在我们绘制一些复杂逻辑且数据量巨大的图形时,经常会出现流畅性问题,本文就是来进行讲解如何提升绘制效率的。
实现思路:
场景1:我们绘制多个静态图形和绘制一张图片哪个更快。很明显绘制多个图形的时候要慢很多。所以我们将多个图形变成一张图片就能实现加速。
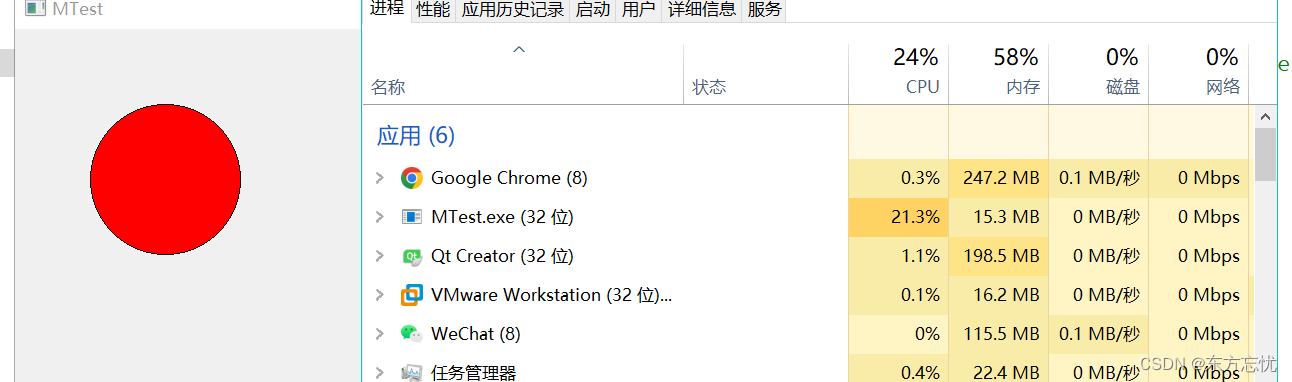
绘制10000个圆:
void Widget::paintEvent(QPaintEvent *event)
{
QPainter p(this);
QRect imgrect(0,0,rect().width()/2,rect().height()/2);
p.setBrush(Qt::red);
for (int i = 0; i < 10000; ++i) {
p.drawEllipse(imgrect.width()/4,imgrect.height()/4,imgrect.width()/2,imgrect.height()/2);
}
}
cpu占用在20%以上。

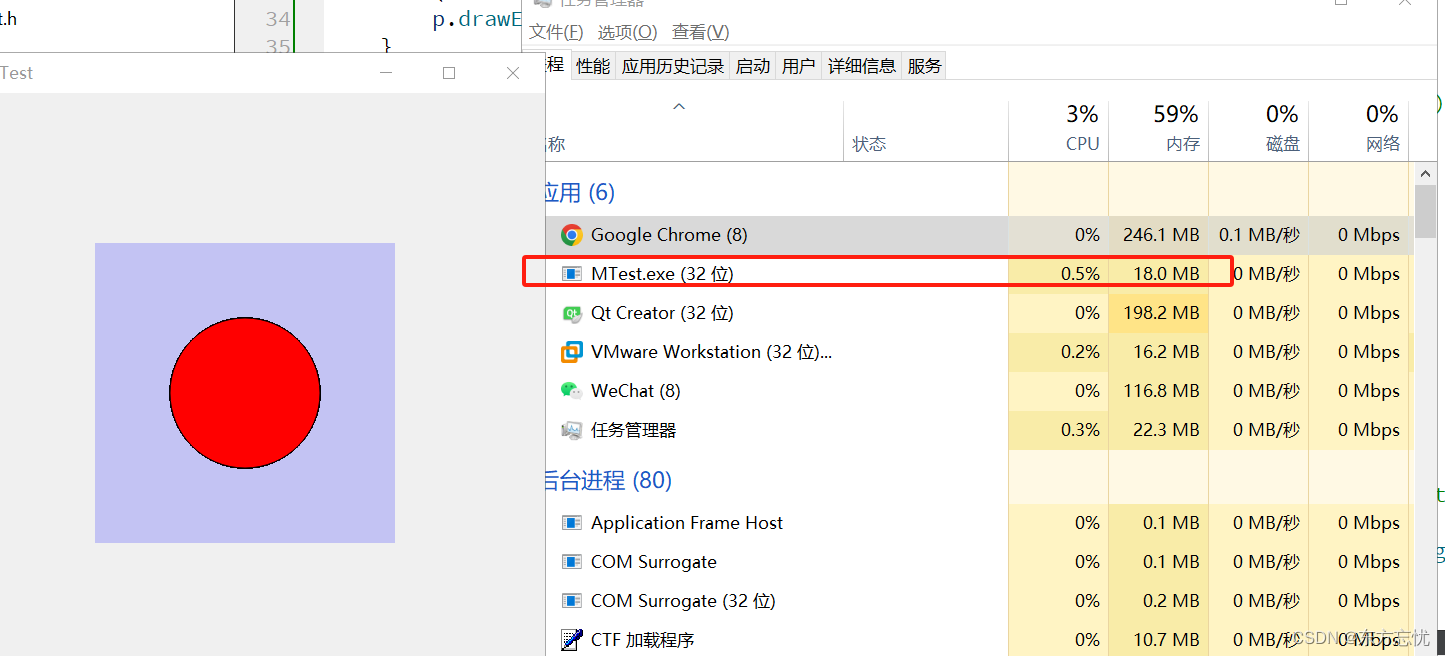
将10000个圆变成一张图片:
Widget::Widget(QWidget *parent) :
