td>前端框架技术</td>
<td>企业网站综合实训</td>
<td></td>
<td>企业网站综合实训</td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>第九十节</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</div>
<div class="footer">昆弟不上啦</div>
</div>
</body>
</html>