数据
const data = [
{
name: '华为', value: 404 },
{
name: '小米', value: 800 },
{
name: '红米', value: 540 },
{
name: '苹果', value: 157 }]
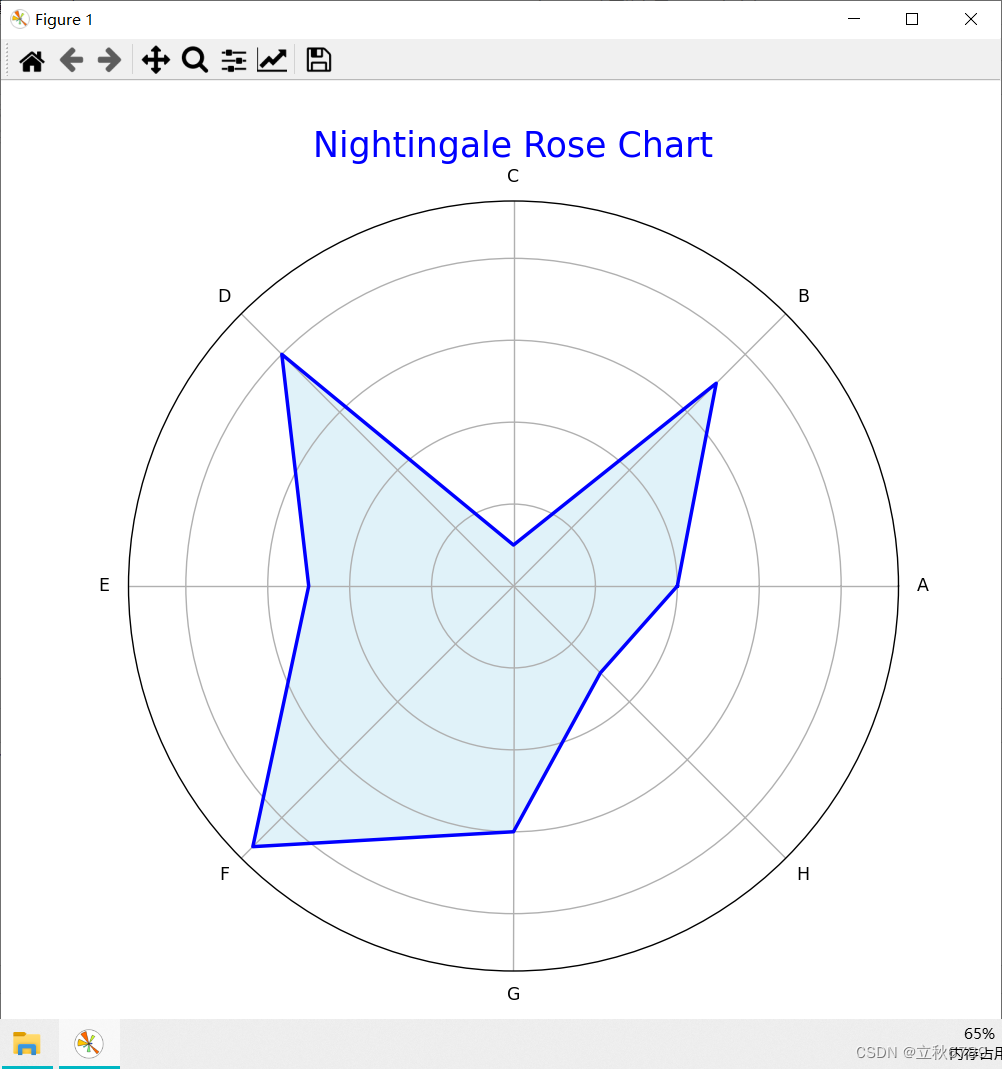
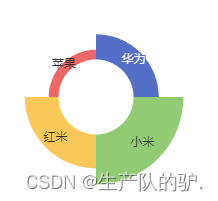
设置南丁格尔图
roseType: 'area'

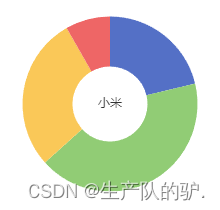
设置标签位置
label: {
show: true,
position: 'center' // center 中间展示 outside 外侧展示 inside 内侧展示
},
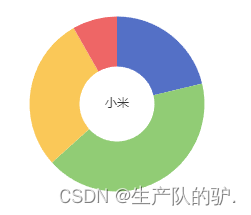
中间展示

