uniapp 使用wgt包实现热更新具体实现代码
参考文档:https://ask.dcloud.net.cn/article/35667
app.vue
在onLaunch生命周期里面调用
import {
GetRefres } from '@/utils/hot-refresh';
onLaunch(() => {
// #ifdef APP-PLUS
GetRefres();
// #endif
});
utils/hot-refresh.js
//热更新
import home from '@/api/home';
export function GetRefres() {
plus.runtime.getProperty(plus.runtime.appid as string, function (widgetInfo: any) {
//获取版本
// 这里替换自己的接口
home.GetWgt_API().then(res => {
if (res.code == 200) {
const {
data } = res;
const isBuld = versionAnswer(data.version, widgetInfo.version);
//新,旧版本对比
//如果高于后端的版本就执行热更新
if (isBuld) {
uni.downloadFile({
url: data.url,
success: (downloadResult) => {
if (downloadResult.statusCode === 200) {
plus.runtime.install(
downloadResult.tempFilePath,
{
force: false
},
function () {
console.log('install success...');
plus.runtime.restart();
},
function () {
console.error('install fail...');
}
);
}
}
});
}
}
});
});
}
function versionAnswer(vNew: string, vOld: string) {
//返回的新版本判断是否有值
if (vNew === '' || vNew === null || vNew === undefined) {
return false;
}
const rel = /(^\s+)|(\s+$)/gi;
let vn = vNew.replace(rel, '');
let vo = vOld.replace(rel, '');
const reg = /\d(\.|\d)*\d/gi;
vn = vn.match(reg)[0];
vo = vo.match(reg)[0];
const vnArr = vn.split('.');
const voArr = vo.split('.');
// 版本比较 1.1.1类型
if (+vnArr[0] > +voArr[0]) {
return true;
} else if (+vnArr[0] == +voArr[0]) {
if (+vnArr[1] > +voArr[1]) {
return true;
} else if (+vnArr[1] == +voArr[1]) {
if (+vnArr[2] > +voArr[2]) {
return true;
} else if (+vnArr[2] == +voArr[2]) {
return false;
}
}
}
return false;
}
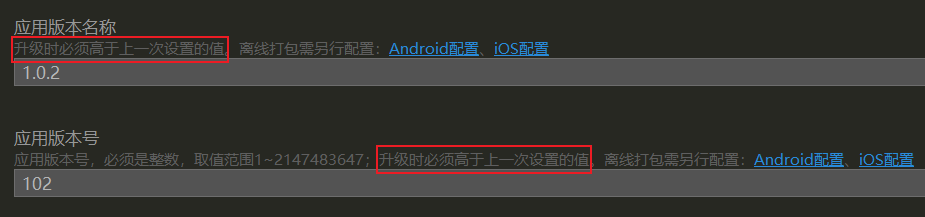
然后在 manifest.json 文件修改应用版本名称,和应用版本号 每次更新必须高于上一次版本号 如原来1.0.0 修改后 1.1.0 或者 1.0.1 …