忽略特定警告
如果您暂时不想修改这些代码,但想要编译通过,可以使用 ESLint 提供的特殊注释来忽略这些警告:
- 对于单行忽略,可以在该行上方添加
// eslint-disable-next-line quotes, space-before-function-paren。 - 对于整个文件忽略,可以在文件顶部添加
/* eslint-disable quotes, space-before-function-paren */。
注意:虽然忽略警告可以临时解决问题,但最好还是修正这些错误,以保持代码质量和一致性。
Vue项目关闭语法检查
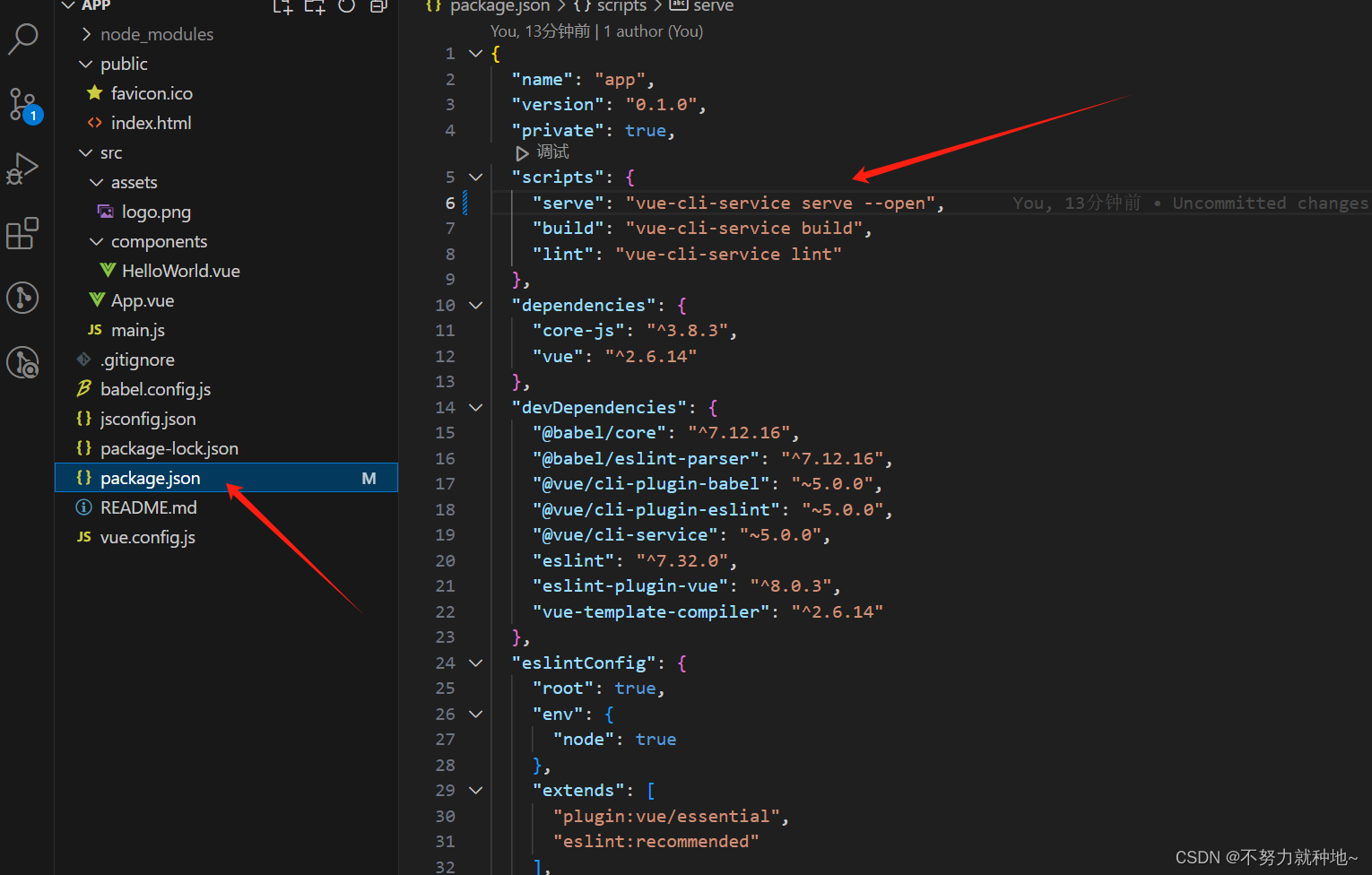
在vue.config.js文件中加入
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false//关闭语法检查
})









































![[C++] 轻熟类和对象](https://img-blog.csdnimg.cn/img_convert/53eda6be6549542cc7aebe65af826f2b.png)