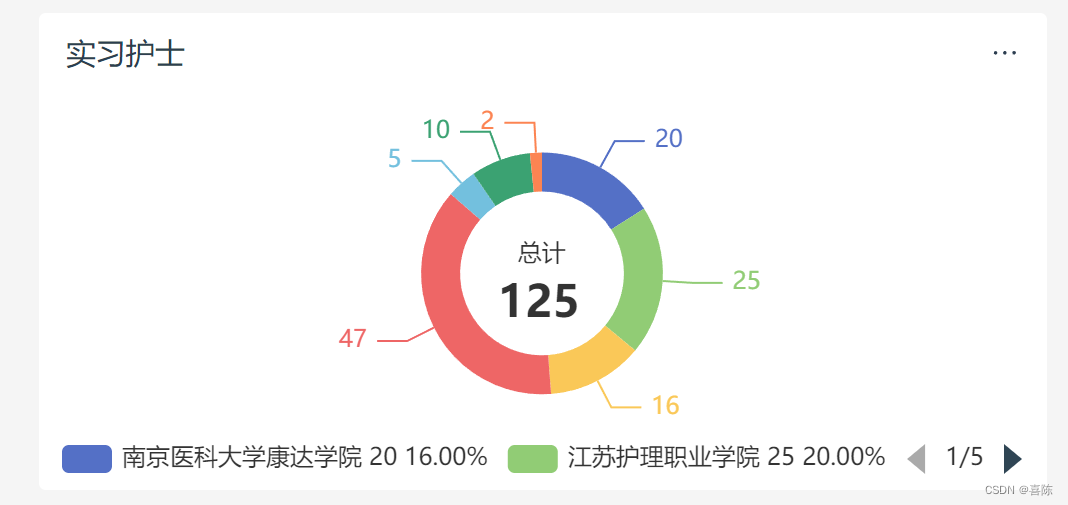
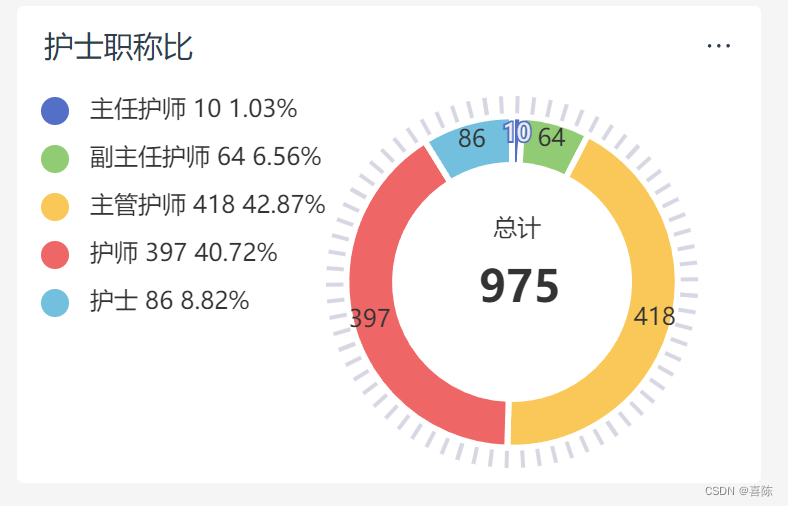
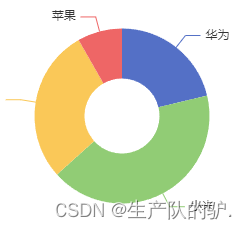
外侧展示

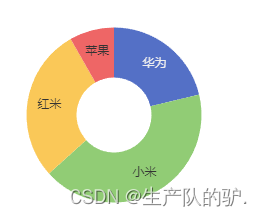
内测展示

设置半径 内径
//第一个为内径 第二个为外径
radius: ['30%', '70%']

完整代码
const myCharts = this.$echarts.init(this.$refs.myCharts)
myCharts.setOption({
series: [
{
name: 'Access From',
type: 'pie',
radius: ['30%', '70%'], //第一个为内径 第二个为外径
label: {
show: true,
position: 'inside' //outside 外侧展示 inside 内侧展示
},
data,
roseType: 'area' //设置为南丁格尔图
}
]
})