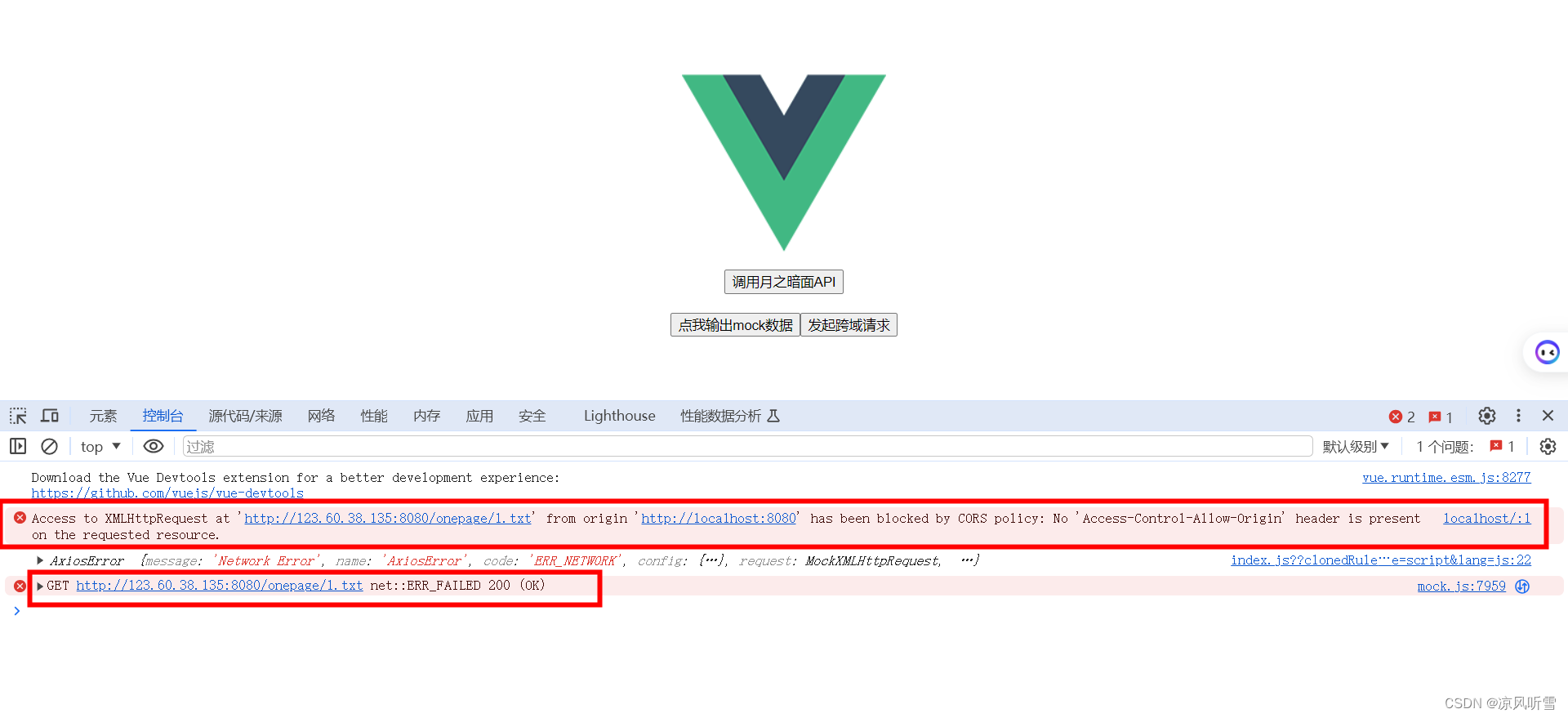
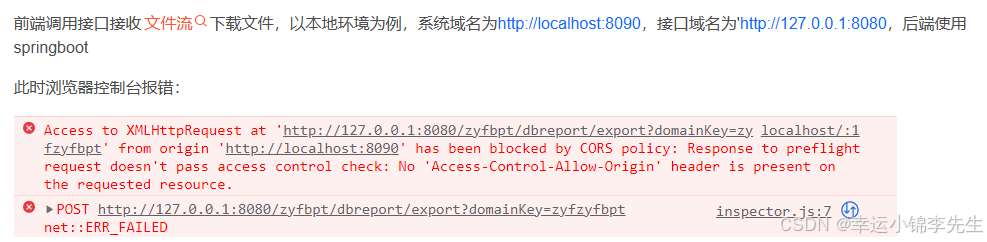
前端报错信息如下:
Access to XMLHttpRequest at 'http://127.0.0.1:8000/XXX' from origin 'http://127.0.0.1:8080' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: The value of the 'Access-Control-Allow-Origin' header in the response must not be the wildcard '*' when the request's credentials mode is 'include'. The credentials mode of requests initiated by the XMLHttpRequest is controlled by the withCredentials attribute.