QWidget(parent)
{
resize(600,600);
drawImg();
}
void Widget::drawImg()
{
QImage img(rect().width()/2,rect().height()/2,QImage::Format_ARGB32);
QPainter p(&img);
p.setRenderHints(QPainter::Antialiasing|QPainter::SmoothPixmapTransform);
//填充背景,如果不做填充则会出现背景显示问题。
img.fill(QColor("#300000ff"));
p.setBrush(Qt::red);
for (int i = 0; i < 10000; ++i) {
p.drawEllipse(img.width()/4,img.height()/4,img.width()/2,img.height()/2);
}
p.end();
_img = img;
}
void Widget::paintEvent(QPaintEvent *event)
{
QPainter p(this);
p.drawImage(QRect( rect().width()/4,rect().height()/4,rect().width()/2,rect().height()/2 ),_img);
}
cpu占用不到1%。

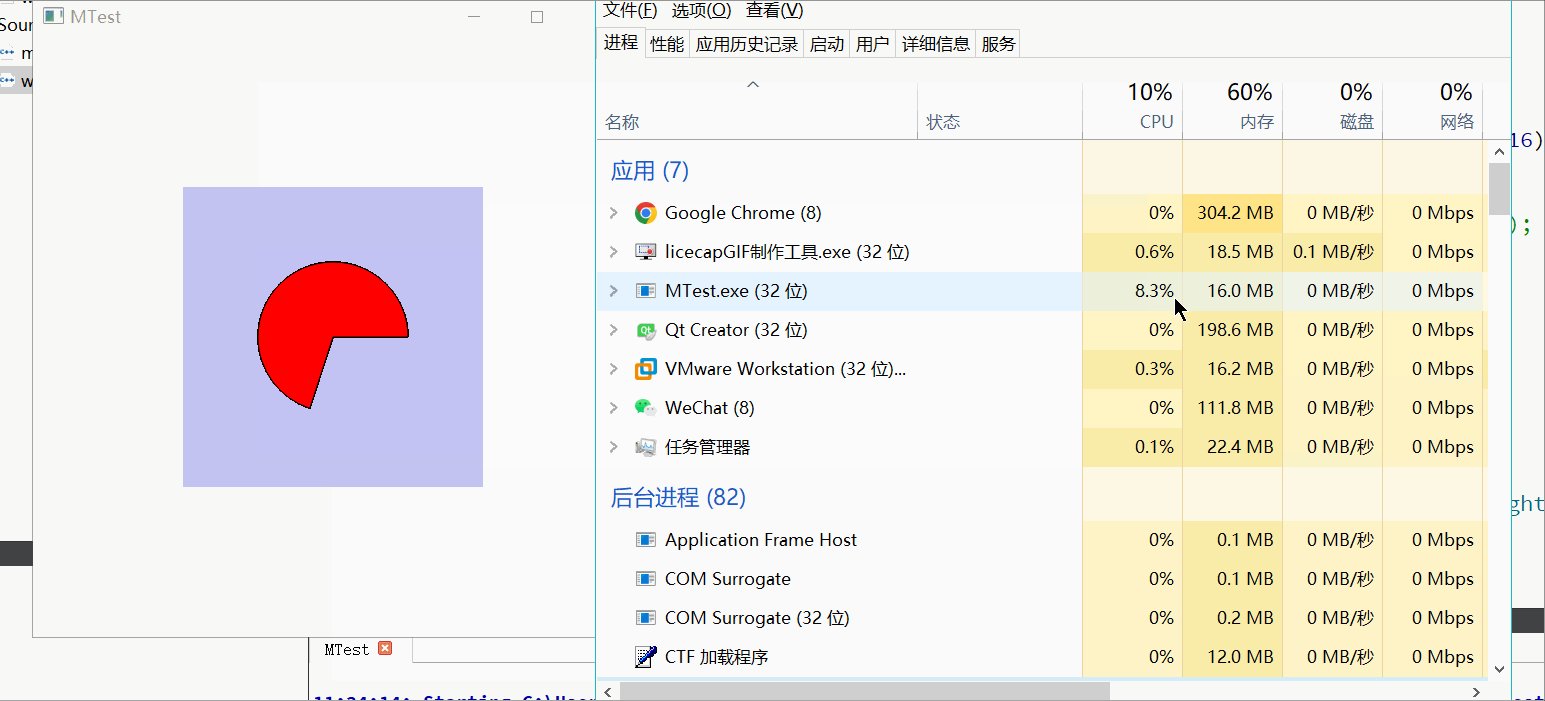
场景2:绘制多个动态图形和将多个动态图形变成多张图片,效率还会有提升吗?
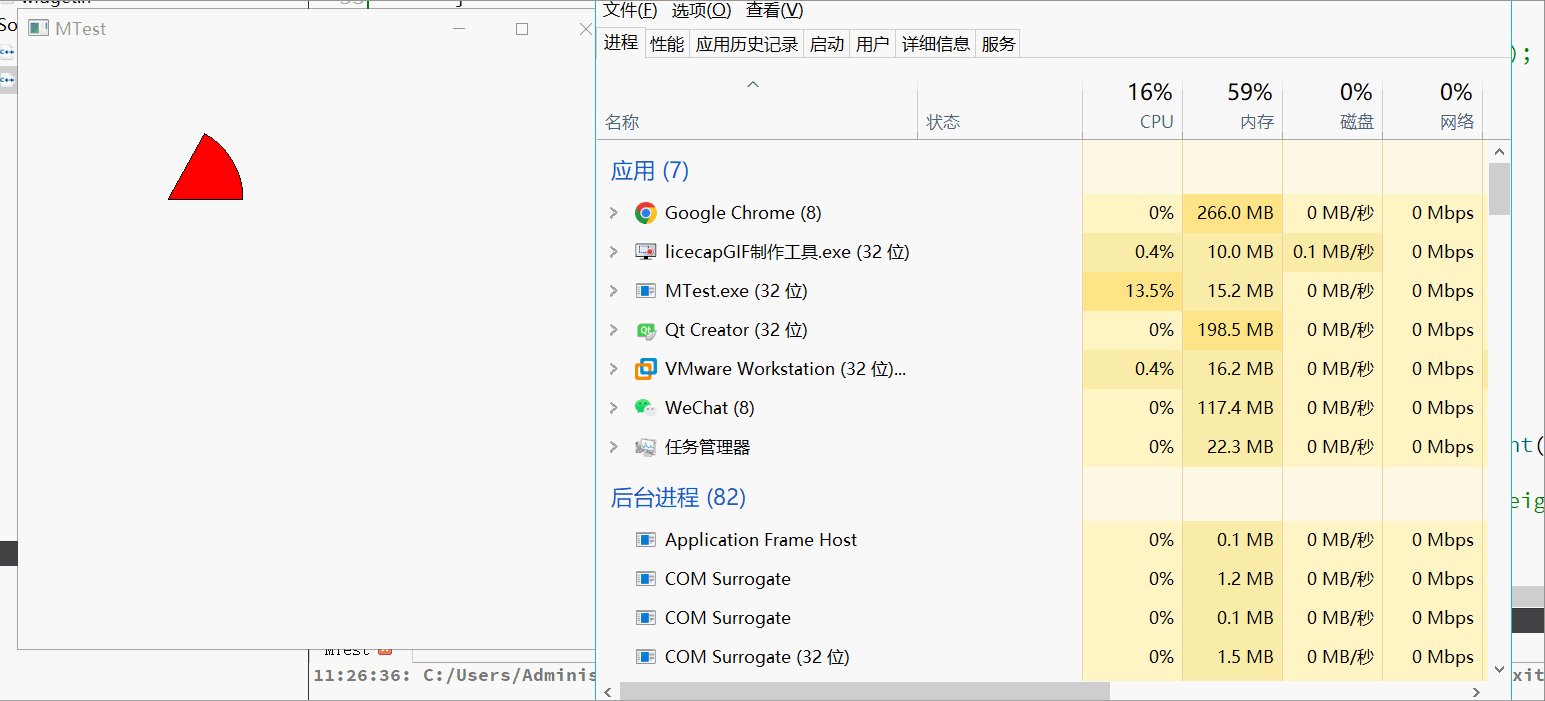
绘制1000个动态图形。
void Widget::timerEvent(QTimerEvent *event)
{
_index++;
update();
}
void Widget::paintEvent(QPaintEvent *event)
{
QPainter p(this);
QRect imgrect(0,0,rect().width()/2,rect().height()/2);
p.setBrush(Qt::red);
for (int i = 0; i < 10000; ++i) {
p.drawPie(imgrect.width()/4,imgrect.height()/4,imgrect.width()/2,imgrect.height()/2,0,_index*16);
