目录
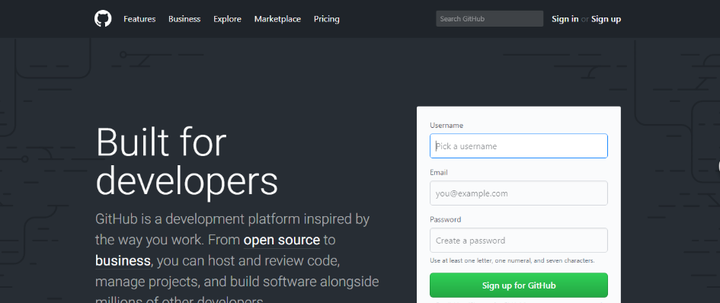
表单是网页中提供的一种交互式操作手段,在网页中的使用十分广泛。无论是提交搜索的信息,还是网上注册等都需要使用表单。用户可以通过提交表 单信息与服务器进行动态交流。表单是一个包含表单元素的区域。表单元素应定义在表单中。表单元素是允许用户在表单中输入信息的元素(比如:文本域、下拉列表、 单选框、复选框等等)。表单使用表单标签( <form> )定义。
<form name=“register” method=“post” action=“login.asp” >
</form>上例中的 “name” 、 “method” 和 “action” 为表单的常用属性。“name” 属性为表 单起一个名字;“method” 属性用于设置传送数据的方式。取值有两个, “post”和 “get” 。“action” 属性指明服务器端处理程序的名称,即当点击 “ 提交 ” 按钮后所提交的地址。接下来我们来学习一些常用的表单元素。