写了一个最简单的前端测试页面跨域访问后端,访问正常,确定后端是允许跨域的。
认真研读后,才明白:
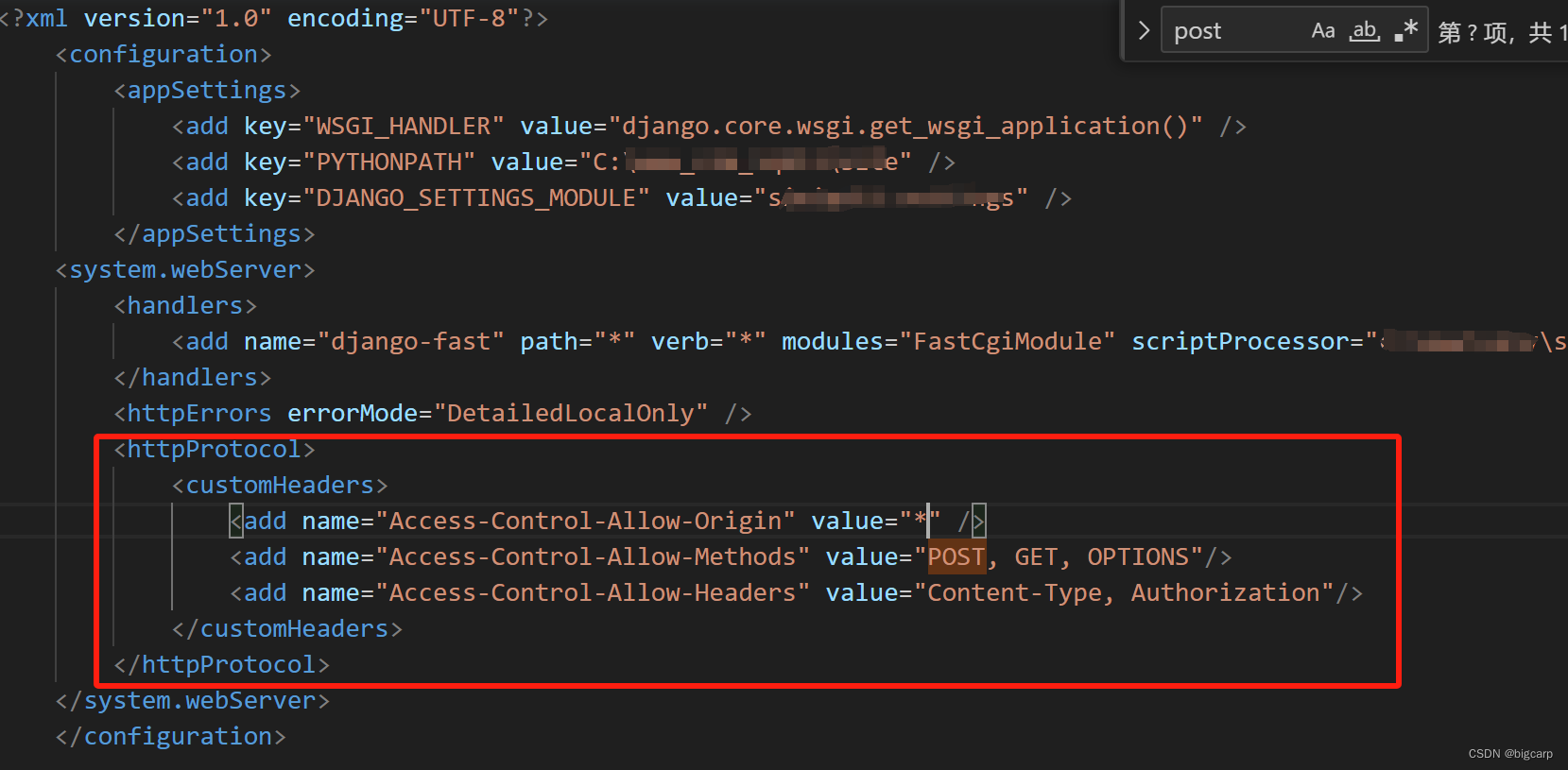
当服务器端的Access-Control-Allow-Origin值设置为任意网站[*] 时,axios的 withCredentials 不能 = true 。
若需要跨域携带cookies,则以下3点都要做:1、服务器端的Access-Control-Allow-Origin值设置为指定网站(白名单),2、服务器端要设置Access-Control-Allow-Credentials 3、浏览器端的 withCredentials 必须 = true
当服务器端的Access-Control-Allow-Origin 没有设置时,无论浏览器端的 withCredentials 为true 还是 false 都不能跨域
之前查看资料,一直错误理解为:服务器端要设置Access-Control-Allow-Origin 且 浏览器端要 withCredentials=true 才能跨域。-->这个理解是错的!