}
}
cpu占用10%~20%左右。

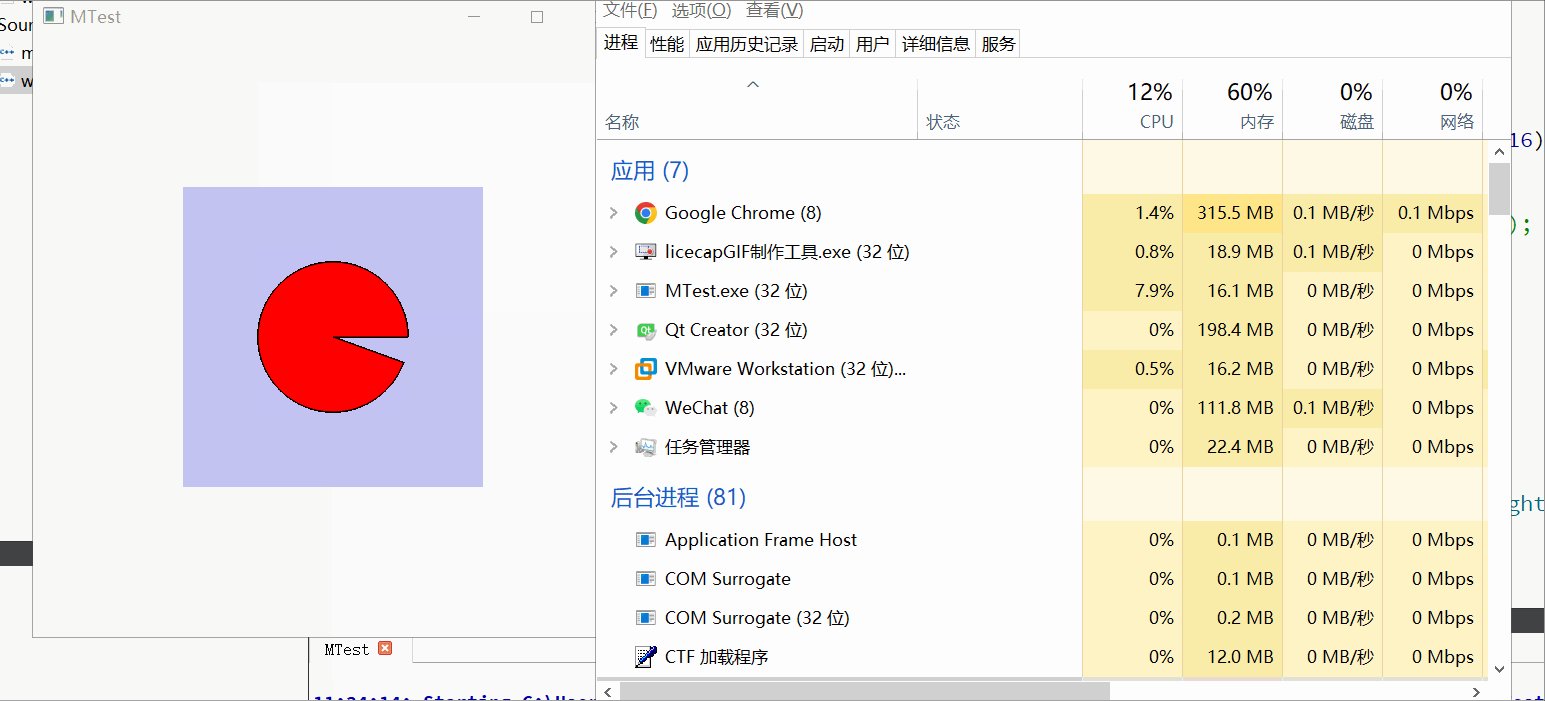
将1000个动态图形绘制成多张图片。
void Widget::timerEvent(QTimerEvent *event)
{
_index++;
drawImg();
update();
}
void Widget::drawImg()
{
QImage img(rect().width()/2,rect().height()/2,QImage::Format_ARGB32);
QPainter p(&img);
p.setRenderHints(QPainter::Antialiasing|QPainter::SmoothPixmapTransform);
//填充背景,如果不做填充则会出现背景显示问题。
img.fill(QColor("#300000ff"));
p.setBrush(Qt::red);
for (int i = 0; i < 1000; ++i) {
p.drawPie(img.width()/4,img.height()/4,img.width()/2,img.height()/2,0,_index*16);
}
p.end();
_img = img;
}
void Widget::paintEvent(QPaintEvent *event)
{
QPainter p(this);
p.drawImage(QRect( rect().width()/4,rect().height()/4,rect().width()/2,rect().height()/2 ),_img);
}
似乎没有什么提升。

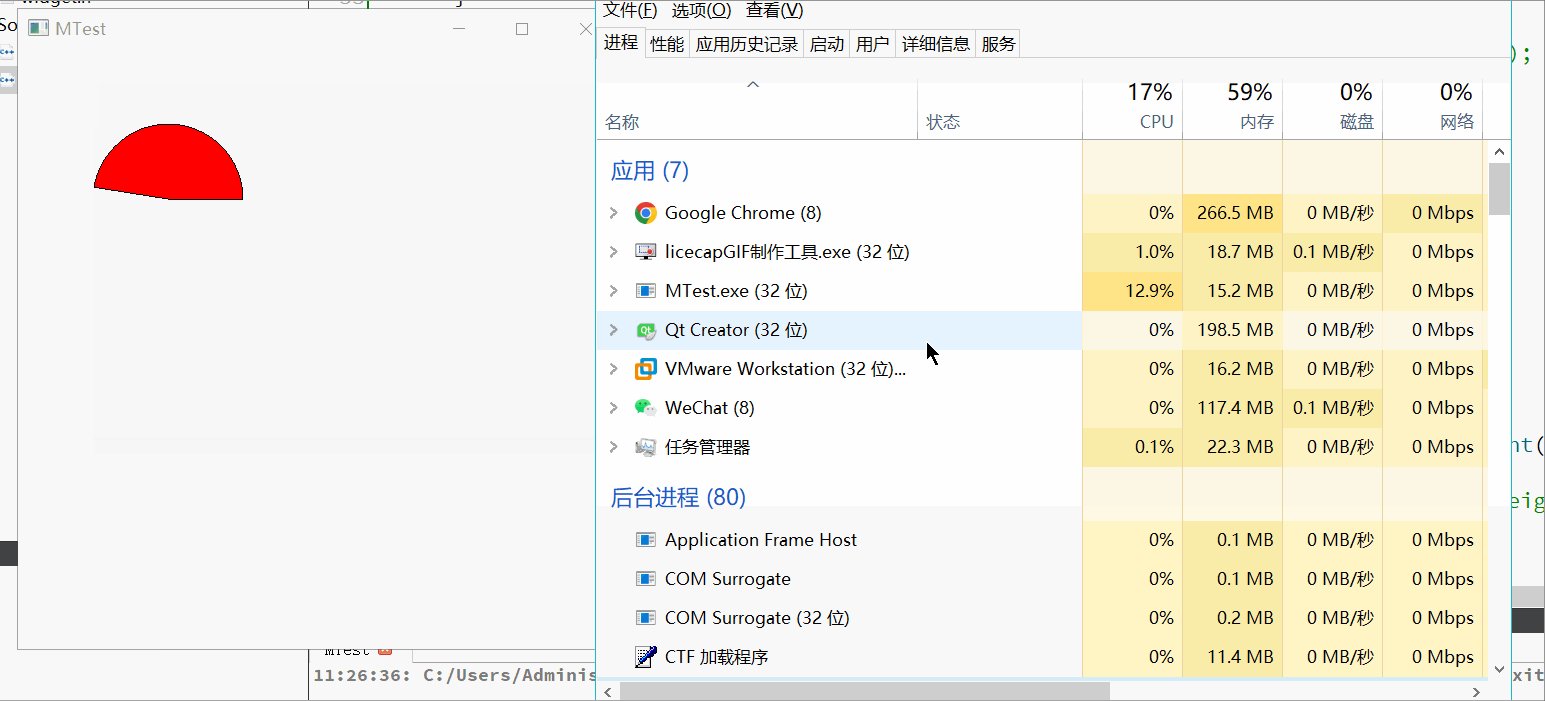
但是将多个动态图形绘制成一张图片,我们可以控制图片生成速度来减少cpu。
void Widget::timerEvent(QTimerEvent *event)
{
_index++;
if (_index % 2 == 0)
drawImg();
update();
}
void Widget::drawImg()
{
QImage img(rect().width()/2,rect().height()/2,QImage::Format_ARGB32);
QPainter p(&img);
p.setRenderHints(QPainter::Antialiasing|QPainter::SmoothPixmapTransform);
//填充背景,如果不做填充则会出现背景显示问题。
img.fill(QColor("#300000ff"));
p.setBrush(Qt::red);
for (int i = 0; i < 1000; ++i) {
p.drawPie(img.width()/4,img.height()/4,img.width()/2,img.height()/2,0,_index*16);
}
p.end();
_img = img;
}
void Widget::paintEvent(QPaintEvent *event)
{
QPainter p(this);
p.drawImage(QRect( rect().width()/4,rect().height()/4,rect().width()/2,rect().height()/2 ),_img);
}
控制图片生成速度后,cpu明显降低。

通过以上两个场景,得出结论,不管是绘制多个或者逻辑复杂的静态图形还是绘制多个动态图形时,都可以通过生成图片的形式来提升绘制效率。